ホームページ > 記事 > ウェブフロントエンド > あなたがまだ知らない 7 つの素晴らしい CSS プロパティ!
あなたがまだ知らない 7 つの素晴らしい CSS プロパティ!
- 青灯夜游転載
- 2020-11-10 17:35:141612ブラウズ

推奨チュートリアル: CSS ビデオ チュートリアル
CSS を学ぶことは、美しい Web ページを構築する方法です。ただし、学習プロセス中、私たちは(ほとんどの場合)同じ属性を何度も使用することに制限する傾向があります。結局のところ、私たちは習慣の生き物であり、慣れ親しんだものを使用します。
そこで今回は、比較的レアで使いやすいCSSプロパティを7紹介させていただきますので、ご参考になれば幸いです。
1.vertical-align
CSS 属性 vertical-align は、インライン要素 (inline) またはテーブルセル要素 (table-cell) の垂直方向の配置を指定するために使用されます。 ) 方法。
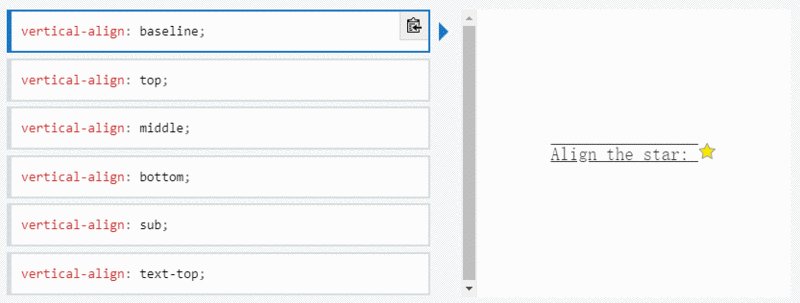
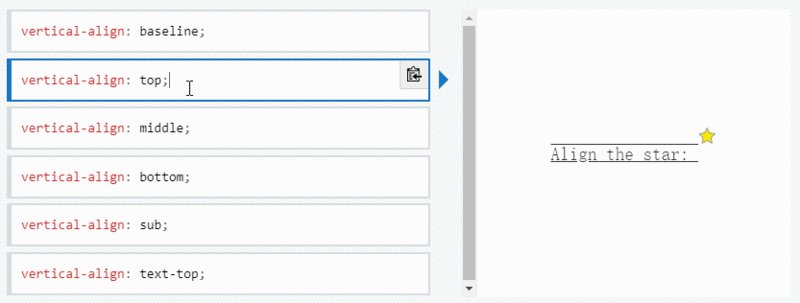
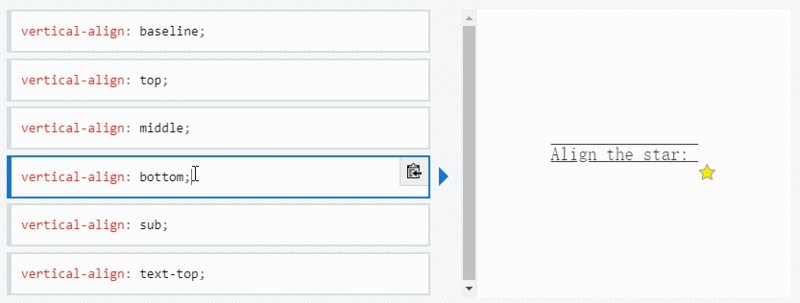
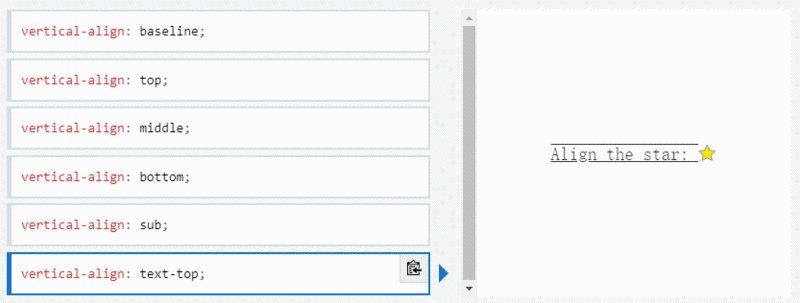
定義にあるように、このプロパティを使用すると、テキストを垂直方向に揃えることができます。シーケンスインジケーター (st、nd など)、必須入力アスタリスク (*) に便利です。 ) またはアイコンが正しく中央に配置されていません。 vertical-alignいずれかの値を取得します: super | top | middle |bottom |baseline (デフォルト) | sub | text-top | text-bottom、またはベースラインからの長さ(px、%、em、rem など)。
baseline: 要素のベースラインを親要素のベースラインと位置合わせします。 HTML 仕様では、<textarea></textarea> などの一部の置換可能な要素のベースラインが指定されていません。つまり、この値を使用したこれらの要素の動作はブラウザごとに異なります。
