ホームページ >ウェブフロントエンド >Vue.js >vue がフォント CSS を導入するときのエラー問題を解決する方法
vue がフォント CSS を導入するときのエラー問題を解決する方法
- 藏色散人オリジナル
- 2020-11-26 10:56:073367ブラウズ
Vue がフォント CSS を導入するときのエラーの解決策: 1. 使用されているフォントのスタイル ファイルをインポートします; 2. "font.styl" を "font.css" に変更します; 3.フォントを格納したファイル フォントフォルダーはsrcと同階層のstaticフォルダーに移動されます。

このチュートリアルの動作環境: Windows7 システム、vue2 バージョン。この方法はすべてのブランドのコンピューターに適しています。
推奨: "vue チュートリアル "
@font-size を使用して Vue2.x## にフォント アイコンを導入する場合のエラー レポートの解決策
#vue-cli を使用して構築されたプロジェクト プラットフォームstylus によって記述された css スタイルを使用##css-loader 依存関係パッケージがあります x
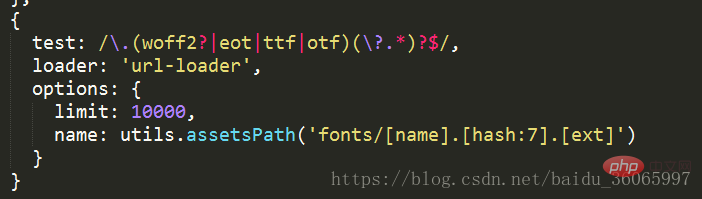
次の図は webpack.base です。 conf.js フォントファイルの設定について
フォントファイルの設定が重複している人がいますが、1つだけ削除してください
発生する問題: フォントアイコンの導入に関する問題
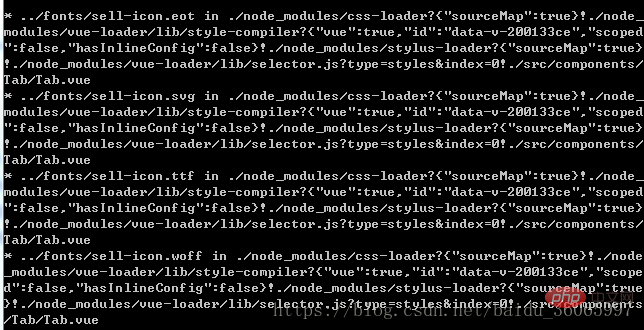
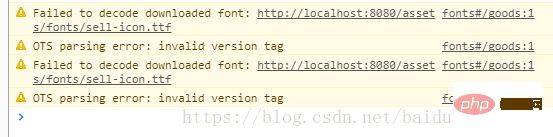
1. エラー報告
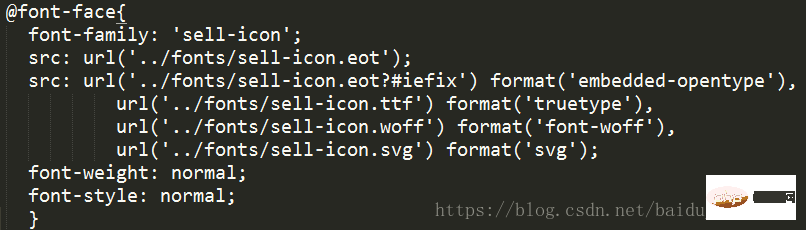
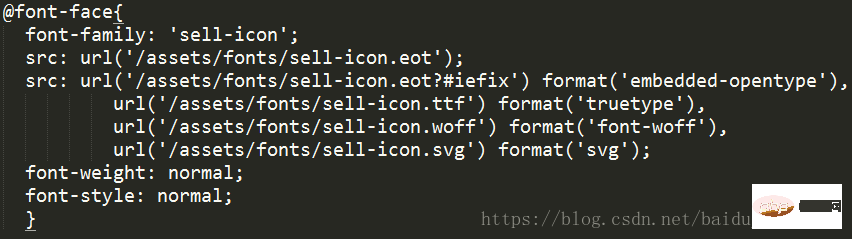
 #フォントによって導入された相対パスを絶対パスに変更します
#フォントによって導入された相対パスを絶対パスに変更します
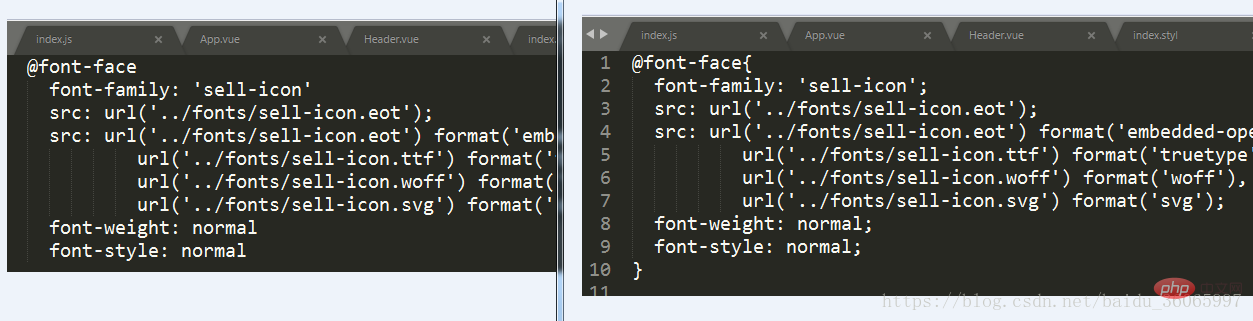
相対パス
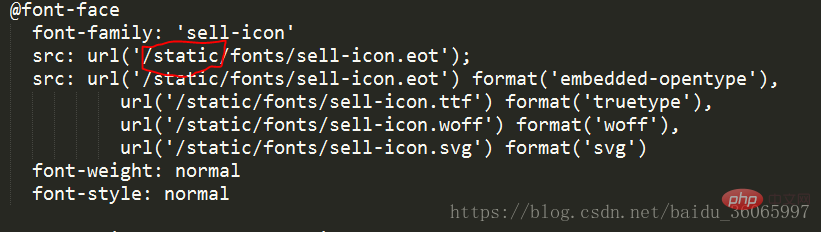
絶対パス
2. エラーは報告されませんが、表示されるフォント アイコンは小さなボックスです
リトルスクエア:
報告されたエラーはリダイレクトの問題によるものです
① フォントのスタイルファイルが使用場所に導入されていない
- ② 拡張子が.stylのファイルが使用されている
- ③ フォントを移動するフォルダーを静的フォルダーに移動し、絶対パスを使用してアクセスします。この時点で、.styl ファイルを使用できます。
- ①解決策は、 フォント スタイル ファイルを導入する
@import '文件路径'②解決策は、font.styl を font.css に変更することです (スタイラス プリプロセッサのため)
そして再度必要になります 使用箇所にインポート 
@import '文件路径'③ フォントを格納したフォントフォルダーを src と同階層の static フォルダーに移動し、使用しますicon.styl ファイルにアクセスするための絶対パス
 プログラミング関連の知識の詳細については、
プログラミング関連の知識の詳細については、
プログラミング学習
以上がvue がフォント CSS を導入するときのエラー問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

