ホームページ >ウェブフロントエンド >jsチュートリアル >vuejs を介してデータ駆動型ビューの原理を実装する方法
vuejs を介してデータ駆動型ビューの原理を実装する方法
- 亚连オリジナル
- 2018-06-05 11:07:502301ブラウズ
この記事では主に vuejs でのデータ駆動型ビューの実装の原理を紹介し、参考にしていきます。
データドリブンとは何ですか?
データドリブンはvuejsの最大の特徴です。 vuejs では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で dom を変更する必要がないことを意味します。
たとえば、ボタンをクリックすると、要素のテキストを「はい」と「いいえ」の間で切り替える必要があります。 jquery スラッシュ アンド バーンの時代では、一般にこのプロセスに従ってイベントをボタンにバインドし、コピーに対応する要素 dom オブジェクトを取得し、それに基づいて dom オブジェクトのコピー値を変更しました。スイッチ。
この関数を vuejs で実装するプロセスでは、ボタン要素にイベントを指定し、対応するコピーの属性を宣言するだけで済みます。イベントがクリックされると、属性の値が変更され、テキストが変更されます。対応するエレメントを自動的に切り替えることができます。これまでのように手動でドームを操作する必要はありません。
つまり、vuejs は、データと DOM オブジェクト操作の間のマッピングをカプセル化するのに役立ちます。データの論理処理のみを考慮すれば、データの変更がページに再レンダリングされるように通知できます。
これにより、コード内で DOM を頻繁に操作する必要がなくなり、要素が変更された後にコードの大部分を手動で再レンダリングする必要がなくなりました。ページがますます複雑になると、ページのコード構成を維持するのがますます困難になります。同時に、DOM 上で JS を頻繁に操作すると、ページ コードでエラーが発生する可能性が高く、ページ ビュー表示が JS コードに統合されるため、ページ ビュー表示のアップグレードには適していません。
それでは、vuejs はどのようにしてこの種のデータドライブを実現するのでしょうか?
MVVMフレームワーク
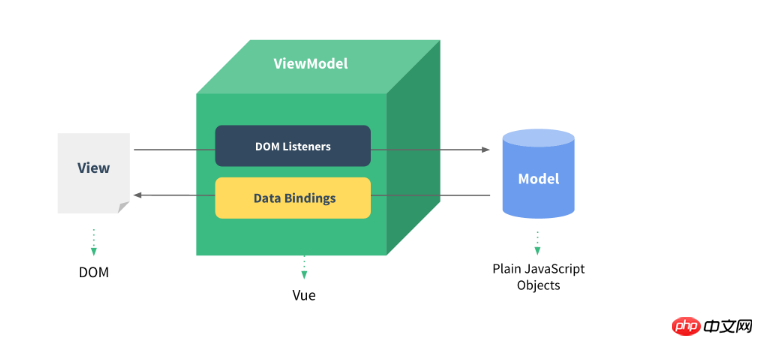
VuejsのデータドライブはMVVMフレームワークを通じて実装されています。 MVVM フレームワークには主に、モデル、ビュー、ビューモデルの 3 つの部分が含まれています。
Model: フロントエンドのJavaScriptオブジェクトに相当するデータ部分を指します
View: フロントエンドに相当するビュー部分を指します
Viewmodel: を接続するミドルウェアです。ビューとデータ

データ (Model ) とビュー (View) は直接通信できませんが、ViewModel を通じて相互に通信する必要があります。データが変更されると、viewModel はその変更を監視し、タイムリーに変更を行うようにビューに通知できます。同様に、ページ上でイベントがトリガーされると、viewMODEl はイベントをリッスンし、モデルに応答するよう通知することもできます。 Viewmodel はオブザーバーに相当し、双方のアクションを監視し、対応する操作を実行するよう相手に適時に通知します。
Vuejs のデータ駆動型の実装
データ駆動型の実装の場合、タイマーによってオブジェクト データを定期的に監視し、データの変更を監視してインターフェイス
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);Of を更新するかどうかを判断するだけで済みます。もちろん、vuejs はそうではありません。Vuejs は、オブザーバーを実装することでデータ駆動型の実装になる可能性があります。

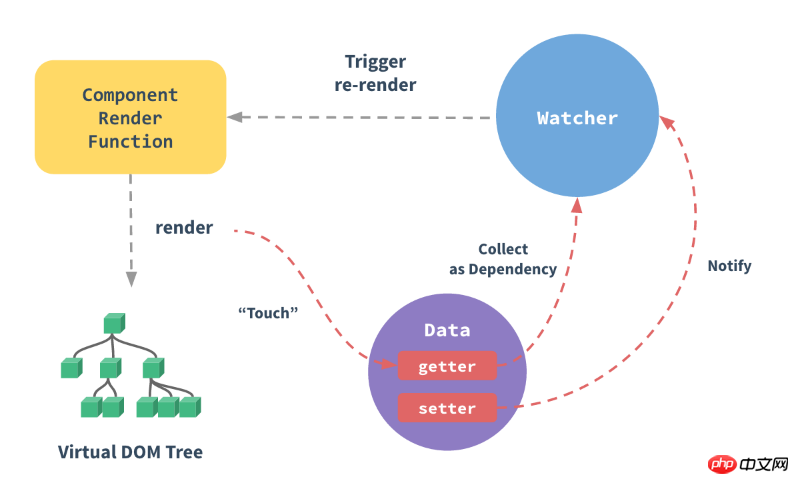
まず、インスタンス化プロセス中に、vuejs はインスタンス化されたオブジェクト オプションに渡されたデータ オプションを走査し、そのすべてのプロパティを走査し、Object.defineProperty を使用してこれらすべてのプロパティをゲッター/セッターに変換します。
同時に、各インスタンス オブジェクトには、テンプレートのコンパイル プロセス中にゲッターを使用してデータ属性にアクセスし、使用されるデータ属性を依存関係として記録します。ビューとデータ間の接続。レンダリング ビューのデータ依存関係が後で変更されると (つまり、データ セッターが呼び出されると)、ウォッチャーは 2 つの値が変更されたかどうかを比較し、ビューに再レンダリングを通知するかどうかを決定します。
これにより、いわゆるデータドリブンなビューが実現されます。
コードの実装については、こちらの記事を参照してください。 vue2.0 の応答性を実装するための基本的な考え方
以上が、皆様の参考になれば幸いです。 。
関連記事:
AngularJSで写真をアップロードする命令を作成する方法(詳細なチュートリアル)
JavaScriptでLi要素のインスタンスを動的に追加する方法
スタイルを含むHTMLを動的に追加する方法jqueryのラベル要素
以上がvuejs を介してデータ駆動型ビューの原理を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