sub: 要素のベースラインを親要素の下付きベースラインと位置合わせします。
super: 要素のベースラインを親要素の上付きベースラインと揃えます。
text-top: 要素のベースラインを親要素の上付きベースラインと揃えます。
text-bottom: 要素の下部を親要素のフォントの下部に揃えます。
middle: 要素の中央を、親要素のベースラインに親要素の x-height (注釈: x-height) の半分を加えた位置に揃えます。

注意 vertical-align インライン要素とテーブル セル要素にのみ有効です。ブロック レベルの要素を垂直方向に整列させるために使用することはできません。 。
リソース: https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
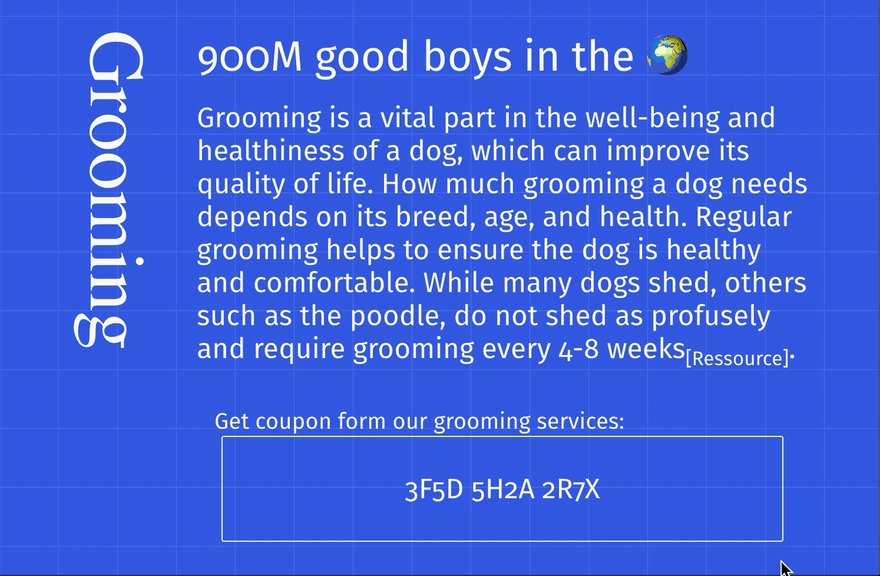
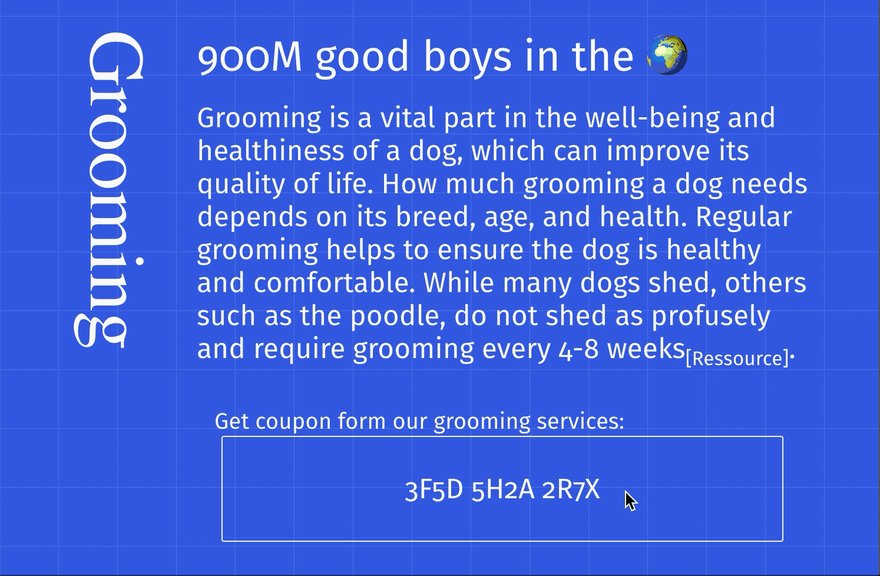
2. 書き込み- mode
writing-mode 属性は、テキストの水平または垂直レイアウトと、ブロックレベル要素内でテキストが移動する方向を定義します。ドキュメント全体に book を設定する場合は、ルート要素に設定する必要があります (HTML ドキュメントの場合は html 要素に設定する必要があります)。これは、horizontal-tb (デフォルト) |vertical-rl |vertical-lr のいずれかの値を取ります。
horizontal-tb: 左揃え (ltr) スクリプトの場合、コンテンツは左から右に水平方向に流れます。右揃え (rtr) スクリプトの場合、コンテンツは右から左に水平に流れます。次の水平行は前の行の下にあります。
vertical-rl: 左揃え (ltr) スクリプトの場合、コンテンツは上から下に垂直に流れ、次の垂直線が前の行の左側になります。右揃え (rtr) スクリプトの場合、コンテンツは下から上に垂直に流れ、次の垂直線が前の行の右側になります。
vertical-lr: 左揃え (ltr) スクリプトの場合、コンテンツは上から下に垂直に流れ、次の垂直線が前の行の右側になります。右揃え (rtr) スクリプトの場合、コンテンツは下から上に垂直に流れ、次の垂直線が前の行の左側に配置されます。
