ホームページ >ウェブフロントエンド >Vue.js >ローカルストレージの用途は何ですか?
ローカルストレージの用途は何ですか?
- coldplay.xixiオリジナル
- 2020-11-11 14:34:289234ブラウズ
localstorage の使用法: 1. localStorage は Cookie の 4K 制限を拡張します; 2. localStorage は、最初に要求されたデータをローカルに直接保存できます。これは、フロントエンド ページの 5M データベースに相当します。

【関連記事の推奨事項: vue.js】
ローカルストレージの使用量:
1. localStorage と sessionStorage とは
HTML5 では、主にローカル ストレージとして使用される新しい localStorage 機能が追加されました。不十分な Cookie ストレージ スペース (Cookie 内の各 Cookie のストレージ スペースは 4K です)。一般に、ブラウザは localStorage で 5M のサイズをサポートします。これは、ブラウザによって localStorage が異なります。
HTML5 では、ローカル ストレージは、localStorage と sessionStorage を含むウィンドウ属性です。名前から 2 つの違いは明確に識別できます。前者は常にローカルに存在し、後者はセッションにのみ付随します。窓が閉まっていると消えてしまいます。 localStorage と sessionStorage の違いは次のとおりです。
(1)localStorage と sessionStorage はどちらも、クライアント上に一時情報を保存するために使用されるオブジェクトです。
(2) 文字列タイプのオブジェクトのみを保存できます (仕様では他のネイティブ タイプのオブジェクトも保存できますが、これを実装しているブラウザは今のところありません)。
(3) localStorage のライフサイクルは永続的です。つまり、ユーザーがブラウザーによって提供される UI 上の localStorage 情報を消去しない限り、情報は永久に存在します。
(4) sessionStorage のライフ サイクルは現在のウィンドウまたはタブです。ウィンドウまたはタブが完全に閉じられると、sessionStorage に保存されているすべてのデータが消去されます。
(5) 異なるブラウザ間で localStorage または sessionStorage の情報を共有することはできません。同じブラウザ内の異なるページは同じ localStorage (ページは同じドメイン名とポートに属します) を共有できますが、sessionStorage 情報は異なるページまたはタブ間で共有できません。ページとタブはトップレベル ウィンドウのみを参照することに注意してください。タブに複数の iframe タグが含まれており、それらが同じソース ページに属している場合、それらの間で sessionStorage を共有できます。
2. localStorage の利点と制限
localStorage の利点
1. localStorage は Cookie の 4K 制限を拡張します
2 . LocalStorage は、最初に要求されたデータをローカルに直接保存できます。これは、フロントエンド ページの 5M データベースに相当します。Cookie と比較して帯域幅を節約できますが、これはハイエンド ブラウザでのみ使用できます。## の制限事項
#localStorage は Zhongcai によってサポートされています1。ブラウザのサイズは均一ではなく、localStorage 属性は IE82 より上の IE バージョンでのみサポートされます。現在、すべてのブラウザで値が制限されます。 localStorage の型を文字列型に変換するには、日常的によく使用される JSON オブジェクト型に変換する必要があります 3. localStorage はブラウザのプライバシー モードでは読み取れません 4. LocalStorage は基本的に文字列を読み取ります。保存されたコンテンツが大量にある場合、メモリ領域が消費され、ページがスタックする原因になります。5. LocalStorage はクローラーによってクロールできませんlocalStorage と sessionStorage の唯一の違いは次のとおりです。 localStorage は永続ストレージであり、sessionStorage は永続ストレージです。セッションが終了すると、sessionStorage のキーと値のペアはクリアされます。ここでは、localStorage を使用して分析します3. localStorage の使用
localStorage を使用する場合、まず、ブラウザが localStorage 属性をサポートしているかどうかを確認する必要があります if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}
localstorage Storage
たとえば、個人の学校情報を保存したい場合は、次のように記述できます:var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
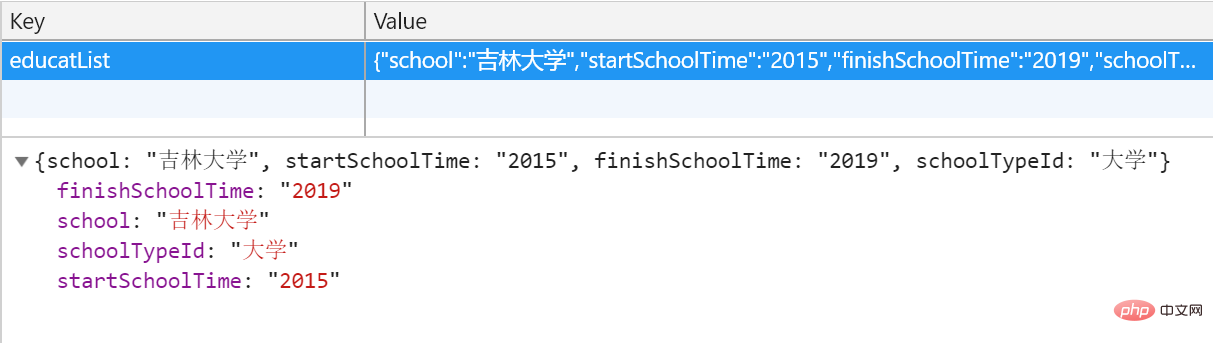
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串実行後の結果は次のとおりです:

関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がローカルストレージの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

