ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップに基づく UI フレームワークとは何ですか?
ブートストラップに基づく UI フレームワークとは何ですか?
- 藏色散人オリジナル
- 2020-11-09 11:34:533922ブラウズ
ブートストラップに基づく UI フレームワークには、1. AdminLTE フレームワーク、2. ACE フレームワーク、3. Clearmin フレームワーク、4. h-ui フレームワーク、5. Echats フレームワークなどがあります。

推奨: 「ブートストラップ チュートリアル」
ブートストラップに基づくいくつかの主流フロントエンド フレームワークについての簡単な説明フレームワーク
#1 概要
##新しいプロジェクトや製品を開発する場合、テクノロジーの選択は不可欠な要素です。テクノロジーの選択の良し悪しがプロジェクトや製品の成否に直結すると言えるため、ソフトウェアアーキテクチャを行う際にはテクノロジーの選択についても考慮する必要があります。フロント エンドとバック エンドを結合する従来のモデルは、基本的に現在の環境におけるビッグ データと高い同時実行性のニーズを満たすことができません。たとえば、.NET の WebForm モデルは徐々に MVC に置き換えられています。 、MVC WebForm が段階的に置き換えられているのには、2 つの重要な理由があります。MVC はフロント エンドとバック エンドから完全に分離されており、MVC はより優れた汎用性を備えています。アーキテクチャの観点から、ソフトウェア アーキテクチャを 2 つの部分、つまりインターフェイスを介してデータを送信するフロント エンドとバック エンドに抽象化します。ただし、この記事ではアーキテクチャについては説明せず、Bootsrap に基づいた主流のフロントエンド フレームワークをいくつか紹介するだけです。
##いくつかの人気のあるフロントエンド フレームワーク
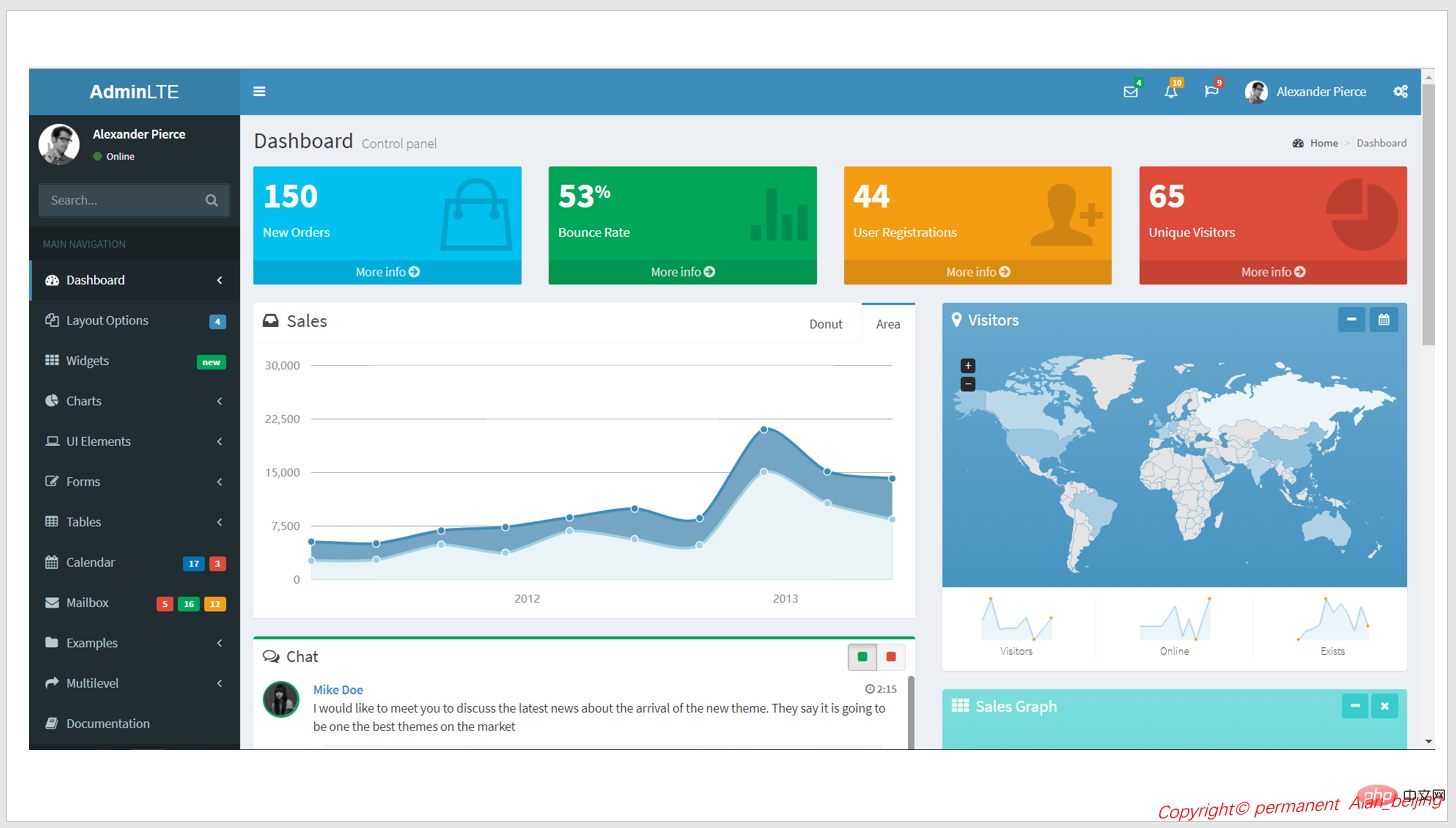
(1) AdminLTE
1. 参考URL: https://adminlte.io/
2. オープンソース
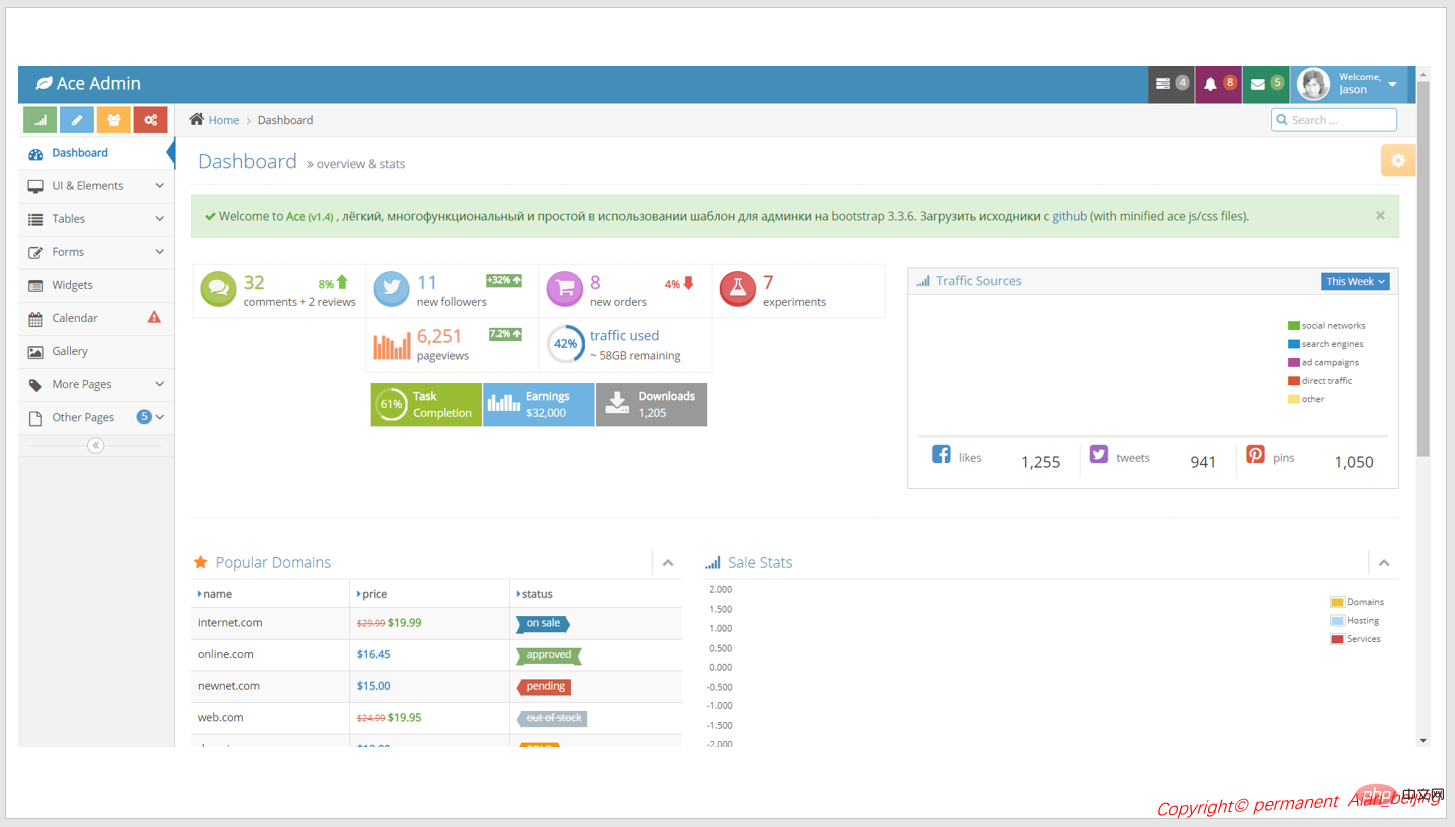
1. 参考 URL: http://ace.jeka.by/
