atomを使ったHTMLのリアルタイムプレビューについて詳しく解説
- 墨辰丷オリジナル
- 2018-05-10 10:07:398651ブラウズ
この記事では、Atom に付属しているマークダウン リアルタイム プレビュー プラグインを主に紹介します。Atom を使い始めたばかりの初心者にとっては非常に役立ちます。興味のある友人はそれについて知ることができます。
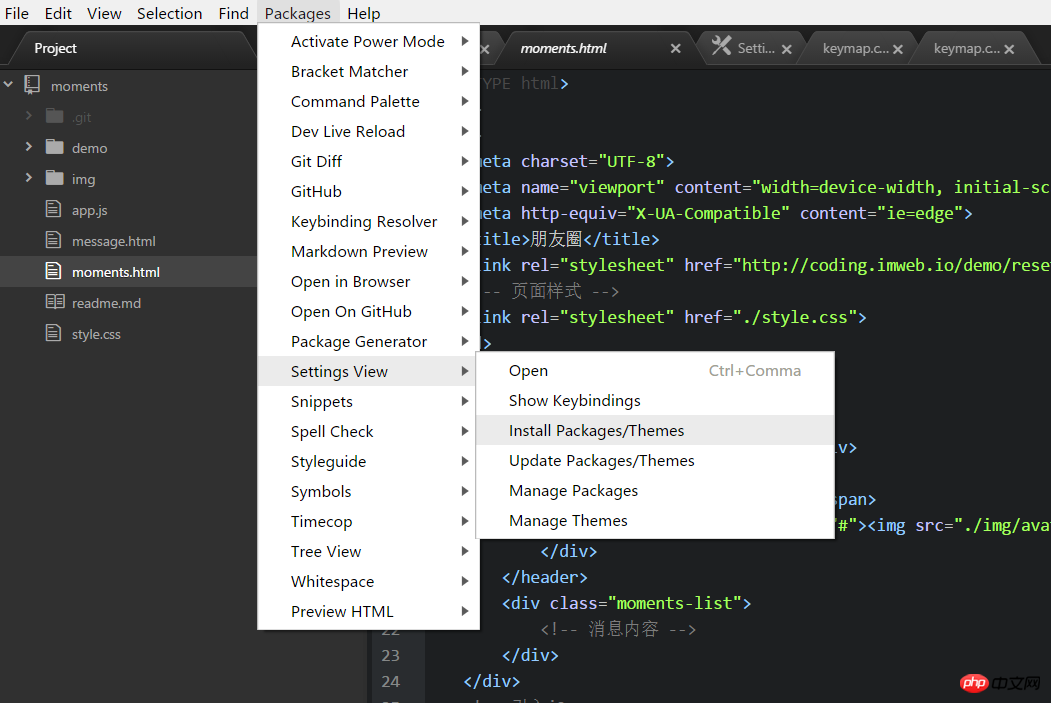
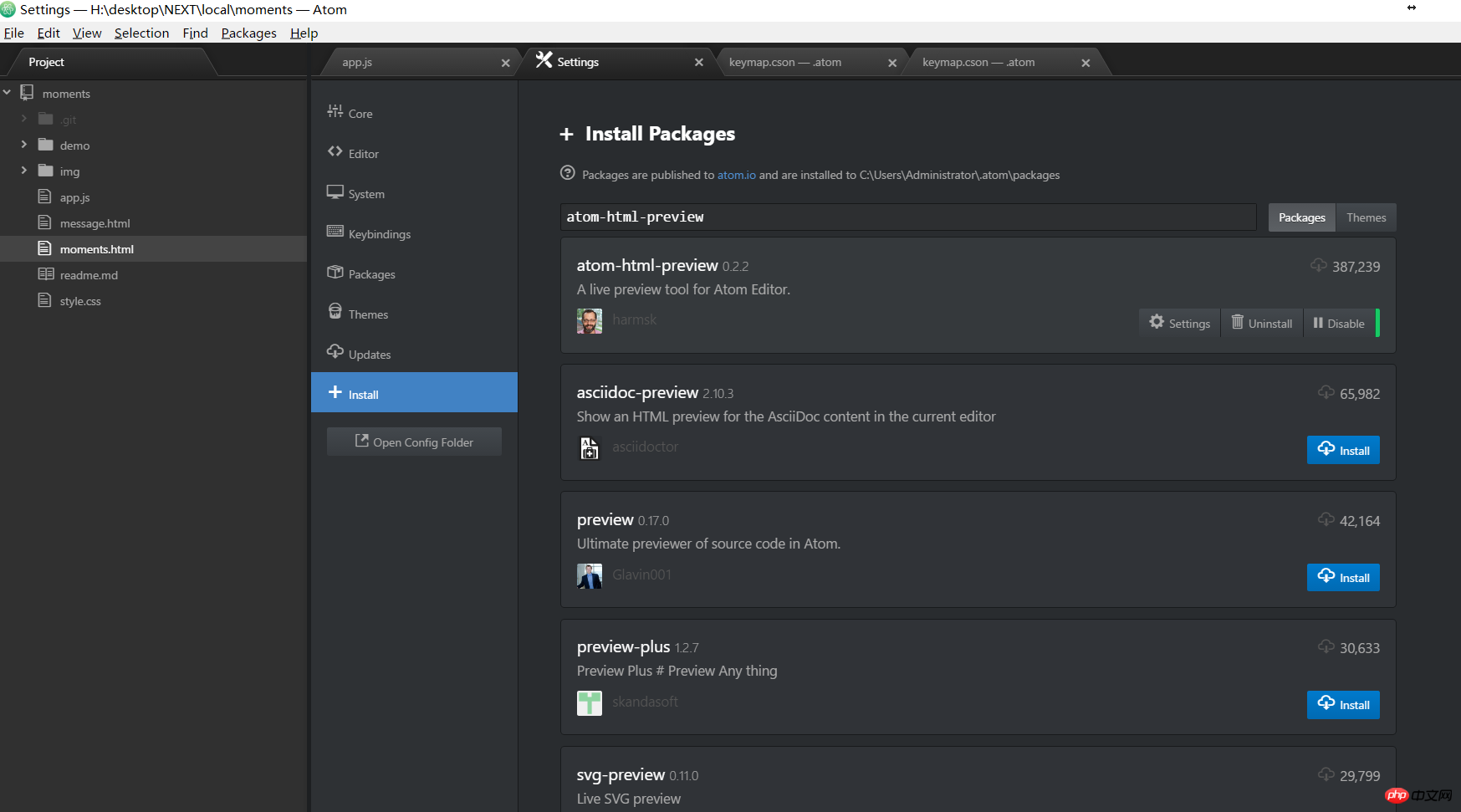
1. プラグインを検索

2. プラグインをインストール
 3. ショートカットキーを変更
3. ショートカットキーを変更
キーはctrl+ですAtom の p にはショートカット キーの競合があるため、次のように Ctrl+F12 に変更します [ファイル]->[設定]->[キーバインディング]->キーマップ ファイルのハイパーリンク->[追加]をクリックします
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
関連する推奨事項:
エディタ - Atom を PHP IDE にする方法?
ATOMを使ってワンクリックでコードブロックをコメントアウトする方法
以上がatomを使ったHTMLのリアルタイムプレビューについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:アトムの使い方のチュートリアル次の記事:アトムの使い方のチュートリアル

