ホームページ >開発ツール >dreamweaver >Dreamweaver が Emmet をサポートする方法の概要 (写真)
Dreamweaver が Emmet をサポートする方法の概要 (写真)
- 不言転載
- 2018-09-29 16:05:255155ブラウズ
この記事の内容は、Dreamweaver で Emmet をサポートする方法の紹介です (写真)。困っている方は参考にしていただければ幸いです。
すべてのプログラマーが好む IDE は、いくつかの理由から異なります。ソフトウェア愛好家として、私はしばらくの間ほとんどすべての IDE を使用してきましたが、現在は Dreamweaver Sublime Text 2 を使用しています。ただし、普通のメモ帳、芸術的な Sublime Text、すばらしい Dreamweaver、あるいは大げさな Vim を使用しているかどうかに関係なく、有名な zencoding (現在は Emmet に名前が変更されており、DW を非常によくサポートしています) などのいくつかのプラグインは常に不可欠です。 。
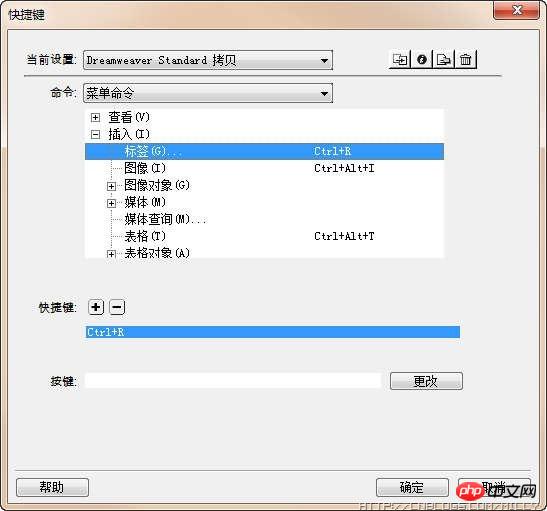
Emmet は、HTML/CSS をすばやく作成するためのツールです。たとえば、「
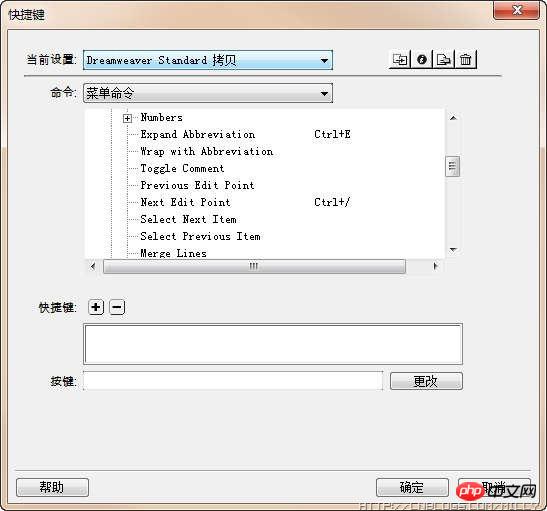
ul.nav>li>a.n_$*6
」と入力し、ショートカット キー Ctrl E を押すと、次のコードが生成されます。 ##
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>
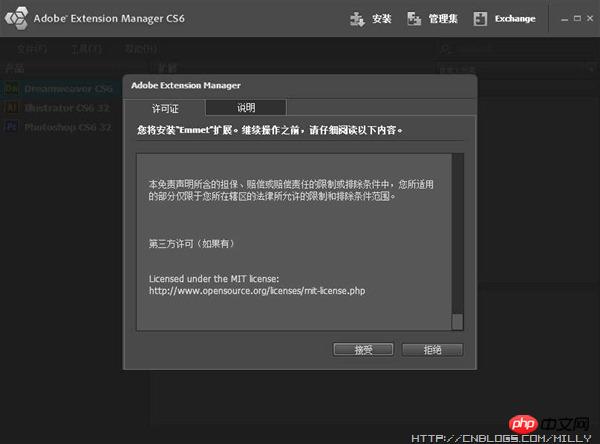
これらのコードを読んだ後は、すでに移行する準備ができています。詳細については、記事の最後にある添付ファイルをダウンロードしてご覧ください。次に、DW がこのプラグインをインストールする方法について説明します。まず、DW に Extension Manager がインストールされていることを確認する必要があります。インストールされていない場合は、Extension Manager の前のチェック マークを外さずに DW を再インストールするか、Adobe 公式 Web サイト>>http: からダウンロードします。 // www.adobe.com/exchange/em_download/。





以上がDreamweaver が Emmet をサポートする方法の概要 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