リソース: https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
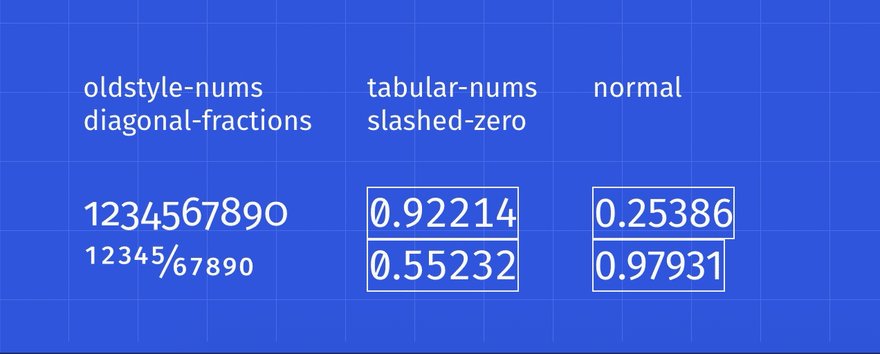
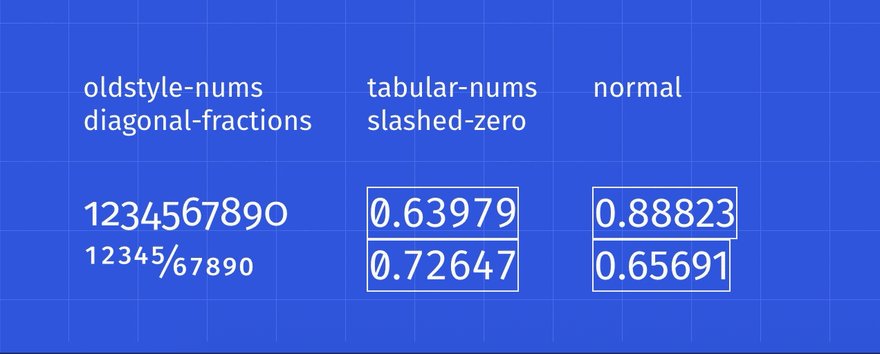
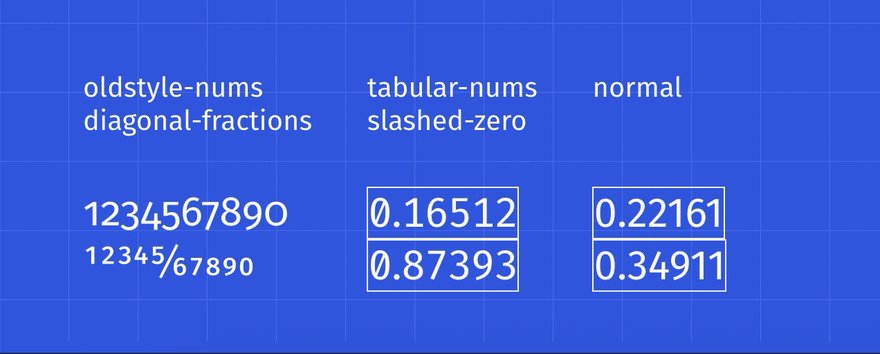
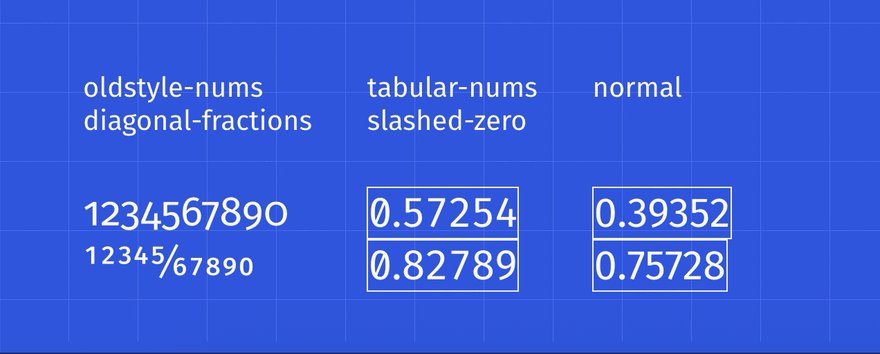
3. font-variant-numeric
font-variant-numeric CSS プロパティは、数値、分数、および序数マーカーの代替グリフの使用を制御します。
次の値のいずれかをとります: normal | ordinal | slashed-zero |iling-nums | oldstyle-nums | proportional-nums | tabular-nums | sinner-fractions | stacked-fractions 。
このプロパティは、数値スタイルを設定する場合に便利です。状況に応じて、昔ながらの数字やゼロをスラッシュで表示したい場合があります。このような場合には、font-feature-settings が便利です。
font-variant-numericは、font-feature-settingsグループ プロパティの一部であることに注意してください。font-variant-capsやfont-variant-ligaturesなどのプロパティもこのグループに属します。
すべてのfont-feature-settingsプロパティと同様、フォントが適切に動作するには上記の機能を実装する必要があることにも注意してください。私が使用したフォントはFira Sansです。
リソース: https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric
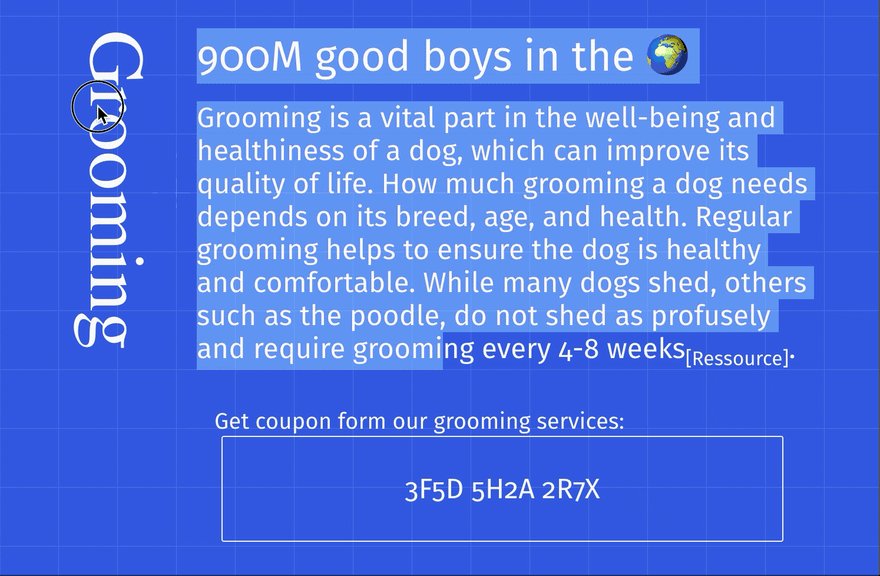
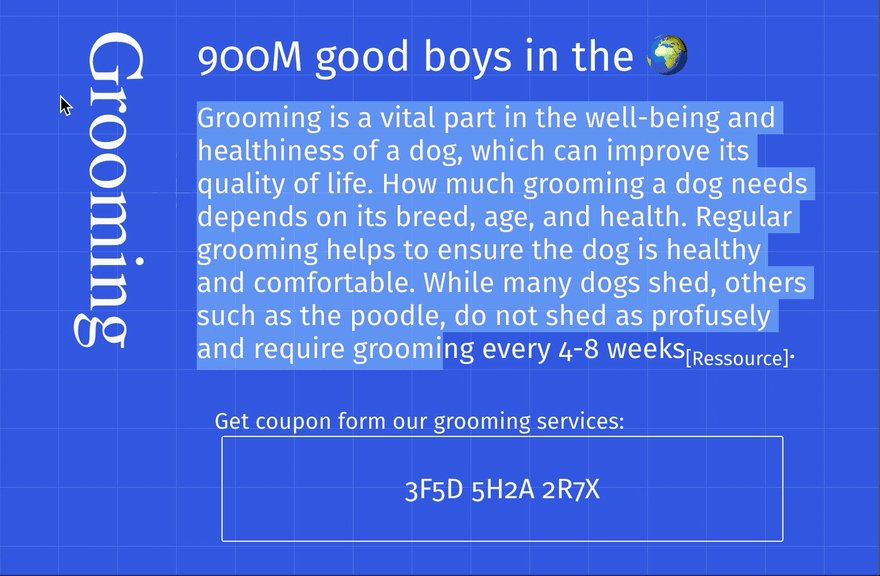
