ホームページ >ウェブフロントエンド >フロントエンドQ&A >React ブートストラップとは
React ブートストラップとは
- 藏色散人オリジナル
- 2020-11-10 11:34:592077ブラウズ
React-Bootstrap は再利用可能なフロントエンド コンポーネント ライブラリです。そのスタイル コンポーネントはブートストラップに依存します。[React-boots] はコマンド「cnpm install reverse-bootstrap --save;」でインストールできます。

プログラミング ビデオ 」
React-bootstrap
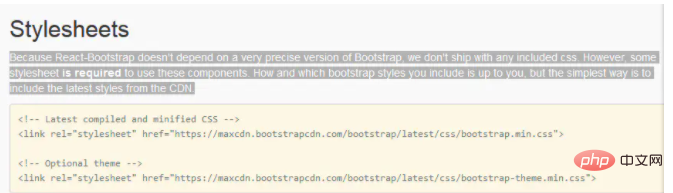
1. 反応ブートストラップとは何ですか? React-Bootstrap は、再利用可能なフロントエンド コンポーネント ライブラリです。 2.react-bootstrap とブートストラップの関係は何ですか? React-bootstrap のスタイル コンポーネントはブートストラップに依存します。 (下の図 1 は公式 Web サイトの説明です)
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3.index.ejsのテンプレートヘッダにbootstrap.cssを導入します。 3.4. bootstrap.css ソース コードを dist フォルダーに配置します。 以上がReact ブートストラップとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:mvvm フレームワークとは何ですか?次の記事:mvvm フレームワークとは何ですか?