2. Twitter bootstrap3
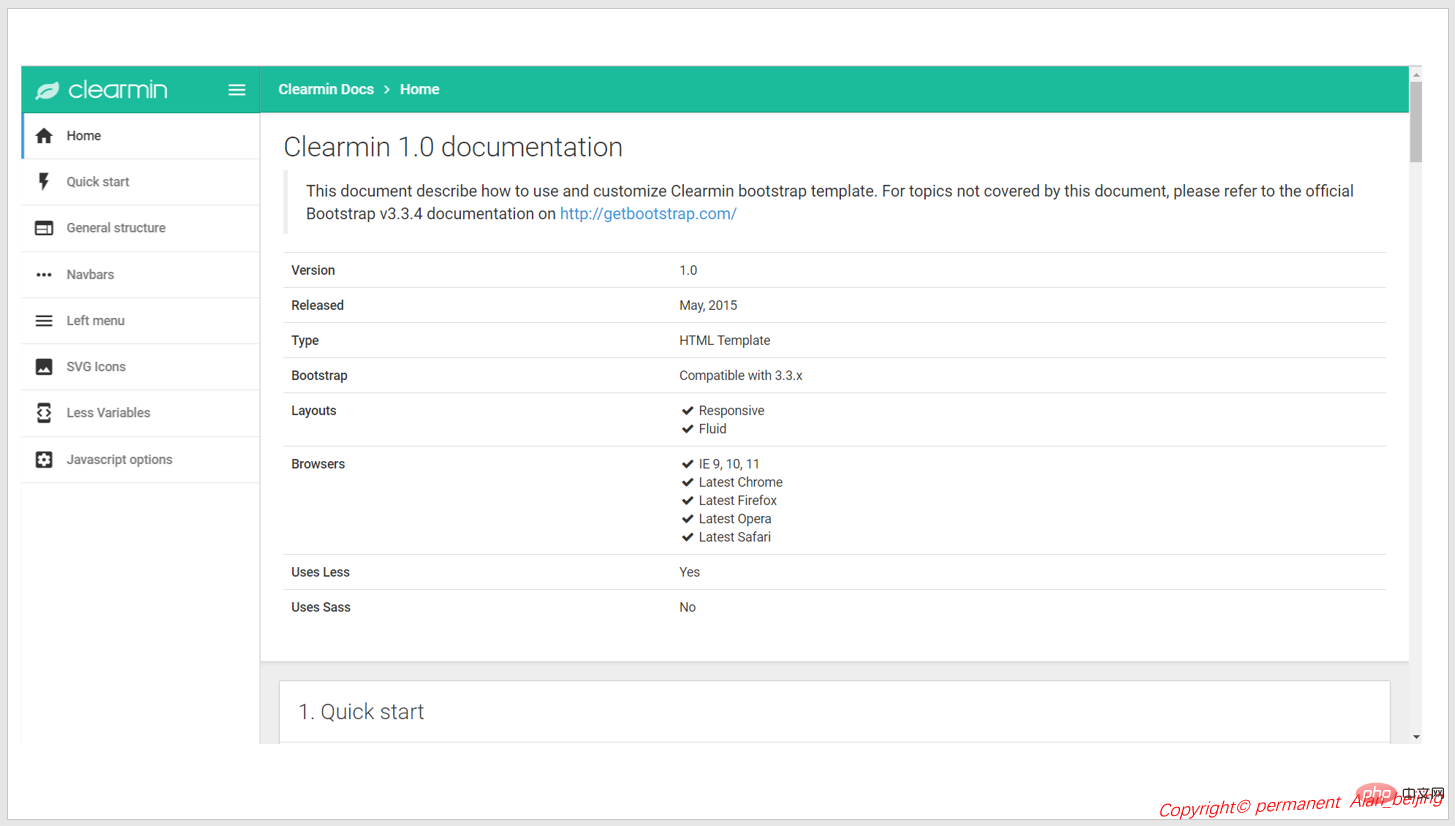
1 .参考URL: http://cm.paomedia.com/
2. Bootstrap3 フレームワークに基づいて開発されました 
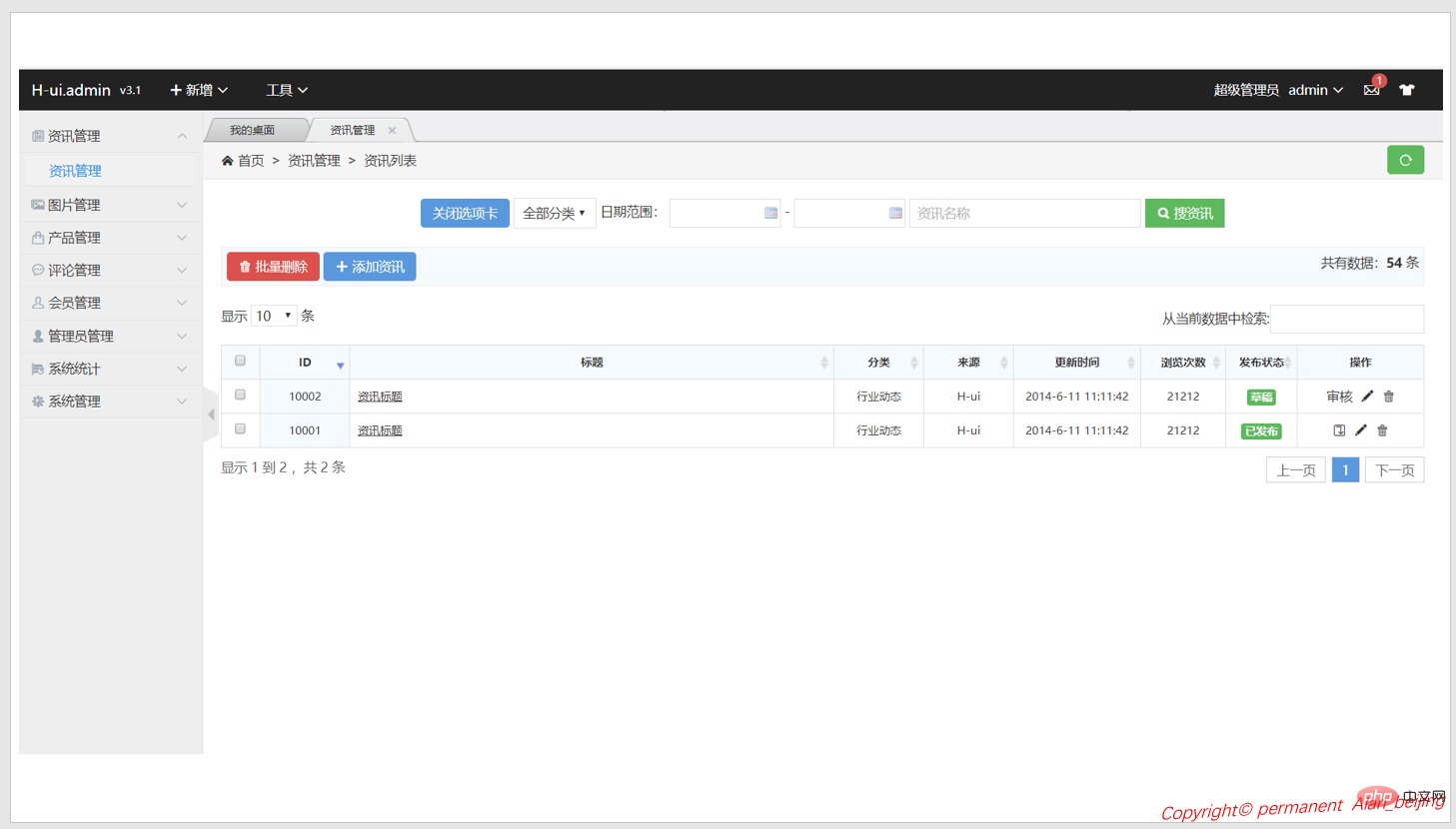
1.参考サイト:http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin は、H-ui フロントエンド フレームワークを使用して開発された軽量の Web サイト バックエンド テンプレートです。ネイティブ HTML 言語を使用しています。完全に無料で、シンプルかつ柔軟で、互換性が高く、迅速に構築できます。中小規模の Web サイト バックエンド 
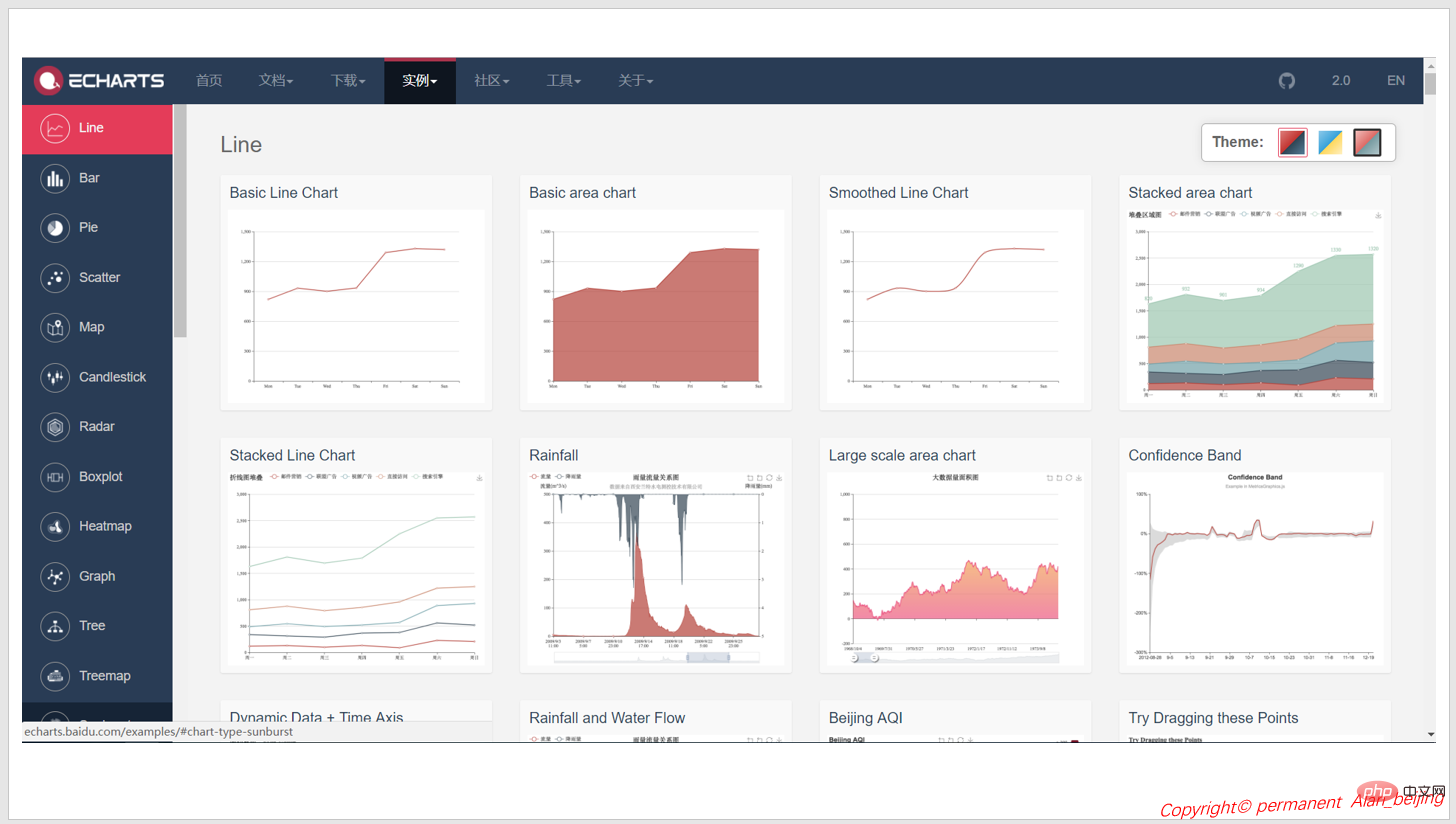
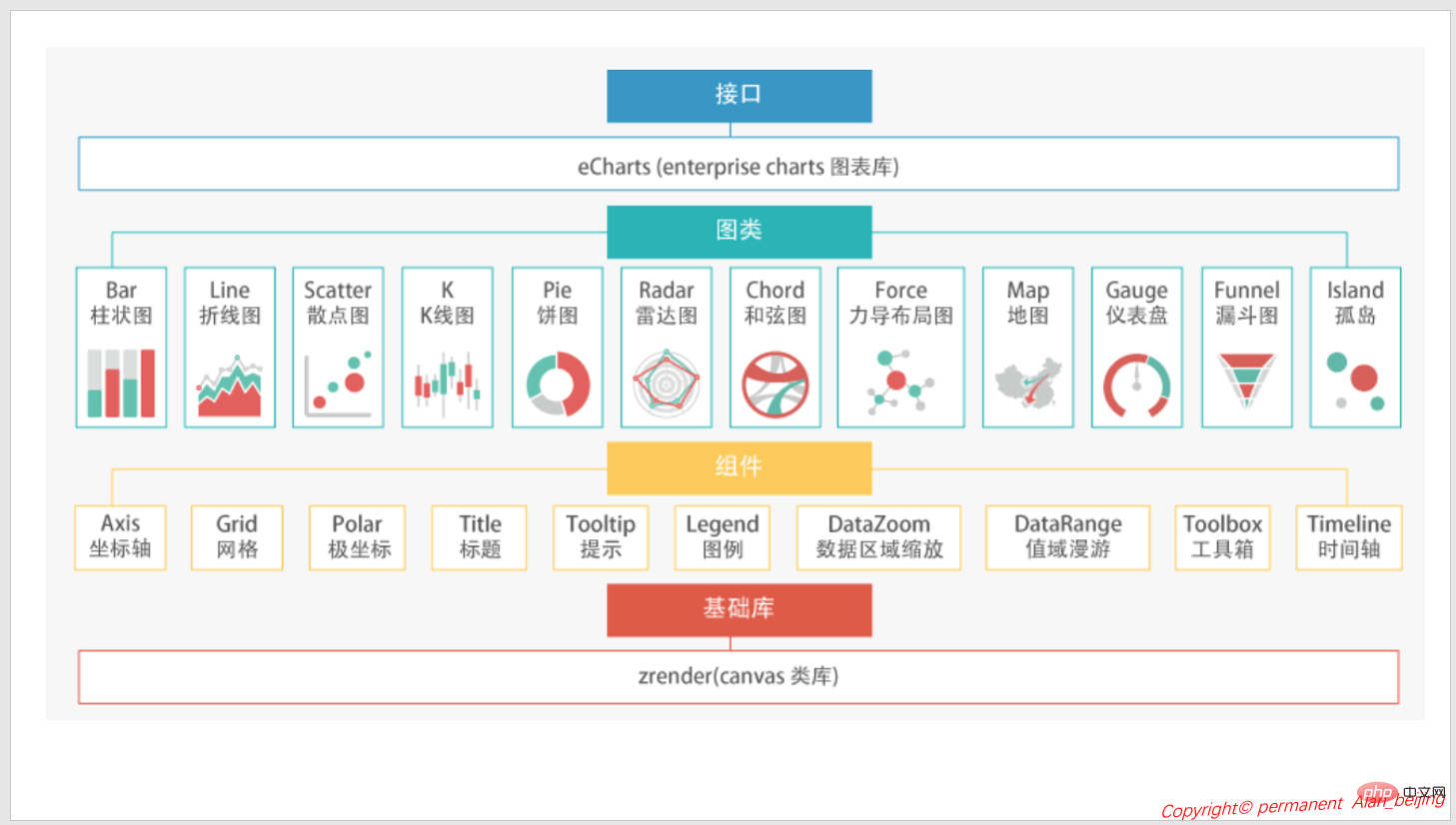
1. 参考 URL: http://echarts.baidu.com/
