ホームページ >ウェブフロントエンド >jsチュートリアル >4種類のjs検出方法とjqueryをベースに書かれたツール方法を紹介
4種類のjs検出方法とjqueryをベースに書かれたツール方法を紹介
- coldplay.xixi転載
- 2020-11-11 17:22:552071ブラウズ
javascript jqueryをベースに書かれたカラム検出メソッドとツールメソッド。

はじめに
今日は主に js の 4 つの型検出方法について勉強します。js の型検出に関して言えば、js について言及する必要があります。いくつかのデータ タイプがあります。タイプについては詳しくは説明しません。結局のところ、ドキュメントは明確なので、それらを列挙するだけです:
ドキュメント アドレス:
基本データ タイプ: String 、 Boolean 、 unknown 、 null 、 Number 、 Symbol 、 BigInt
参照データ型: Object、Array、RegExp...
今日説明する検出タイプには、次の 4 つのタイプが含まれます。最後に、jquery に基づいて記述されたより便利なツール メソッド:
typeof [キー ポイント]
instanceof
constructor
Object.prototype.toString.call [キー]
typeof
1 . 基本内容
定義
: 基本型を検出できる演算子構文
: typeof [値]戻り値
: ["文字列", "数値", "ブール値", "未定義", "オブジェクト", "関数", " シンボル", "bigint"]
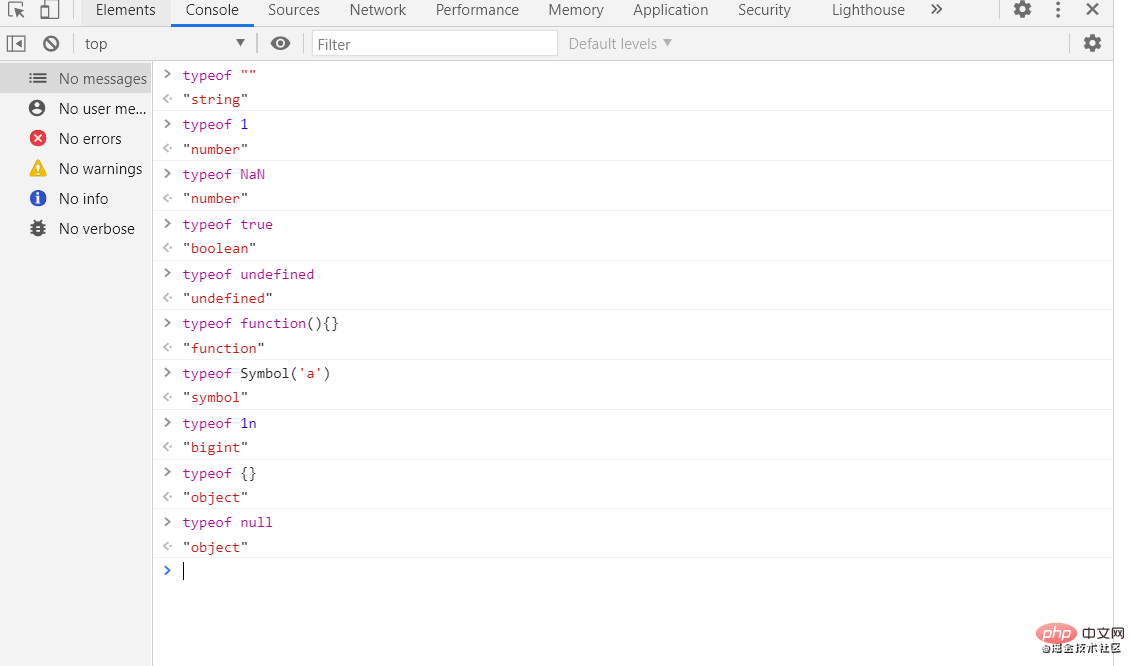
結果は図に示すとおりです:

