ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストを縦方向に配置する方法
CSSでテキストを縦方向に配置する方法
- 王林オリジナル
- 2020-11-11 14:29:087488ブラウズ
CSS でテキストを垂直方向に配置する方法: [writing-mode:vertical-rl;] など、writing-mode 属性を使用してこれを実現できます。 writing-mode 属性は、テキストを水平方向または垂直方向にレイアウトする方法を定義します。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
書き込みモード プロパティは、テキストを水平方向または垂直方向にレイアウトする方法を定義します。
(学習ビデオ共有: java コース)
horizontal-tb: 水平方向のトップダウンの記述方法。つまり、left-right-top-bottom
vertical-rl: 右から左への縦書きです。つまり、top-bottom-right-left
vertical-lr: コンテンツの垂直方向は上から下、水平方向は左から右です
sideways-rl : コンテンツの垂直方向は上から下です Arrange
sideways-lr: コンテンツは下から上に垂直に配置されます
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
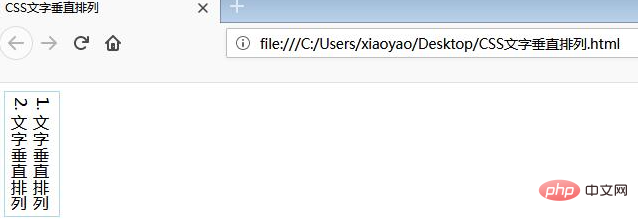
</html>実行結果:

関連する推奨事項: CSS チュートリアル
以上がCSSでテキストを縦方向に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで文字を大きくする方法次の記事:CSSで文字を大きくする方法

