ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLページにCSSスタイルシートを記述する方法
HTMLページにCSSスタイルシートを記述する方法
- 藏色散人オリジナル
- 2020-11-19 11:55:476193ブラウズ

このチュートリアルの動作環境: Windows7 システム、html5 および css3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
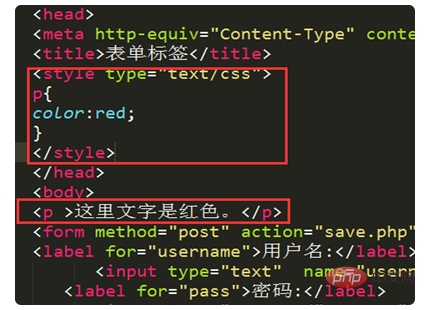
HTML ページに CSS スタイル シートを記述する
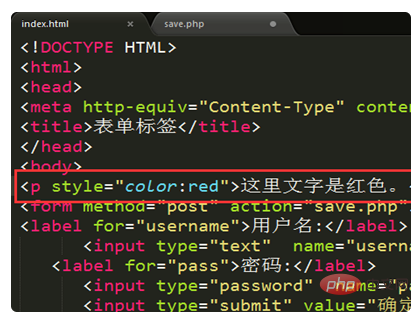
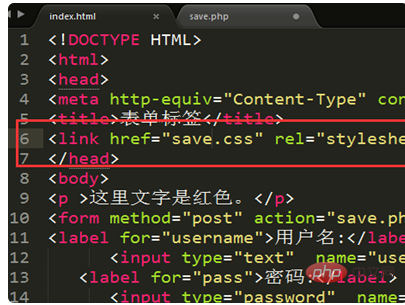
1. まず、既存の HTML タグ要素の開始タグに CSS コードを直接記述し、CSSスタイル コード 二重引用符で囲んで記述する必要があります。例:
ここのテキストは赤色です。
。



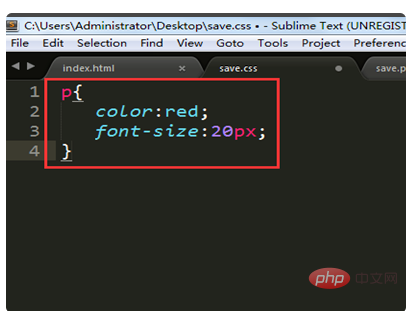
##5. CSS スタイル ファイルを準備したら、HTML ファイルに戻り、
タグ内の タグを使用して、 css スタイル ファイルを HTML ファイルにリンクすれば完了です。
プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上がHTMLページにCSSスタイルシートを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