2. 欠陥と欠陥
typeof は非常に使いやすいように見えますが、人間があまり役に立たないのと同じように、便利なものには常に一定の欠陥があることは一般にわかっています。 完璧な
- 1. Typeof は基本的な型を完全に検出しますが、参照型は
配列オブジェクト、通常のオブジェクト、新しいデジタル オブジェクトなどの場所で爆発的に発生する可能性があります。返されるのはすべて、文字列形式の Object
- 2 です。たとえば、
NaN / Infinity
は両方とも "number" - 3.
typeof nullは "object"
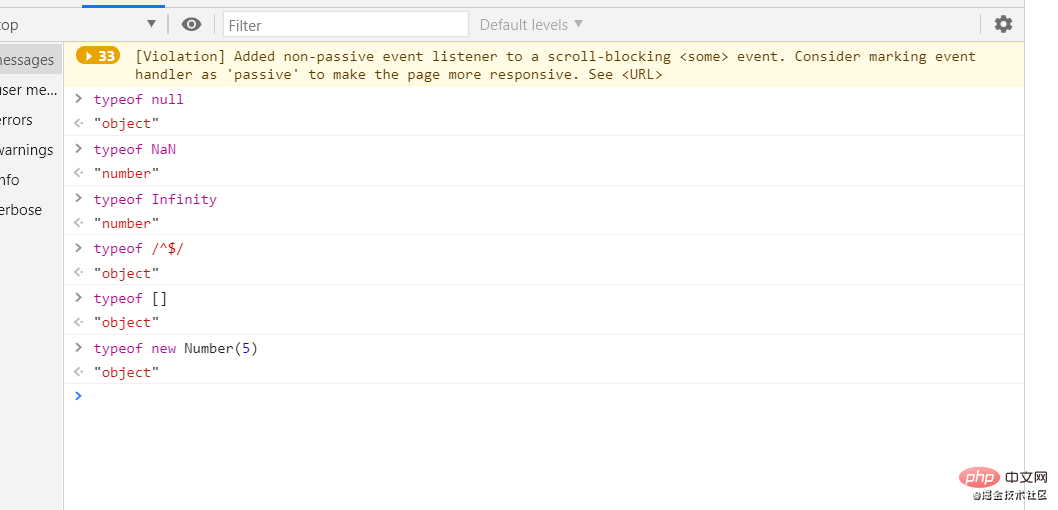
結果は図に示すとおりです:

let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码
instanceof
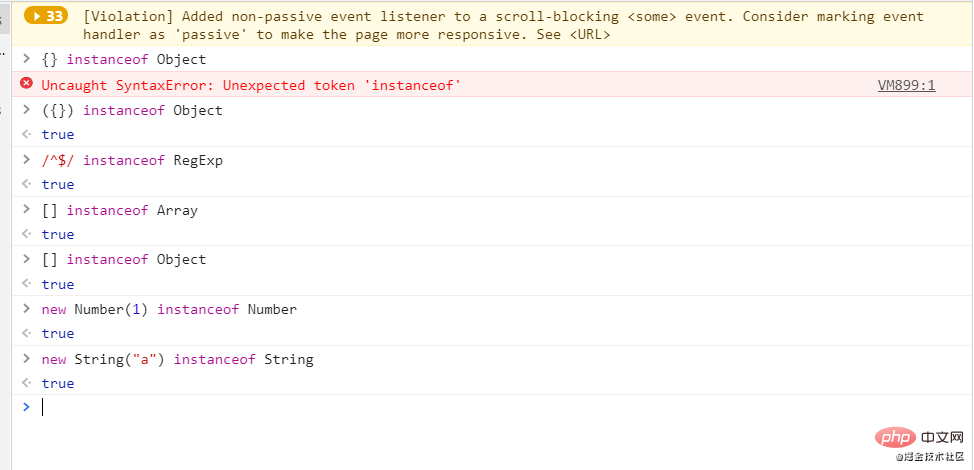
1. 基本コンテンツ結果は次のようになります。図に示す 表示: [注意] ここでは {} がコード ブロックとして扱われるため、最初の行でエラーが報告されます
- 定義
: コンストラクターのプロトタイプ属性がインスタンス オブジェクトに表示されるかどうかを検出するために使用されます。プロトタイプチェーン。
- 構文
: コンストラクターのオブジェクト インスタンス
- 戻り値
: ブール値

2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
结果如图所示 :

