ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryオブジェクトがinputかselectかを判断する方法
jqueryオブジェクトがinputかselectかを判断する方法
- coldplay.xixiオリジナル
- 2020-11-27 14:33:174502ブラウズ
jquery オブジェクトが input か select かを判断する方法: まず HTML エディタを開いて新しい HTML ファイルを作成し、次に [index.html] の [<script>] タグに js コードを入力します。 ; 最後に参照 サーバー上で [index.html] ページを実行するだけです。 </script>

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1、Dell G3 コンピューター。
jquery オブジェクトが入力か選択かを判断する方法:
1. まず、HTML エディターを開き、新しい HTML ファイル (例:index) を作成します。 html。

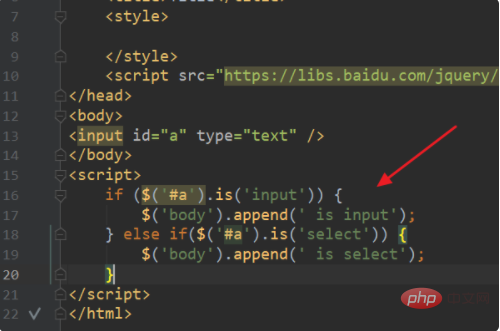
2.index.html の <script></script> タグに、js コード:
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
} を入力します。
を入力します。
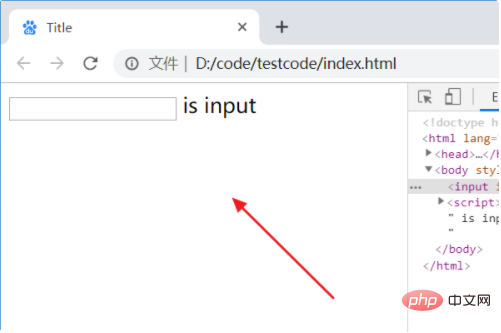
3. ブラウザがindex.htmlページを実行すると、jqueryオブジェクトタイプの判定結果が出力されます。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjqueryオブジェクトがinputかselectかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

