ホームページ >開発ツール >dreamweaver >dw にはどのような種類の CSS 属性がありますか?
dw にはどのような種類の CSS 属性がありますか?
- 藏色散人オリジナル
- 2020-11-09 10:40:3610302ブラウズ
dw の css 属性には、1. 文字タイプ、2. 背景背景、3. ブロックブロック、4. ボックスボックス、5. 枠線、6. リストリスト、7 の 8 つのカテゴリがあります。ポジショニング; 8. 拡張。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
推奨: 「Dreamweaver チュートリアル 」
最初に CSS スタイルのプロパティを紹介します:
CSS スタイル プロパティは、タイプ、背景、ブロック、境界線、リスト、位置、拡張子の 8 つのカテゴリに分類されます。
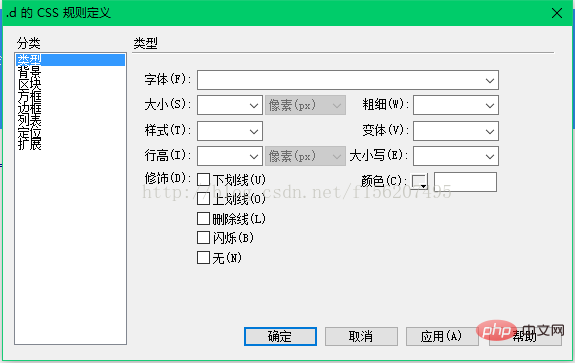
タイプは主に、テキストの フォント、サイズ、色、行の高さ、および変更 を定義します。図に示すように:

##方法 1:
インライン スタイルは、style 属性を通じてオブジェクトを定義する HTML マークアップに直接挿入できます。つまり、style 属性の値はインライン スタイルです。使用形式は次のとおりです:
<タグ名 style="CSS スタイル属性名と値のペア">
例 これはコンテンツです,
使用インライン スタイルには、次の利点と欠点があります:
欠点:
1. インライン スタイルは、必要なコンテンツと統合されます。トラブル
2. インライン スタイルを使用するには、大量の CSS スタイル属性名を覚える必要があるため、インライン スタイルはほとんど使用されません。実際には
# 3. CSS スタイルの一部の属性は HTML タグの属性とは異なります。たとえば、テキスト サイズを示す CSS スタイル属性は font-size という名前ですが、テキストを示す属性は font-size という名前になります。 タグのサイズは size
4 という名前です。内部スタイルを使用するほど便利ではありません
利点:
1. この使用法は、ほぼすべての HTML マークに使用できます
方法 2:
内部スタイルを使用する:
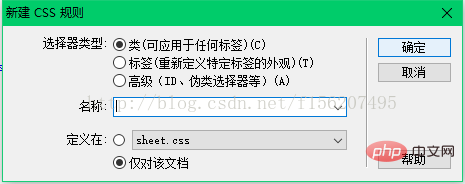
DW スタイル パネルでプラス記号をクリックし (Shift F11 を押して表示します)、図に示すように新しいユニバーサル スタイルを作成します。 :

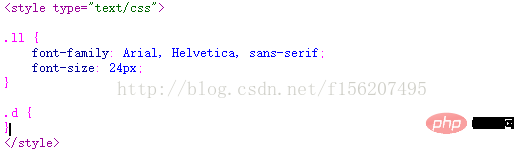
スタイルの設定が完了すると、コードウィンドウにスタイルの定義が表示されます。
#図に示すように:

##「・」を置き換えることができます。スタイル名の前の「」を「#」に変更します。このとき、「#」スタイルを参照するには、Class 属性の代わりに id 属性を使用する必要があります。
#レンダリングは次のとおりです:

方法 3:
外部スタイルを使用する:
内部スタイルは、ページドキュメントの先頭に作成される CSS スタイルを指し、このページ内のすべての HTML タグによって参照できます。すべてのページで使用できるスタイルを作成する場合は、外部スタイルを作成する必要があります。
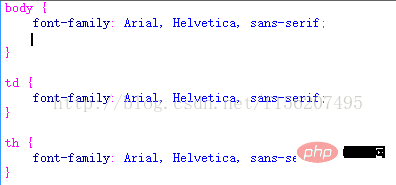
外部スタイルは、.CSS ファイル拡張子を持つテキスト ファイルであり、多くのスタイル定義が含まれています。DW で、メニューの [ファイル] → [新規作成] → [一般] → " を使用します。 CSS スタイル シート」を選択すると、CSS スタイル ファイルの編集ウィンドウが表示されます。写真が示すように:
上のウィンドウには 3 つの HTML タグがあります (body、td、th はそれぞれテーマ、表のセル、表の行のスタイルを表します。これらはドキュメントの本文と表に自動的に適用されます)セル。グリッドとテーブルの行は、基本的に HTML タグの外観を再定義します。注: デフォルトでは、新しい HTMl ドキュメントを作成するとき、ページのメイン部分に入力されるテキスト サイズは 16 ピクセル、黒です) スタイル ファイルで一般的な CSS スタイルを参照するには、ページの先頭で タグを使用する必要があります。形式は次のとおりです: ##rel="stylesheet" は、参照ファイルと現在のページ、つまり参照ファイルは現在のページ ファイルを変更し、href 属性は参照 CSS スタイル ファイルを設定します。 これで、この CSS スタイルを新しいドキュメントに適用できます。レンダリングは次のとおりです。
##

以上がdw にはどのような種類の CSS 属性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

