ホームページ >ウェブフロントエンド >Vue.js >Vue-Beautyとは
Vue-Beautyとは
- coldplay.xixiオリジナル
- 2020-11-10 09:36:423045ブラウズ
Vue-Beauty は、非公式コンポーネントから公式コンポーネントへの遷移状態プラグインとして [ant-design-vue] より前に誕生した [ant-design] スタイルの vue コンポーネント ライブラリです。

【関連記事のおすすめ: vue.js】
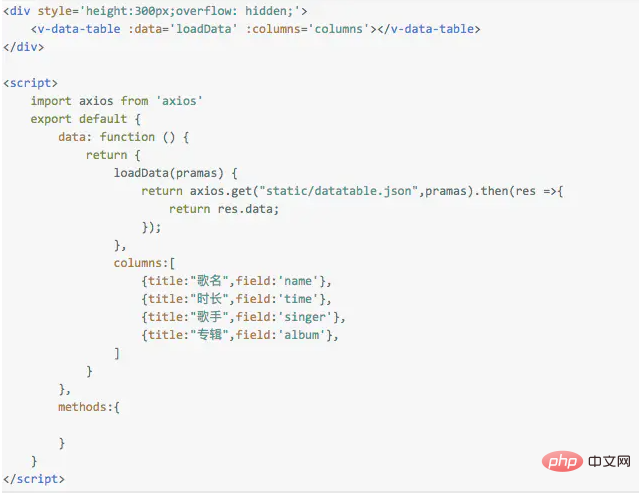
vue-beauty は、 ant-design スタイルの vue コンポーネント ライブラリは、ant-design-vue よりも前に誕生しました。非公式コンポーネントから公式コンポーネントへの移行状態プラグインとして、dateTable コンポーネントの使用記録を示します。
dateTableはサーバーから非同期で取得したデータ一覧を表示するために使用します。
基本的な使い方は公式ドキュメントを参照してください:

使用上の注意点は次のとおりです:
戻り値 データ形式は、公式ドキュメントに記載されているフィールド例に従って返される必要があります。そうでない場合、dataTable は値を取得できません。また、返されるオブジェクトは Promise オブジェクトである必要があります。
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}HTML5はキャメルケース記述に対応していないため、タグ内に公式APIを記述する場合は必ずダッシュ接続に変更してください。 pageSize を例に挙げます。

page-size の形式で記述する必要があります
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
dataTable の reload メソッドテーブルの最初のページから直接読み取ります。ページの読み込みが開始されます。
dataTable の pageSize は、pageSizeOptions 配列に設定する必要があります。そうしないと、テーブルの表示に問題が発生します。 page
すべてのコンポーネントではありませんすべてのイベントがサポートされています。どのイベントをサポートする特定のコンポーネントについては、公式 Web サイトの API
を確認する必要があります。 ##関連する無料学習の推奨事項: javascript (ビデオ)
以上がVue-Beautyとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