4. user-select
ユーザーに選択させたくないテキストがある場合、または逆に、ダブルクリックまたはコンテキスト クリックが発生してすべてのテキストをselected、user -select 属性は非常に便利です。
このプロパティは、none | auto | text | all のいずれかの値をとります。
none: 要素とそのサブ要素のテキストは選択できません。この Selection オブジェクトにはこれらの要素を含めることができることに注意してください。 Firefox 21 以降、none は -moz-none のように動作するため、-moz-user-select: text を使用して子での選択を再度有効にすることができます。要素。
autoauto の具体的な値は、次のような一連の条件によって異なります。 ::before
- ::after
- 擬似要素では、使用される属性値は
none要素が編集可能な要素の場合、属性値は使用されるのはcontain - それ以外の場合、この要素の親要素の
user-select採用属性値が all - の場合、によって採用される属性この要素の値も
allです。それ以外の場合、この要素の親要素にnoneの値を持つ user-select - 属性がある場合、この要素の場合、採用される属性値も
noneです。それ以外の場合、採用される属性値はtext -
text です。 ユーザーはテキストを選択できます。
all: HTML エディターで、子要素またはコンテキストをダブルクリックすると、その子要素を含む最上位の要素も選択されます。
clip-pathCSS プロパティは、要素の一部のみを表示できるクリッピング エリアを作成できます。領域内の部分が表示され、領域外の部分は非表示になります。クリッピング領域は、埋め込み URL または外部 SVG への参照によって定義されるパス、または
circle()
などの形状として定義されます。clip-path プロパティは、現在非推奨になっているクリップ clip プロパティを置き換えます。 この属性は、circle() | ellipse() | Polygon() | path() | url() のいずれかの値をとります。
