ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js をデバッグするためのいくつかの方法の紹介
Node.js をデバッグするためのいくつかの方法の紹介
- 青灯夜游転載
- 2020-11-24 18:01:043273ブラウズ

関連する推奨事項: "nodejs チュートリアル "
デバッグは、プログラムの問題を解決するために不可欠なツールです。初期の頃、Node のデバッグは重要なツールでした。少し面倒です。コミュニティには、支援するためのツールキットも多数あります。現在、ノードのデバッグは比較的簡単です。よく使用されるいくつかの
Chrome DevTools
Chrome デベロッパー ツールは、V8 Inspector Protoco デバッグ プロトコルを通じて対話します。 WebSocket を使用します。開発ツールと対話し、グラフィカル デバッグ インターフェイスを提供します。操作は非常に簡単です
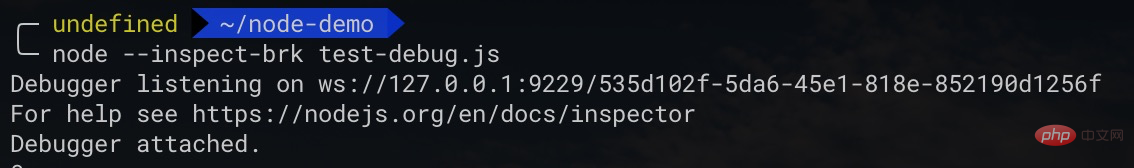
##1 コマンド ライン --inspect-brk#コマンド ラインを使用します
