ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使ってワンクリックですべてを選択する方法
jQueryを使ってワンクリックですべてを選択する方法
- coldplay.xixiオリジナル
- 2020-11-26 15:38:553885ブラウズ
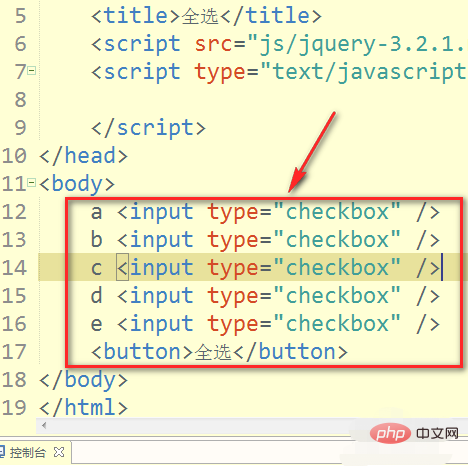
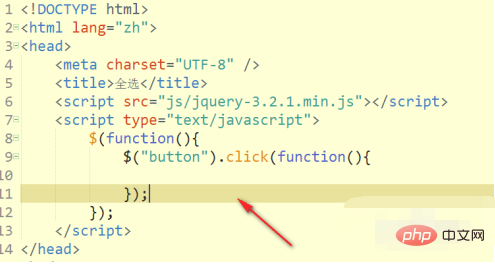
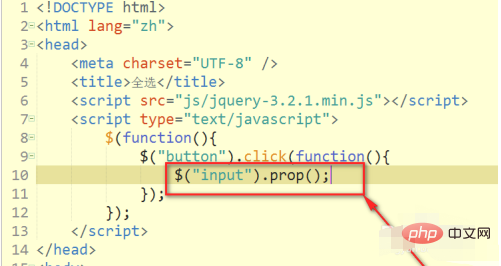
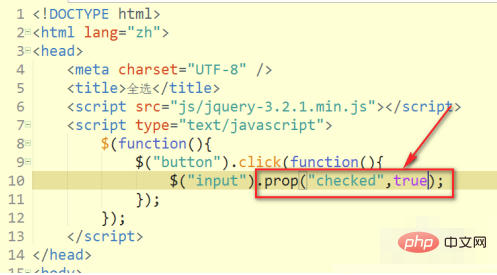
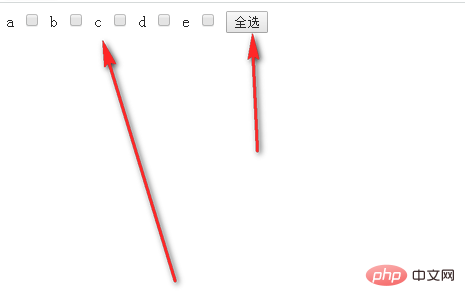
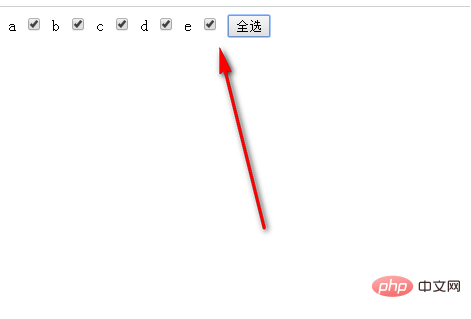
ワンクリックですべて選択を実装する jquery メソッド: 最初にオプション ボックスを設定し、次に jQuery を導入し、jQuery タイプのクリック イベントをボタンにバインドし、最後に prop を介して入力属性を設定してすべて選択を設定します。 。

- #この方法は、すべてのブランドのコンピュータに適しています
jquery one -クリック実装 すべて選択する方法:
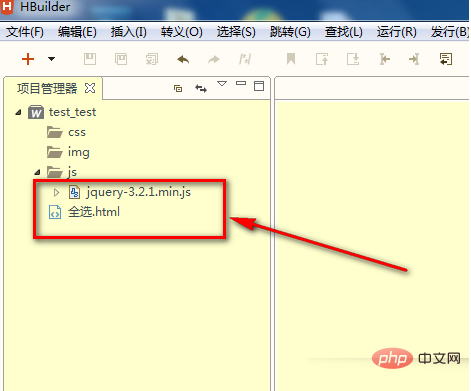
1. 図に示すように、Web プロジェクトの構造は図のようになります。この構造に慣れている場合は、自分で調整できます。






関連する無料学習の推奨事項:javascript (ビデオ)
以上がjQueryを使ってワンクリックですべてを選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryでdivの高さを取得する方法次の記事:jQueryでdivの高さを取得する方法