私が最もよく使用する 2 つの値は、circle
polygon
です。circle(radius at couple)この値には 2 つのパラメータがあります。最初のパラメータは円の半径で、2 番目のパラメータは円の中心を表す点です。 polygon(pair、pair、pair...)値は 3 つ以上の点をとり、三角形、四角形などを表します。 6.shape-outside

shape-outside
は、この折り返しをカスタマイズして、単純なボックスではなく複雑なオブジェクトの周りにテキストを折り返す方法を提供します。clip-path と同じ値を取ります。 clip-pathユーザーが要素を表示する方法を定義します。shape-outside
# リソース: https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
 7. background-clip
7. background-clip
最後に、borderbackgroundclip
CSS プロパティは、要素の背景が
、
padding、またはどこまで拡張されるかを設定します。 content ボックスの下にあります。 このプロパティは、次のいずれかの値を取ります: border-box (デフォルト) | padding-box | content-box | text
#リソース: https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip

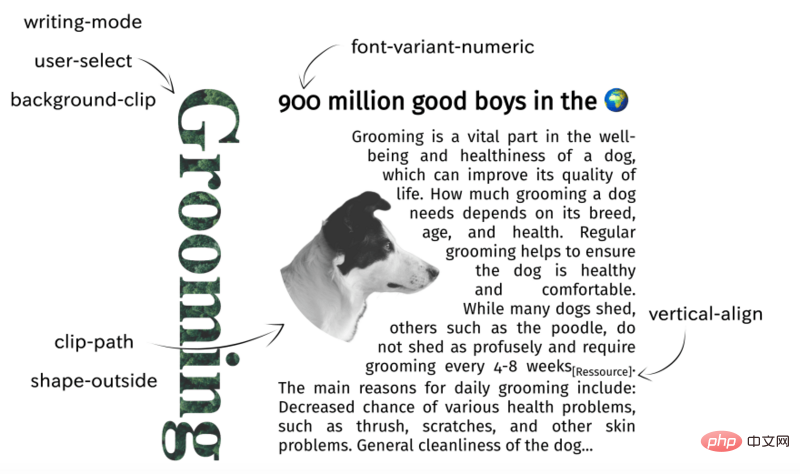
次の図は結合されています以上、7つの属性によるレイアウトが印象を深めます。新しい属性をご存知の場合は、メッセージを残してください。
英語の元のアドレス: https://dev.to/mustapha/7-amazing-css-properties-you-may-not-know-yet-eej
プログラミング関連の知識については、
プログラミング コースをご覧ください。 !
以上があなたがまだ知らない 7 つの素晴らしい CSS プロパティ!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。