2. Baidu チームによる開発、完全に js で開発、強力な機能、さまざまな種類のレポート
#同上 私は皆さんに 5 セットのフロントエンド フレームワークを推奨していますが、著者は AdminLTE H-ui Echarts 組み合わせモデルを推奨しています。これは私が現在ソフトウェア アーキテクチャで使用している組み合わせモデルでもあります。 Echarts フレームワーク
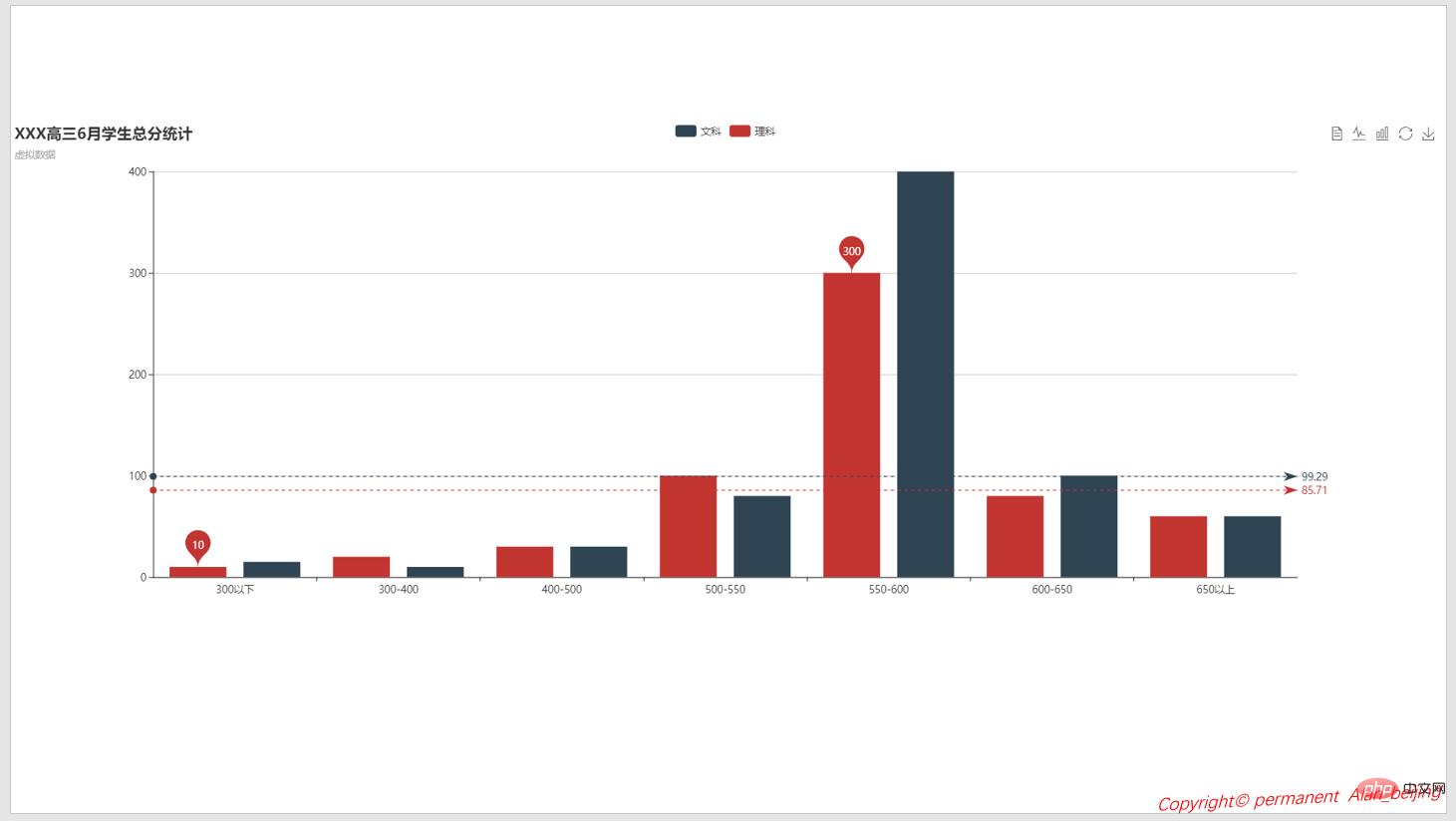
##4 Echarts を使用してレポート統計を作成する
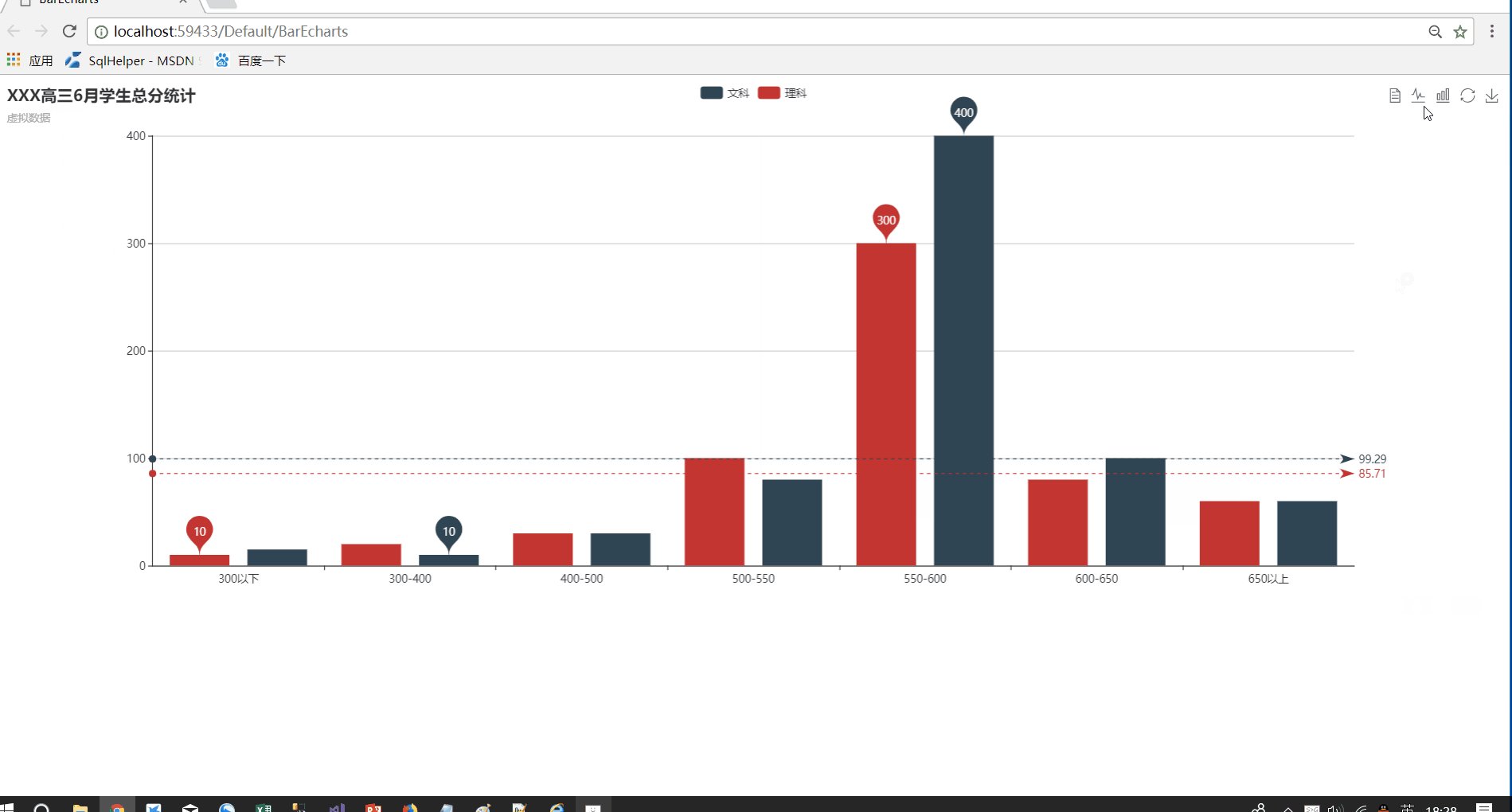
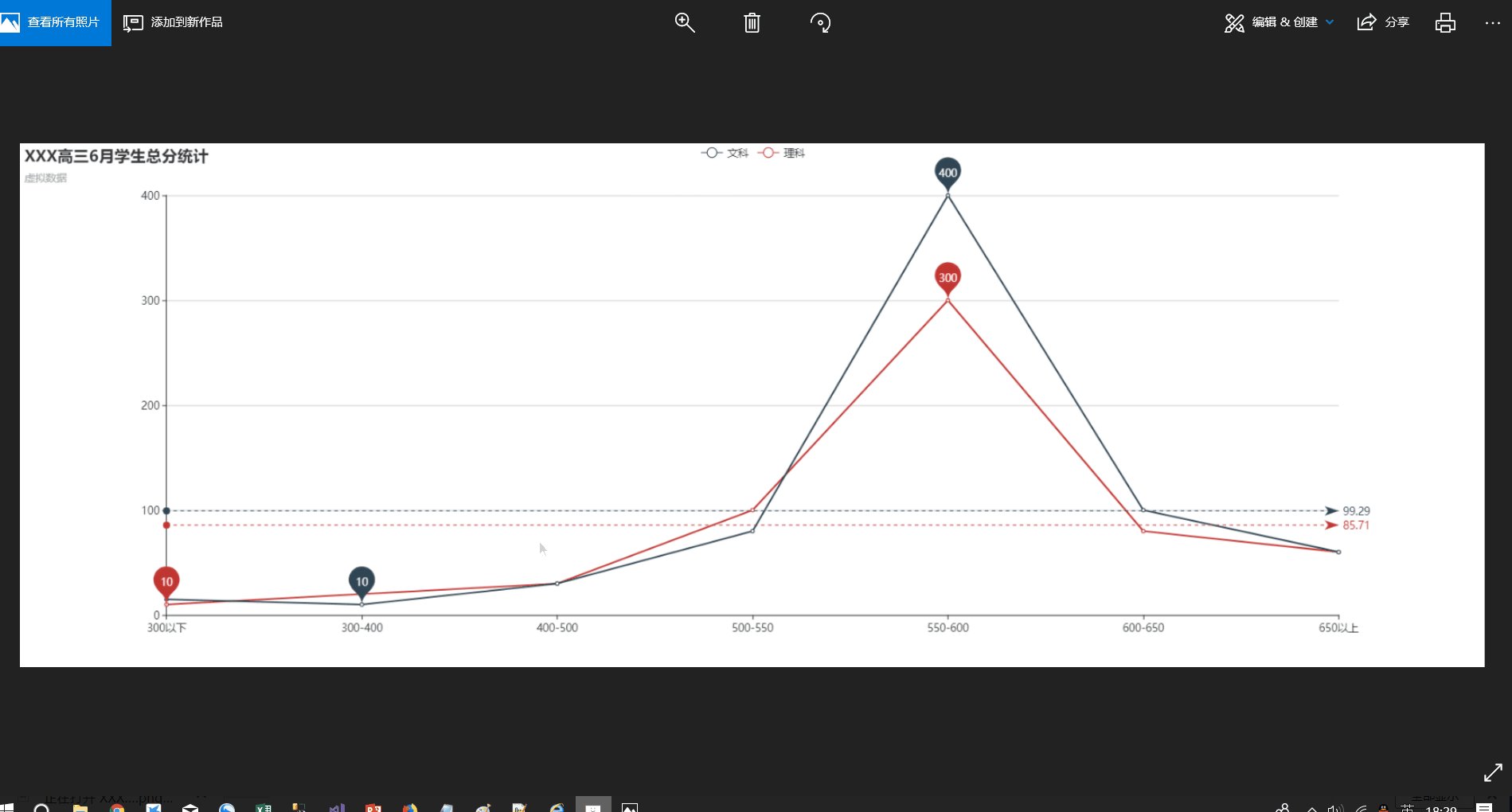
(1) まずはデモ レンダリングをご覧ください。
ダイナミック エフェクト
1. サポート折れ線、棒グラフなど多彩な自動レポート切り替え機能; 
 4 . アイコン保存機能付き。
4 . アイコン保存機能付き。
(2) フロントエンドコード
1. p コンテナの定義
1 fcd91d75aeec58fde99e1ec03869a41094b3e26ee717c64999d7867364b1b4a3