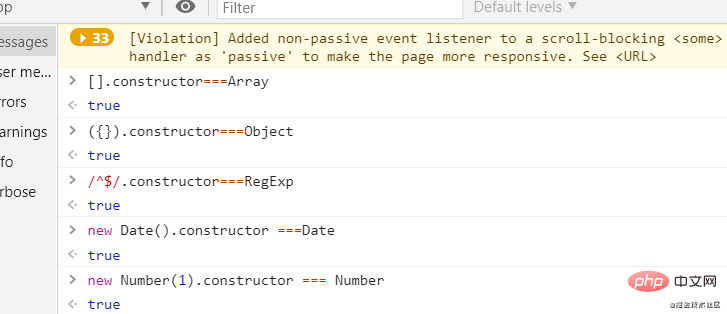
constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
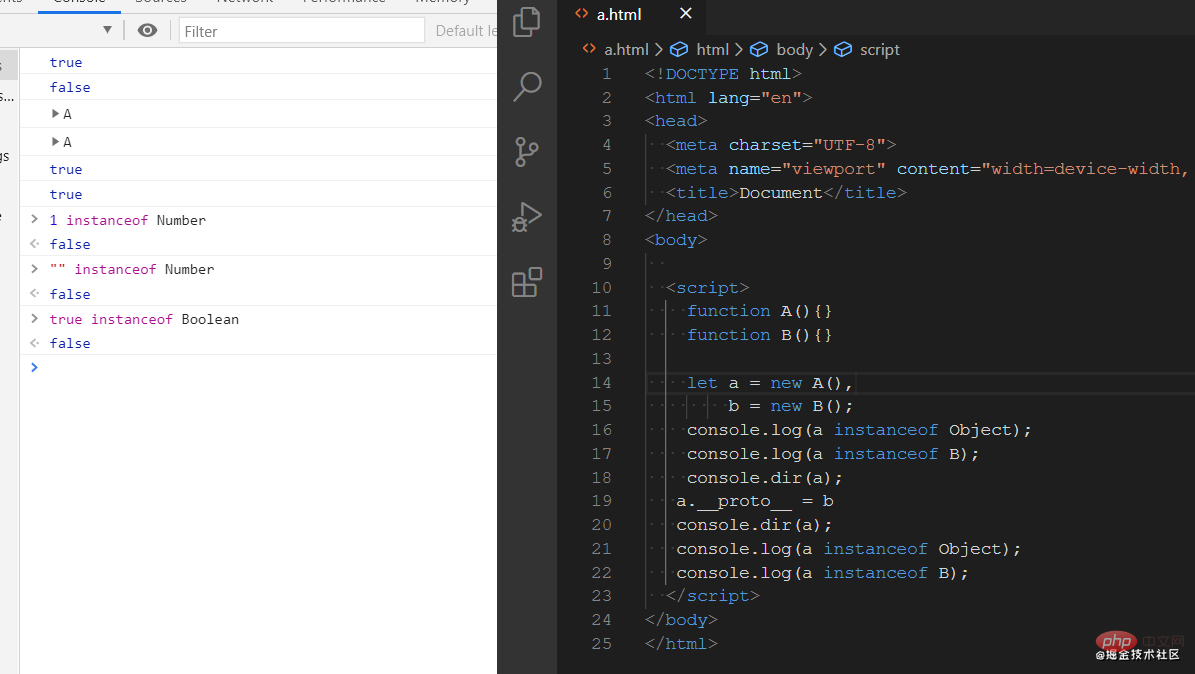
结果如图所示 :

2 . 缺陷与不足
- 1 . 原理基本和instanceof一样,都是根据原型判断
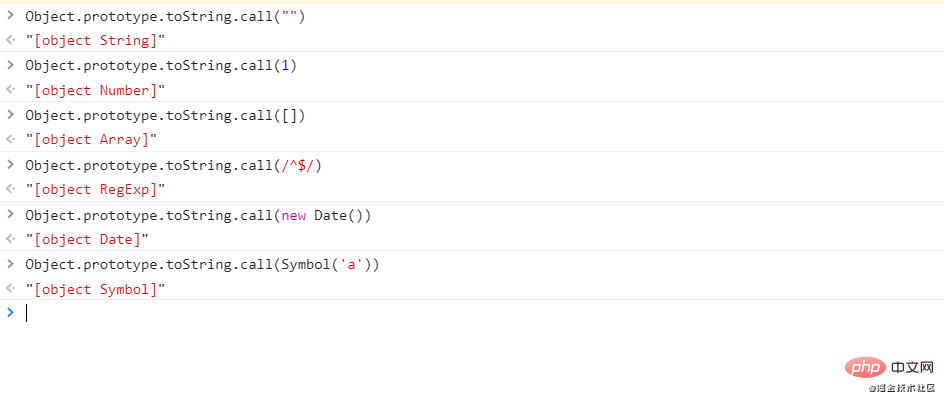
Object.prototype.toString.call()
1 . 基本内容
定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
结果如图所示 :

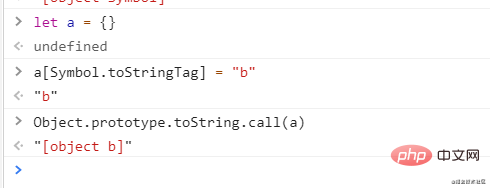
2 . 基本原理
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码
最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
以上が4種類のjs検出方法とjqueryをベースに書かれたツール方法を紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

