ホームページ >ウェブフロントエンド >Vue.js >vue.js のデータドリブンとは何ですか
vue.js のデータドリブンとは何ですか
- coldplay.xixiオリジナル
- 2020-11-12 10:39:072661ブラウズ
vue.js のデータ ドライバーは、データが変更されると、それに応じてユーザー インターフェイスも変更されます。開発者は dom を手動で変更する必要はありません。Vuejs は、データと dom オブジェクトの操作のマッピングをカプセル化します。必要なのは、データの論理的な処理に気を配る必要があります。

【おすすめ関連記事: vue.js】
データドリブンとは
データドリブンは vuejs の最大の特徴です。 vuejs では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で dom を変更する必要がないことを意味します。
たとえば、ボタンをクリックすると、要素のテキストを「はい」と「いいえ」の間で切り替える必要があります。 jquery スラッシュ アンド バーンの時代には、ページの変更にはこのプロセスが一般的でした。イベントをボタンにバインドし、コピーに対応する要素 dom オブジェクトを取得し、それに基づいて dom オブジェクトのコピー値を変更しました。スイッチ。
この関数を vuejs で実装する手順は、button 要素にイベントを指定し、対応するコピーの属性を宣言するだけで、イベントがクリックされると属性の値が変更されます。対応する要素のテキストが自動的に切り替わるので、これまでのように手動でdomを操作する必要がありません。
つまり、vuejs は、データと DOM オブジェクト操作の間のマッピングをカプセル化するのに役立ちます。データの論理処理のみを気にする必要があります。データの変更により、ページを再レンダリングするようにページに自然に通知できます。 。
これは私たちにメリットをもたらします。コード内で dom を頻繁に操作する必要がなくなりました。実際のプロジェクトでは、データの変更後にコードの大部分が手動で変更されます。操作により、ページ要素: ページがますます複雑になると、ページのコード構成を維持することがますます困難になります。同時に、DOM 上で JS を頻繁に操作すると、ページ コードでエラーが発生する可能性が高く、ページのビュー表示が JS コードに統合されるため、ページ ビューのアップグレードには不向きです。画面。
では、vuejs はどのようにしてこのデータ ドライブを実現するのでしょうか?
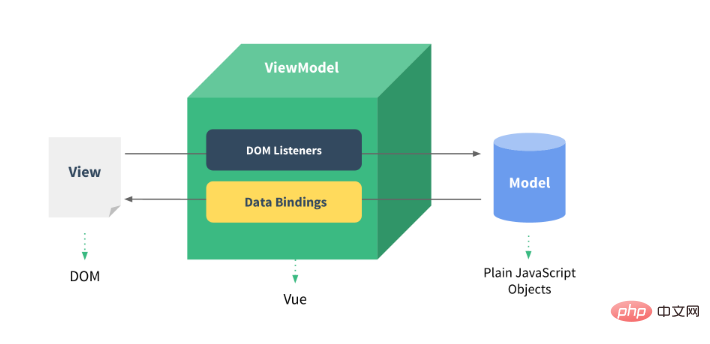
MVVM フレームワーク
Vuejs のデータ ドライバーは、MVVM フレームワークを通じて実装されます。 MVVM フレームワークには主に、モデル、ビュー、ビューモデルの 3 つの部分が含まれています。
Model: データ部分を指し、JavaScript オブジェクトのフロントエンドに対応します。
View: ビュー部分を指します。フロントエンドに相当するのは dom
-
Viewmodel: ビューとデータを接続するミドルウェアです。
##データ (モデル) とビュー (ビュー) は直接通信できませんが、ViewModel を介して双方と通信する必要があります。データが変更されると、viewModel はその変更を監視し、タイムリーに変更を行うようにビューに通知できます。同様に、ページ上でイベントがトリガーされると、viewMODEl はイベントをリッスンし、モデルに応答するよう通知することもできます。 Viewmodel はオブザーバーに相当し、双方のアクションを監視し、対応する操作を実行するよう相手に適時に通知します。
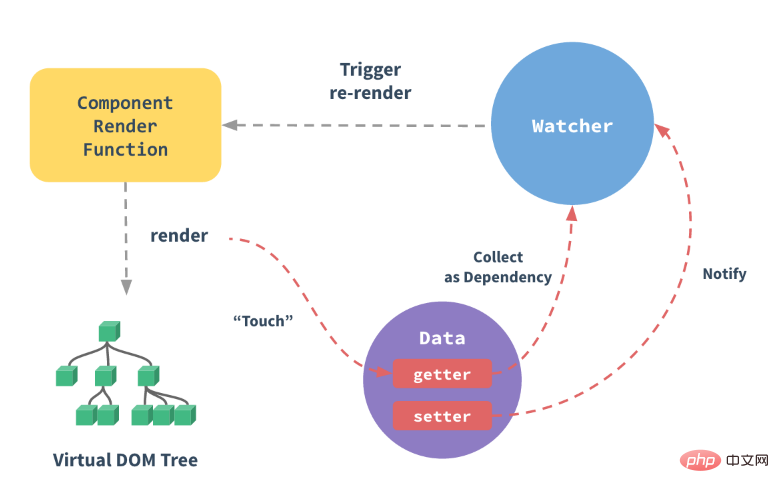
Vue.js のデータ駆動型の実装
データ駆動型の実装では、オブジェクト データを定期的に監視するタイマーを通じてこの関数を簡単に実装できます。データの変更を監視し、インターフェイスを更新するかどうかを決定します
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);もちろん、vuejs はそのような単純で暴力的な実装であるはずはありません。vuejs はオブザーバーを実装することでデータ駆動型になります。
まず、インスタンス化プロセス中に、vuejs はインスタンス化されたオブジェクト オプションに渡されたデータ オプションを走査し、そのすべてのプロパティを走査し、Object.defineProperty を使用してこれらすべてを設定します。プロパティはゲッター/セッターに変換されます。 同時に、各インスタンス オブジェクトにはウォッチャー インスタンス オブジェクトがあります。テンプレートのコンパイル プロセス中に、ゲッターを使用してデータ属性にアクセスします。このとき、ウォッチャーは使用されたデータ属性を依存関係として記録します。これにより、ビューとデータ間の接続が確立されます。レンダリング ビューのデータ依存関係が後で変更されると (つまり、データ セッターが呼び出されると)、ウォッチャーは 2 つの値が変更されたかどうかを比較し、ビューに再レンダリングを通知するかどうかを決定します。 これにより、いわゆるデータ駆動型のビューが実現されます。
これにより、いわゆるデータ駆動型のビューが実現されます。
JavaScript
(ビデオ)以上がvue.js のデータドリブンとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