2. 初期化
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
3. オプションの設定
var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}4. myCharts インスタンスにオプションを追加します
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
(3).NET
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}(4) 完全なソース コード
1. フロントエンド
BarEcharts
<script>
//初始化
var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
//定义全局变量
//var LiKeScores = [10, 20, 30, 100, 300, 80, 60];
//var WenKeScores = [15, 10, 30, 80, 400, 100, 60];
var LiKeScores = [];
var WenKeScores = [];
var jsonURL = "/Default/GetScoresJson";
$.ajax({
type: 'get',
url: jsonURL,
dataType: "text",
success: function (rspData) {
console.log(rspData);
var str = eval('(' + rspData + ')');
LiKeScores =str.LiKe;
WenKeScores = str.WenKe;
var option = {
title: {
text: &#39;XXX高三6月学生总分统计&#39;,
subtext: &#39;虚拟数据&#39;
},
tooltip: {
trigger: &#39;axis&#39;
},
legend: {
data: [&#39;文科&#39;, &#39;理科&#39;]
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: [&#39;line&#39;, &#39;bar&#39;] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: &#39;category&#39;,
data: [&#39;300以下&#39;, &#39;300-400&#39;, &#39;400-500&#39;, &#39;500-550&#39;, &#39;550-600&#39;, &#39;600-650&#39;, &#39;650以上&#39;]
}
],
yAxis: [
{
type: &#39;value&#39;
}
],
series: [
{
name: &#39;理科&#39;,
type: &#39;bar&#39;,
data: LiKeScores,
markPoint: {
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: {
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; }
]
}
},
{
name: &#39;文科&#39;,
type: &#39;bar&#39;,
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: { //水平线
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; } //水平线表示平均值
]
}
}
]
}
myChart.setOption(option);
// 设置加载等待隐藏
myChart.hideLoading();
},
error: function (data) {
console.log(data);
LiKeScores = data.LiKe;
WenKeScores = data.WenKe;
//Loading(false);
}
});
</script>2 .バックエンド
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EchartDemo.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}
}以上がブートストラップに基づく UI フレームワークとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

