2022 年に収集する価値のある 10 の VSCode プラグイン (推奨)
- 青灯夜游転載
- 2020-11-19 17:58:2534138ブラウズ

関連する推奨事項: 「vscode の基本的な使用方法のチュートリアル 」
1. インポートのコスト
開発プロセス中に、プロジェクトに依存関係を追加していることに気づくことがよくあります。モジュール開発は今日のソフトウェア開発の重要な部分となっていますが、それでも入力には注意することが最善です。 JavaScript および TypeScript 用の Import Cost プラグインを使用すると、すべての依存関係についてリアルタイムでアラートを受け取ることができます。
依存関係をコードにインラインで追加すると、対応するサイズが表示されます。これは、予測可能性を提供し、効果的な依存関係の管理に役立つ軽量のプラグインです。プラグインのドキュメントには、プラグインが依存関係のサイズを表示できるようにするさまざまなインポート構文もリストされています。
こちらの記事では、元の作成者がこのプラグインを開発した動機について詳しく説明しています。
2. ファイル ユーティリティ
Visual Studio Code のコア機能はファイルをエンコードするときに適切に機能しますが、Visual Studio のプロジェクトと依存関係の管理を強化する必要があると感じるかもしれません。 File Utils 拡張機能を使用すると、コマンド パネルからファイル操作を実行できます。
#コマンド パレットを表示し、ファイルを選択して、そのファイルに対して簡単なファイル操作を実行できます。基本的なフォルダー関連の操作に加えて、ファイルのコピー、移動、削除、名前変更ができます。これは、Visual Studio Code の範囲を離れることなくプロジェクト ファイルを管理できる非常に便利なプラグインです。
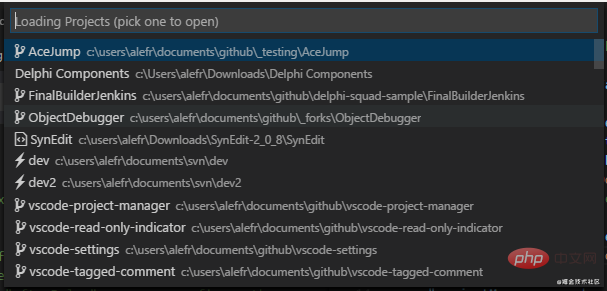
3. プロジェクト マネージャー
File Utils 拡張機能を使用すると単純なファイル操作を実行でき、プロジェクト マネージャー プラグインを使用すると複数のプロジェクトをさらに管理できます。まず、複数のプロジェクトでの作業をサポートするための新しいサイドバーが追加されます。次に、この拡張機能は、Git、SVN、または Mercurial リポジトリの管理にも役立ちます。これにより、リモート リポジトリをさらに管理できるようになります。
この拡張機能は、GUI ベースの機能に加えて、プロジェクトで使用するコマンドを追加します。設定を調整して、機能を好みに合わせてさらにカスタマイズできます。

