ホームページ >ウェブフロントエンド >Vue.js >vue.js をダウンロードする場所
vue.js をダウンロードする場所
- 藏色散人オリジナル
- 2020-11-26 11:01:1516002ブラウズ
vue.js は vue 公式サイトからダウンロードできます。ダウンロードリンクは「vuejs.org/v2/guide/installation.html」で、「3f1c4e4b6b16bbbd69b2ee476dc4f83a」タグを使用して vue を導入しますvueを使用するには.js。

このチュートリアルの動作環境: Windows 7 システム、vue バージョン 2.5.16。この方法は、すべてのブランドのコンピューターに適しています。
推奨事項: "vuejs チュートリアル "
vue.js をダウンロードしてインストールする 3 つの方法
##vue をダウンロードしてインストールするには、まず、node.js と npm をダウンロードしてインストールする必要があります。これら 2 つをダウンロードしてインストールしたら、vue をインストールできます。vue をインストールする 3 つの方法を次に示します。
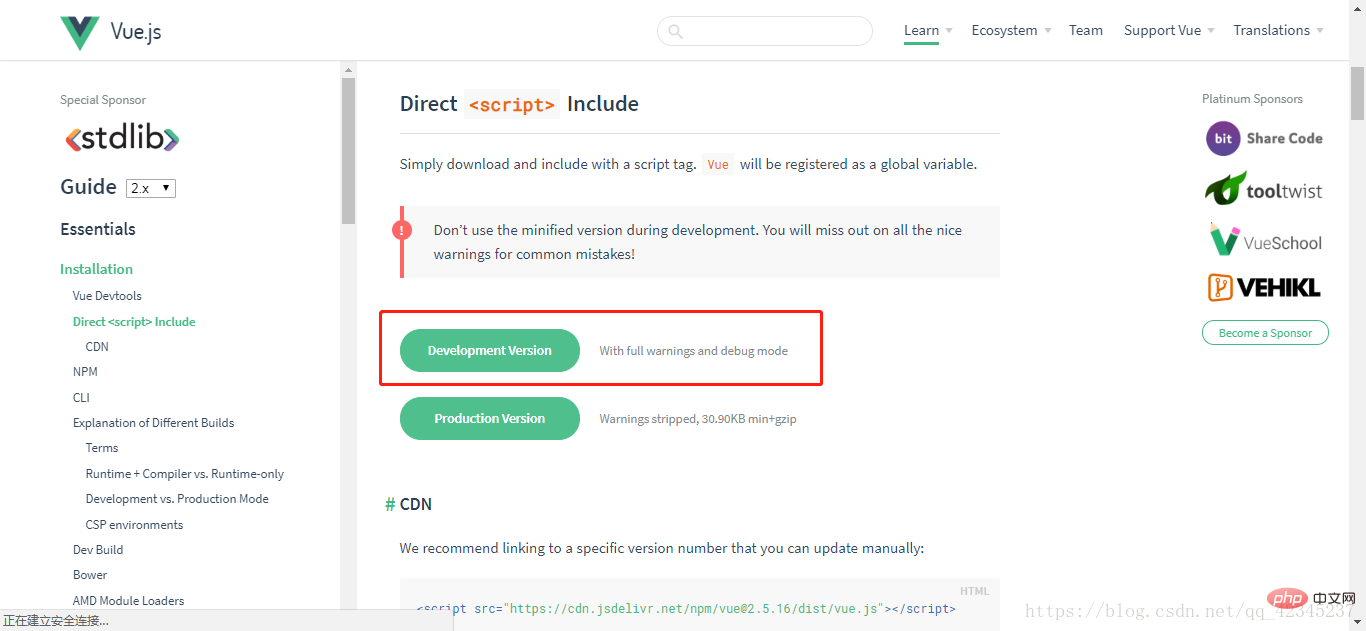
1. 公式 Web サイトから vue.js を直接ダウンロードします。
公式 Web サイトから vue.js をダウンロードします。そして、3f1c4e4b6b16bbbd69b2ee476dc4f83aタグを使用してそれを導入します。注: ダウンロード URL は
https://vuejs.org/v2/guide/installation.html です。

https://cn.vuejs.org/v2/ ガイドの代わりに/installation.html 、これもvueのWebサイトですが、入力後はダウンロードではなくソースコードが表示されます。


#bower はフロントエンド パッケージ管理ツールです。これは、フロントエンド パッケージを追跡し、それらが最新 (またはユーザーが指定した特定のバージョン) であることを確認するのに役立ちます。
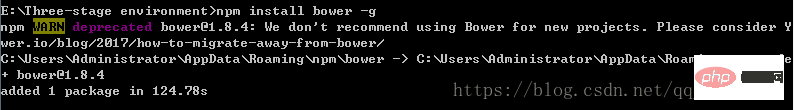
Bower にはノード、npm、git 環境が必要です。これらの環境を構成した後、npm を介して bower をインストールします: npm install bower -g
インストールが成功したら、bower -v と入力して bower のバージョンを確認します。 
次に、「bower i vue -g」と入力してダウンロードしてインストールします。 

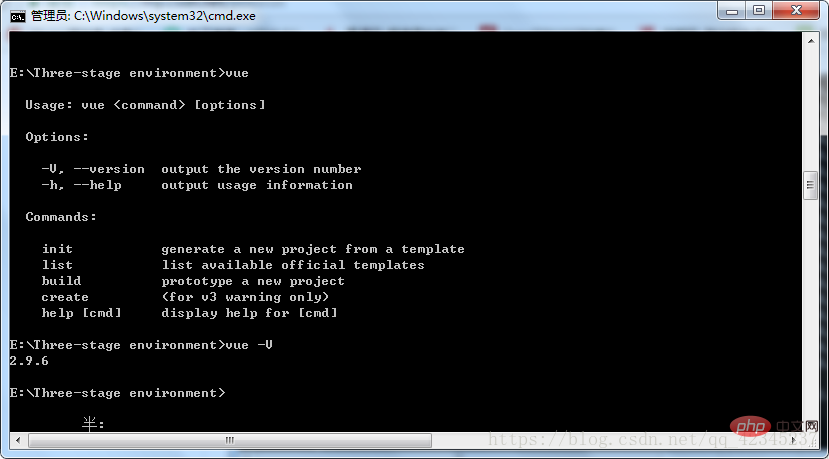
#ダウンロードが完了したら、「vue」と入力して、対応する操作をいくつか表示します。 
3. npm を使用して直接ダウンロードします。
npm install vue少し遅いかもしれません。 、しばらくお待ちください。
以上がvue.js をダウンロードする場所の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