#node -- Inspection-brk YOUR_FILE_PATH .js
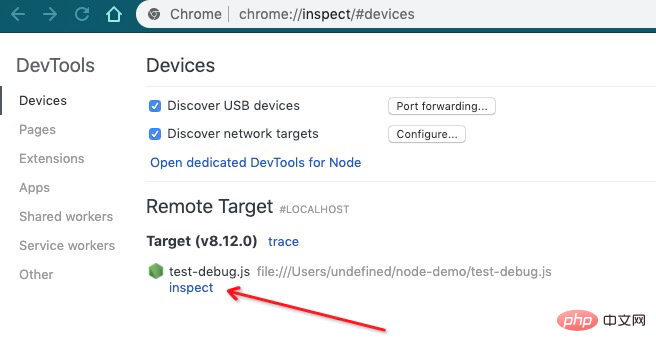
 #2 ブラウザ検査インターフェイス
#2 ブラウザ検査インターフェイス
Chrome を使用してアドレスを開きます
chrome://inspect をクリックし、[リモート] をクリックします。ターゲットでデバッグするためのファイル名の「検査」ボタン
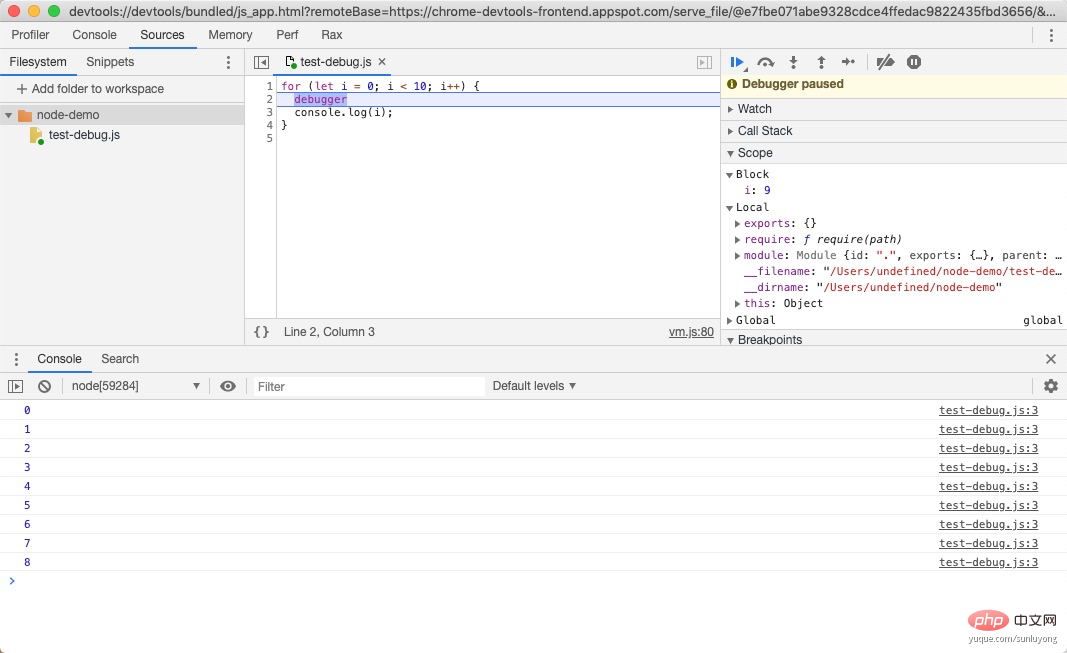
##3 Chrome デバッグ インターフェイスに入ります
##- -inspect-brk は、デバッグ前にコードの実行が終了しないように、実行前にユーザー コードの最初の行を停止します。Web サービス スクリプトは常にバックグラウンドで実行されます。 --inspect# を使用するだけです。 
上記の操作手順はまだ少し面倒ですが、ほとんどの IDE にはカプセル化されたデバッグ インターフェイスがあり、ワンクリックでデバッグを実現できます。VS Code はほぼデファクトスタンダードです。フロントエンド用のIDEです 簡単に紹介します デバッグ方法
