ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ボックス モデルにはどのようなプロパティがありますか?
CSS ボックス モデルにはどのようなプロパティがありますか?
- 王林オリジナル
- 2020-11-10 17:59:478579ブラウズ
CSS ボックス モデルの属性は、1. margin 属性、2. border 属性、3. transparent 属性、4. padding 属性です。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
CSS ボックス モデルは、テキスト コンテンツと要素の周囲の境界線の間の間隔、寸法、余白、境界線、およびパディングを定義する一連のプロパティです。
(学習ビデオの推奨: css ビデオ チュートリアル)
サンプル コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
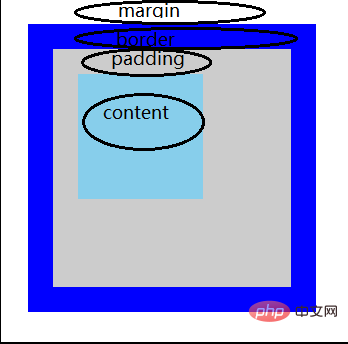
</html>レンダリング:

外側のマージンが非表示になっていることがわかります。親要素の背景を設定すると表示され、境界領域の背景色を別の背景に設定するとパディングが表示されます。 。 )エリア。そして、ボックスモデルは、マージン(外枠)ボーダー(枠線)パディング(内マージン)コンテンツ(コンテンツ)で構成されます。
2. 属性の概要
1. マージン属性
概念: マージン属性は、ボックスの外側のスペース、またはボックスと他の要素の間の領域に適用されます。ドキュメント内、またはボックスとブラウザ ウィンドウの間の領域。マージンはボックスの外側に拡大され、ボックス自体のサイズには影響しません。
属性: margin-top (上外枠)、margin-right (右外枠)、margin-bottom (下外枠)、margin-left (左外枠)
値: 長さ、パーセンテージ、自動
使用法:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
margin よくあるバグ:
a: 親要素も子要素もフローティングでない場合: 最初の加算を与える子要素に margin-top を指定すると、マージン値が誤って親要素に追加されます。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html> 効果画像:

結論: margin-top が親要素の最初の子要素 (ブロック要素) に追加されると、margin-top の値が誤って (現在の要素に基づいて) 親要素に追加されます。ボーダーとフロートの追加)
解決策:
1. bfc 親要素に overflow:hidden を追加します。
2 を使用することをお勧めします。親要素と子 要素にフローティング属性を追加します。
3. 親要素に境界線を追加できます
#4. マージンをpaddingbに変更します。隣接する 2 つの要素の上下の余白が重なるため、大きい値に設定します。.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>レンダリング: 
border:10px solid red; border-width:10px; border-style:solid; border-color:red;Linear: 実線 (実線) 破線 (破線) 点線 (点線) 二重 (二重線) なし/0 ( none) Border)一方向にボーダーを追加:
border-left/right/top/bottom:10px solid yellow;ボーダー設定方法;
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左3. 透明; 色の値が透明の代わりに
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
以上がCSS ボックス モデルにはどのようなプロパティがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