リモート リポジトリ管理や対話型コマンドなどの高度な機能を備えたプロジェクト マネージャー拡張機能は、開発サイクルを延長できるツールキット内のツール ライブラリを提供します。
4. SVG ビューア
SVG はスケーラブル ベクター グラフィックスを指し、SVG ファイルはネットワーク ベクター イメージを保存するテキスト ファイルです。 SVG ファイルをテキスト エディタで開くと、通常、これらのファイルのテキスト コンテンツが表示されます。これらのファイルを直接編集している場合は、Visual Studio Code がこれらのファイルをどのようにレンダリングするかを確認するとよいでしょう。
SVG Viewer プラグインを使用すると、SVG ファイルを視覚化できるため、他のアプリケーションを使用して作業を表示する時間を節約できます。基本的に、SVG ファイルをすばやく編集するときに時間を節約できます。
5. コード スペル チェッカー
開発者が遭遇する多数の例外は、通常、変数、関数、パッケージ名のスペル エラーを修正することで解決できます。さらに、コメント、指示、またはドキュメントを書くときにスペルミスを犯す可能性があります。このパッケージは、ファイル内のエラーを強調表示し、さまざまな一般的なプログラミング言語でのスペル チェックに役立ちます。コード スペル チェッカーが特定のファイル タイプで動作するように設定を調整することもできます。
#インストールすると英語がサポートされますが、8 つの言語と医学用語の追加辞書が利用可能です。全体として、これは、Visual Studio Code 拡張機能の優れたライブラリへの小さいながらも強力な追加です。
6. リモート — SSH
開発の分散的な性質により、コードを更新してテストするためにリモート サーバーにログインする必要がある場合があります。これらはサードパーティの SSH クライアントを介して簡単に管理できますが、アプリケーションを完全に離れることなくサーバー上でリモート作業できる Visual Studio Code 拡張機能があります。
Microsoft の Remote-SSH プラグインを使用すると、ローカル システムにコードを含めずにリモート開発環境に接続できます。また、複数のリモート環境間で交換できるため、複数のリモート システム間で複数のタスクを実行できます。さらに、このプラグインは、Linux、Windows、または macOS ベースのリモート システムへの接続をサポートします。現在、リモート サーバーでの開発は非常に重要であるため、Remote SSH Plugin は Visual Studio Code にとって不可欠な拡張機能となっています。
7. 末尾の空白ビジュアライザー
良いプログラミング方法としては、コードに末尾の空白が含まれていないことを確認することです。末尾の空白は、改行文字に先行するコード行の最後の非スペース文字の後のスペースまたはタブ文字 (基本的には表示されません) で構成されます。 Trailing Whitespace Visualizer プラグインは、コード内のこのような末尾の空白をすべて強調表示します。
末尾のスペースはコードにまったく不要な追加であり、ファイル サイズが増大するため、削除することをお勧めします。このプラグインは、コード内でそれらを強調表示するだけでなく、他のチーム メンバーが作成したコードを使用するときにも強調表示します。
8. Chrome 用デバッガー
フロントエンド JavaScript コードを使用している場合、コードが正しいかどうかをテストする一般的な方法は、ブラウザ上でテストを行うことです。 Chrome Dev Tools は、コンソールを通じて JavaScript をデバッグするための実用的な方法を提供します。 Debugger for Chrome プラグインは、Chrome Developer Tools プロトコルをサポートする Chrome または Chromium ベースのブラウザに Visual Studio Code を統合します。
#IDE を離れることなくコード内のエラーを特定できるデバッグ機能が多数あります。つまり、Chrome デバッガー拡張機能を使用すると、通常のデバッグ プロセスの時間を節約できます。
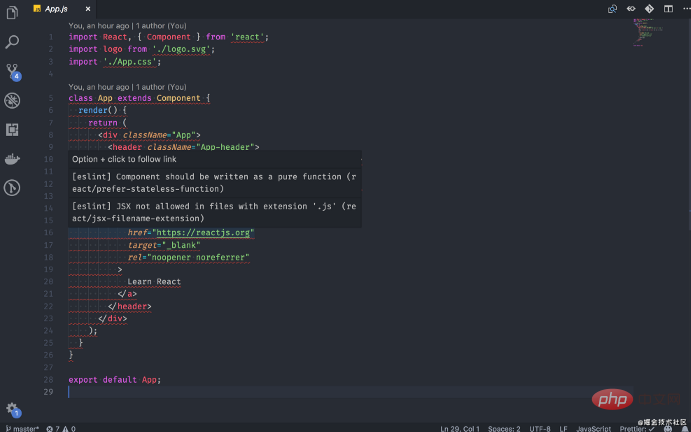
9. ESLint
ESLint は静的 JavaScript コード アナライザーです。コードをスキャンして、構文エラーや非効率なプログラミング方法を検出します。 ESlint Visual Studio 拡張機能は、ESLint を Visual Studio Code IDE と統合し、JavaScript コードのオンデマンド分析を可能にします。ただし、ESLint がシステムにローカルまたはグローバルにインストールされている必要があります。

10. ライブ サーバー
Visual Studio Code のライブ サーバー拡張機能を使用すると、ローカル開発サーバーを実行してコードをテストできます。静的および動的 Web ページのライブ リロード機能を備えています。
プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上が2022 年に収集する価値のある 10 の VSCode プラグイン (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