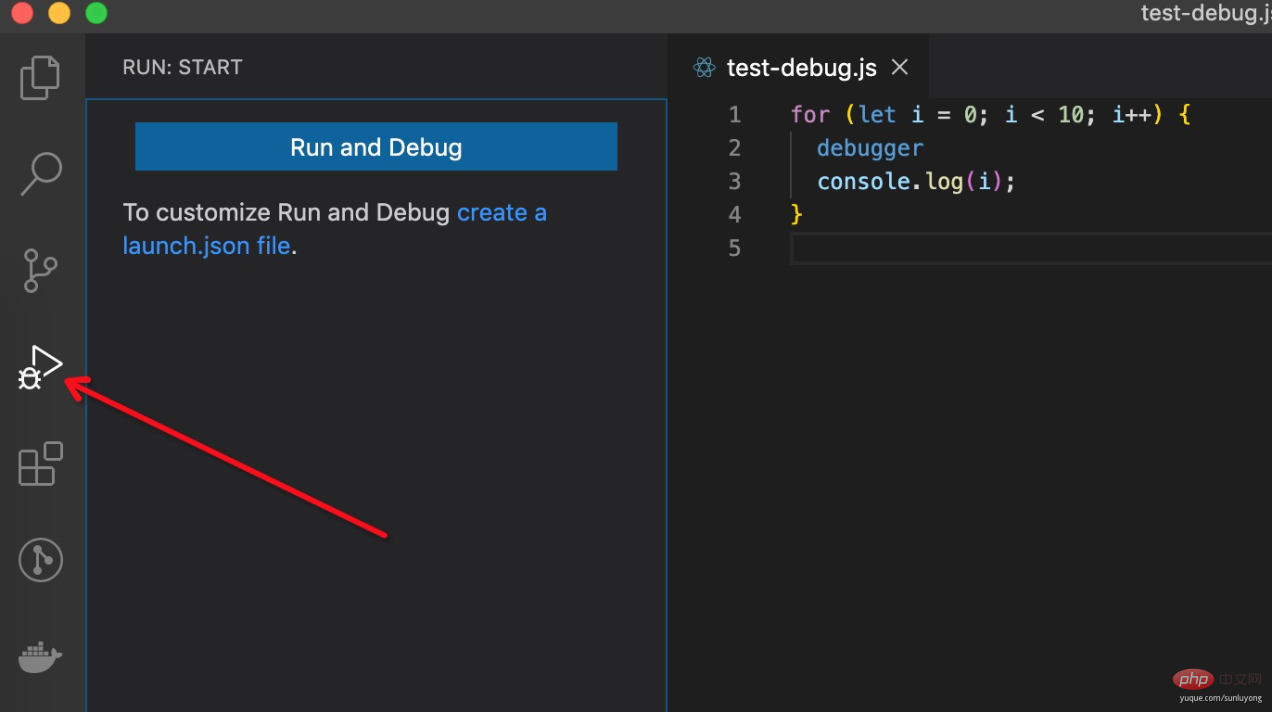
#1 デバッグボタンをクリック
#2 launch.jsonを作成
最初のデバッグ用に  launch.json
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}
をクリックした後に生成されます。通常、変更する必要があるのは です。 Program、デバッグ ファイルはプログラム
${file} で指定されます。 現在のファイルをデバッグします
- ${workspaceFolder}\ \index.js
プロジェクト ディレクトリのindex.js エントリ ファイルをデバッグします -
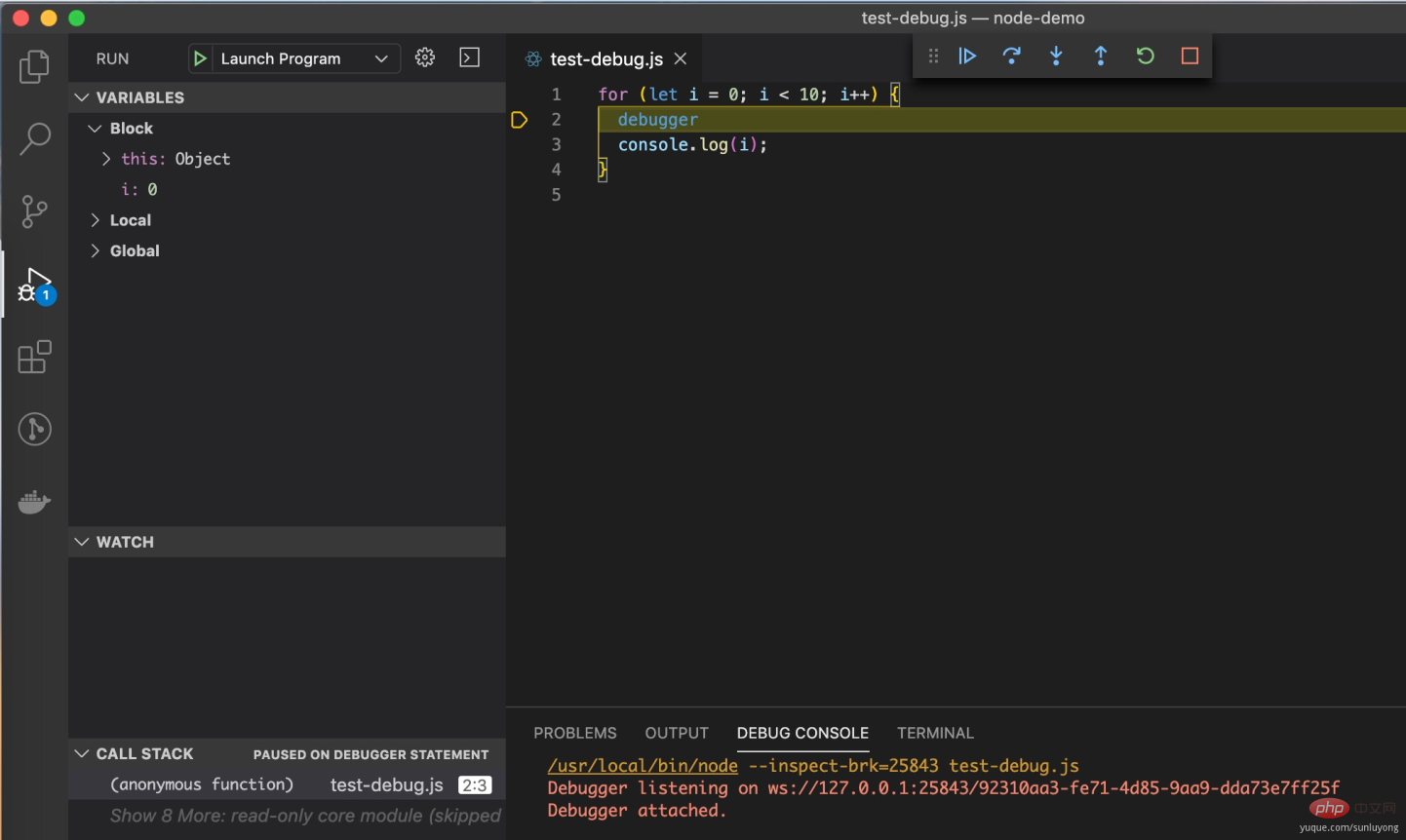
#3 「プログラムの起動」をクリックします

プログラミングビデオコース! !
以上がNode.js をデバッグするためのいくつかの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

