ホームページ >ウェブフロントエンド >jsチュートリアル >React で大文字にすべきもの
React で大文字にすべきもの
- 青灯夜游オリジナル
- 2020-11-25 15:12:432647ブラウズ
react のコンポーネント名の最初の文字は大文字にする必要があります。理由: React では JSX 構文が使用されていますが、ブラウザーは JSX 構文を認識できないため、JSX 構文は babel を通じてエスケープする必要があり、コンポーネントの最初の文字が小文字の場合、ネイティブ DOM タグとして認識され、存在しないラベルが作成され、ラベルはエラーを報告します。

このチュートリアルの動作環境: Windows7 システム、react16 バージョン この方法は、すべてのブランドのコンピューターに適しています。
反応コンポーネント名の最初の文字は大文字にする必要があります
誤った書き方: コンポーネントの最初の文字が大文字になっていません
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
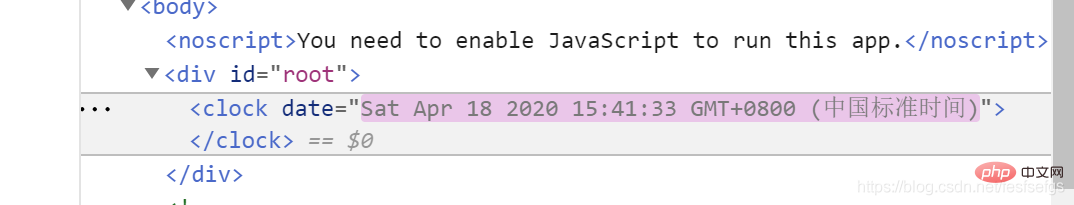
間違った書き方をすると、ページはコンテンツを表示できなくなり、エラーが報告されますが、タグが奇妙な方法で存在していることが f12 を通して確認できます。
##正しい書き方:
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
#それではなぜでしょうか?
JSX 構文から実際の DOM への変換
私たちは皆、JSX 構文から実際の DOM まで、React で JSX 構文を作成します。ページ上の実際の DOM では、おそらく次の段階を通過する必要があります : JSX 構文 —> 仮想 DOM (JS オブジェクト) —> 実際の DOM。
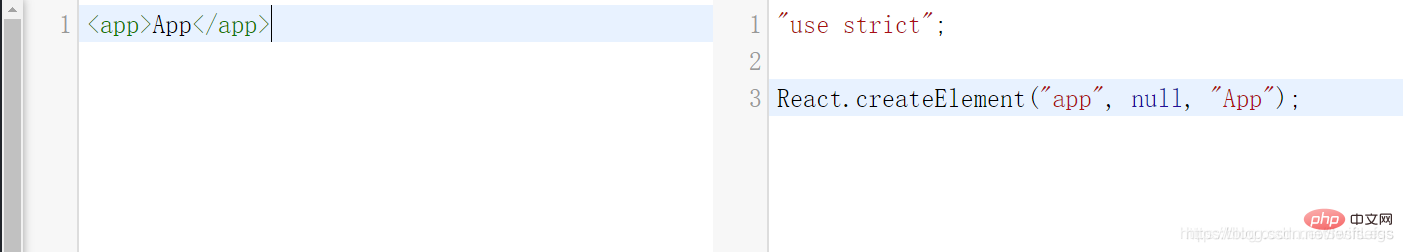
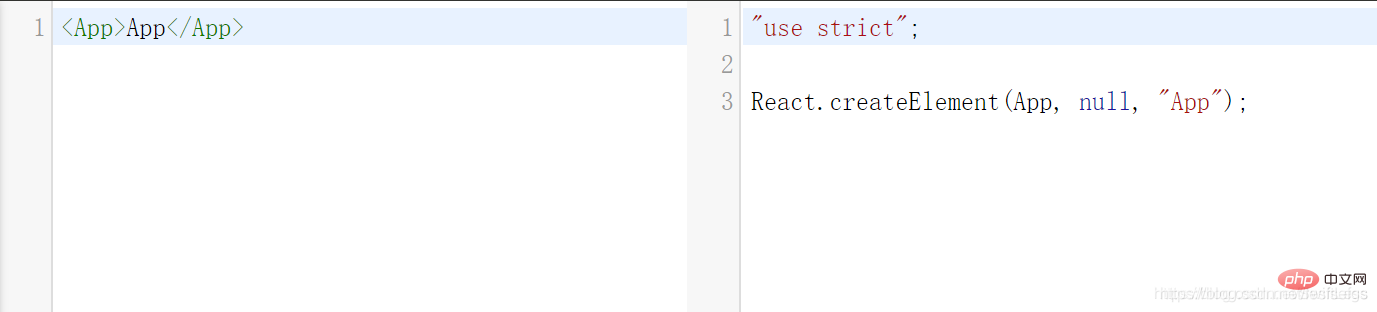
ブラウザは JSX 構文を認識できないため、仮想 DOM オブジェクトを生成する前に、JSX 構文 から babel をエスケープする必要があります。その理由はここにあります。 babel がどのように JSX 構文をエスケープするかを見てみましょう:
は React.createElement です。 () メソッド  が呼び出されます。このメソッドは 3 つのパラメータ:
が呼び出されます。このメソッドは 3 つのパラメータ:
type、config、children
を宣言します。 上の 2 つの図を比較すると、最初の図 では、カスタム コンポーネントを作成したときに、 の最初の文字 が大文字になっていませんでした。そして、babel はエスケープするときにそれを文字列として渡します; 図 2 の
の最初の文字を大文字にし、babel はエスケープするときに変数を渡します。 問題はここです。文字列が渡された場合、仮想 DOM オブジェクトを作成するときに、React はそれを単純な HTML タグであると認識します。 しかし、これは明らかに単純な HTML ではありません。タグがあるため、存在しないタグを作成すると必ずエラーが発生します。 最初の文字が大文字の場合、変数として渡されますが、この時点で React はこれがカスタム コンポーネントであることを認識します
つまり:
#同様に、上記の誤った記述は小文字であるため、Babel はクロックを label として生成します。は HTML にはそのような要素ではないため、奇妙な方法で存在します。
プログラミング関連の知識の詳細については、次のリンクを参照してください。 プログラミング教育 ! !
以上がReact で大文字にすべきものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

