ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでdivの高さを取得する方法
jQueryでdivの高さを取得する方法
- coldplay.xixiオリジナル
- 2020-11-26 15:31:174833ブラウズ
div の高さを取得する jquery メソッド: まず div タグを使用してテキスト行を作成し、css を使用して高さを設定します。次に、[$] 記号を使用して div オブジェクトを取得し、次を使用します。 [css()] メソッドを使用して高さ属性値、つまり div の高さの値を取得します。

この方法は、すべてのブランドのコンピュータに適しています
jquery を使用して、 div の高さを取得する方法:
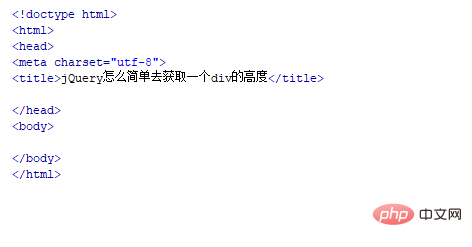
1. jQuery が div の高さを簡単に取得する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

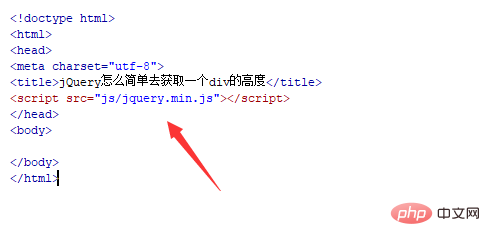
2. test.html ファイルに jquery.min.js ライブラリ ファイルを導入し、メソッドを使用する前にファイルを正常にロードします。 jQuery で。

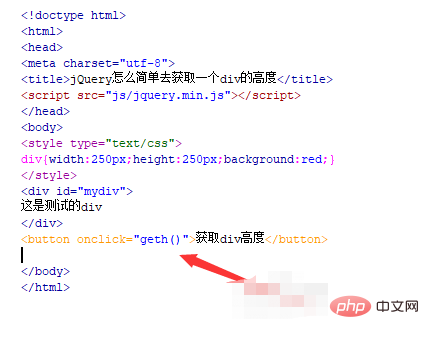
3. test.html ファイルで、div タグを使用してテキスト行を作成し、CSS を使用して div の幅を 250px、高さを 250px に設定します。を 250px に、背景色を赤にします。

4. test.html ファイルで、div の id 属性を mydiv に設定します。これは主に、以下の ID を通じて div オブジェクトを取得するために使用されます。

5. test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに、 geth()関数を実行します。

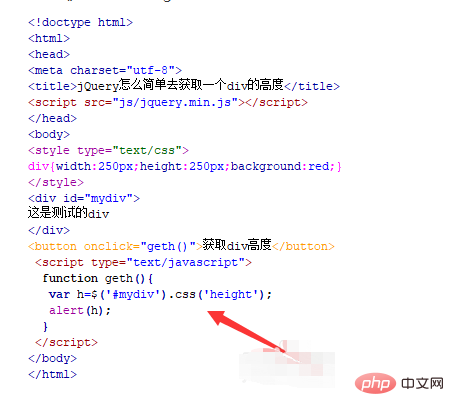
6. js タグで、geth() 関数を作成します。関数内で、$ 記号を使用して、id を通じて div オブジェクトを取得します。 (mydiv) css()メソッドを使用して高さ属性値、つまりdivの高さの値を取得し、alert()メソッドを使用して取得した値を出力します。

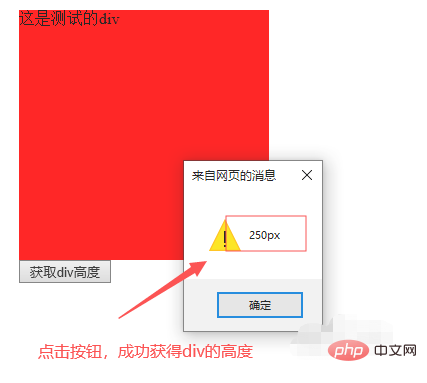
7. ブラウザで test.html ファイルを開き、ボタンをクリックして効果を確認します。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjQueryでdivの高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

