ホームページ >ウェブフロントエンド >Vue.js >vueでreactコンポーネントを使用する方法
vueでreactコンポーネントを使用する方法
- coldplay.xixiオリジナル
- 2020-11-12 15:29:543994ブラウズ
Vue は反応コンポーネントを使用します。最初に依存関係をインストールし、次に [main.js] を編集します。最後に参照する必要がある反応コンポーネントを追加します。コードは [import MyReactComponent from './MyReactComponent'] です。

[関連記事の推奨事項: vue.js]
vue は、react コンポーネントを使用します。 :
1. 依存関係をインストールします
npm i -S vuera npm install --save react react-dom
2. main.js を編集します:
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)3. 参照する必要のある React コンポーネントを追加します。
import MyReactComponent from './MyReactComponent'
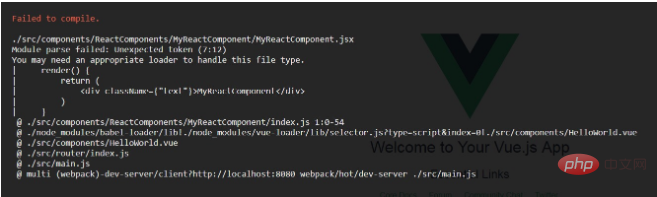
この時点で最初の問題が発見されました:

これは難しくありません。これが vue プロジェクトであることを確認します。 jsx ファイル形式の問題が原因です。
解決策:
webpack.base.conf.js を編集し、jsx
test のサポートを追加します。 /\.( js|jsx)(\?.*)?$/
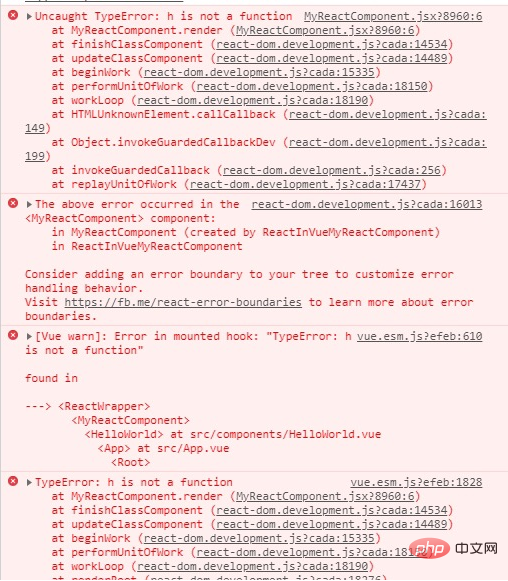
この時点で 2 番目の問題が発生しました:

理由:
## Transform-vue-jsx は #.babelrc ファイルにデフォルトで導入されており、このプラグインは jsx を vue が呼び出すための h 関数の形式にエスケープします。 解決策:npm install --save-dev babel-plugin-transform-react-jsxそして、.babelrc ファイルの
transform-vue-jsx# を
transform-react-jsx に置き換えます
JavaScript
以上がvueでreactコンポーネントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

