ホームページ >ウェブフロントエンド >htmlチュートリアル >html+css+js を使用して、シンプルな効果を実現します
html+css+js を使用して、シンプルな効果を実現します
- 王林転載
- 2020-11-06 16:31:544512ブラウズ

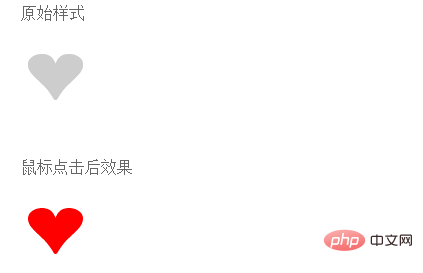
他の Web サイトの記事を閲覧すると、記事の最後にいいね収集効果が見られることがよくあり、非常に興味深いです。今日はこの効果を達成するために自分たちでやってみます。
(学習ビデオの推奨: html ビデオ チュートリアル)
css スタイル
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}html コンテンツ
<p class="like">❤</p>
js コード
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
$(".like").click(function () {
$(this).toggleClass('cs');
})
})
</script>エフェクト表示:

以上がhtml+css+js を使用して、シンプルな効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:HTMLに動画や音声を挿入する方法次の記事:HTMLに動画や音声を挿入する方法

