ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでselectをオプションではないようにする方法
jqueryでselectをオプションではないようにする方法
- 王林オリジナル
- 2020-11-26 10:38:464342ブラウズ
select を選択不可にする jquery メソッド: 最初に setdis 関数を作成し、次に関数内の id (setdis) を介して select オブジェクトを取得し、最後に attr メソッドを使用して disabled 属性を disabled に設定します。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
(推奨チュートリアル: jquery ビデオ チュートリアル )
具体的な方法は次のとおりです。
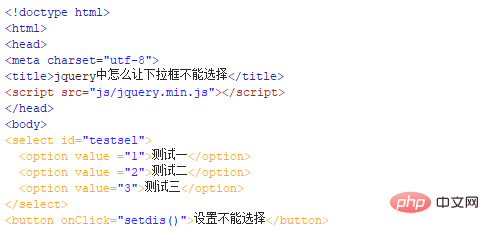
新しい HTML ファイルを作成し、test.html という名前を付けます。 。

test.html ファイルで、select タグと option タグを使用して、ドロップダウン オプション、つまりテスト 1、テスト 2、およびテスト 3 を作成します。

test.html ファイルで、select タグの ID を testel に設定します。これは主に、以下のこの ID を通じて選択オブジェクトを取得するために使用されます。

test.html ファイル内に button タグを使用して、「設定を選択できません」というボタン名でボタンを作成します。

test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに setdis() 関数を実行します。

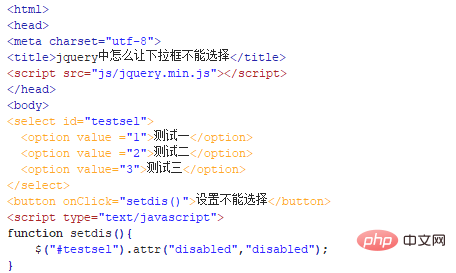
js タグ内に setdis() 関数を作成し、その関数内で id(setdis) を通じて select オブジェクトを取得し、attr() メソッドを使用して設定しますこれにより、ドロップダウン ボックスが選択できなくなります。

プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上がjqueryでselectをオプションではないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

