ホームページ >ウェブフロントエンド >jsチュートリアル >こうしてみると、プロトタイプやプロトタイプチェーンはそれほど難しくないようです。
こうしてみると、プロトタイプやプロトタイプチェーンはそれほど難しくないようです。
- coldplay.xixi転載
- 2020-10-22 18:30:341808ブラウズ
javascriptこのコラムでは、プロトタイプとプロトタイプ チェーンを簡潔かつ明確に紹介します。

# JavaScript では、プロトタイプとプロトタイプ チェーンは避けられない重要な概念ですが、プロトタイプとプロトタイプ チェーンを理解するにはどうすればよいでしょうか?以下は、プロトタイプとプロトタイプチェーンについての私の理解と要約です。まだ理解が浅い部分もあるかもしれませんが、時間が経つにつれて理解が深まり、今後さらに追加される予定です。私の理解に何か間違っていることがあれば、コメントで修正していただければ幸いです。1. JavaScript がプロトタイプベースのモデルとして設計されている理由 これまでの学習プロセスで、オブジェクト指向言語 Java には 3 つの要素があることを学習しました。そして継承、ポリモーフィズム。継承に関しては、Java と JavaScript は実際にはまったく同じではありません。
では、JavaScript はどのように設計されているのでしょうか?初期のブラウザは、Web コンテンツを閲覧することしかできず、ユーザーとの対話を行うことはできず、つまり、アカウントとパスワードを入力してログインしても、ブラウザは入力内容を判断できず、ブラウザによって判断される必要がありました。この問題を解決するために、Netscape この問題に対して、Java で使用され、構文がある程度似ている補助スクリプト言語を発明します。このことからわかるように、JavaScript は Java の影響を受けています。それらはすべてオブジェクト型です。オブジェクトがある場合は、継承メカニズムが関与します。では、JS の継承メカニズムは何でしょうか?
JS は Java の設計を参照し、new 演算子を使用してオブジェクトを生成しますが、Java との違いは、new の後にクラスではなくコンストラクターが続くことです。
// java 中生成一个对象
Person p = new Person() // Person 指的是类名
// js 生成一个对象
function Person (age) {
this.age = age
this.nation = 'China'
}
var father = new Person(42) // Person 指的是构造函数
var mingming = new Person(11)复制代码2. コンストラクター Constructor コンストラクターも通常の関数であり、プロトタイプのプロパティを持っていますが、通常の関数と異なるのは、最初の文字を大文字にする必要があることです。 new 演算子を使用してコンストラクターを呼び出す場合、次の 4 つの手順を実行する必要があります。 1. 新しいオブジェクトを作成します
2. これをこの新しいオブジェクトにポイントします
3. コンストラクターを実行し、新しいオブジェクトにプロパティとメソッドを追加します。
4. この新しいオブジェクトを返します
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana')复制代码
3. プロトタイプprototype
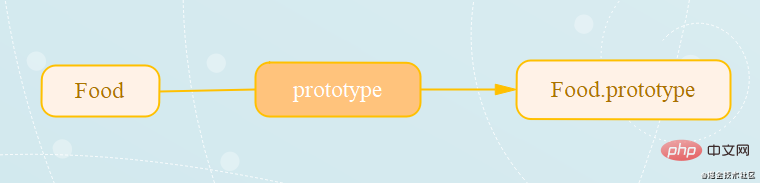
どの関数にも、プロトタイプ オブジェクトを指すプロトタイプ プロパティがあります。プロトタイプは実際にはオブジェクトであり、プロトタイプで定義されたプロパティは、継承 (new 演算子によって実装) を通じて、インスタンス化されたオブジェクトにもこのプロパティを持ちます。
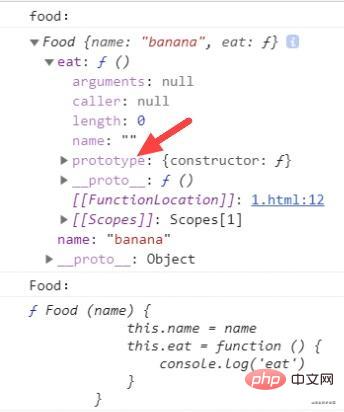
プロトタイプとコンストラクターの関係: コンストラクターにはプロトタイプ プロパティがあり、それを通じてプロトタイプにアクセスできます。 コンストラクター内のコードを例にとると、Food はコンストラクター、Food.prototype はプロトタイプ、food は Food.prototype を参照して生成されたオブジェクトです。
コンストラクター内のコードを例にとると、Food はコンストラクター、Food.prototype はプロトタイプ、food は Food.prototype を参照して生成されたオブジェクトです。
 4. インスタンス
4. インスタンス
インスタンスは、プロトタイプで「継承」でき、new 演算子を通じて作成されるプロパティとメソッドを作成するコンストラクターを指します。物体。
 new 演算子を使用して食品インスタンスを作成し、instanceof を使用してインスタンスとコンストラクターの間の関係を確認できます。
new 演算子を使用して食品インスタンスを作成し、instanceof を使用してインスタンスとコンストラクターの間の関係を確認できます。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
var res = food instanceof Food // 检查 food 是否为 Food 实例
console.log(res) // true复制代码
プロトタイプでプロパティを定義すると、インスタンスもこのプロパティを「継承」します。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
var res = food instanceof Food // 检查 food 是否为 Food 实例
console.log(res) // true
// 原型定义属性
Food.prototype.type = 'object named Food'
var foodRes = food.type // 实例继承的属性
console.log(foodRes) // object named Food复制代码
5. 暗黙的なプロトタイプ __
_proto__すべてのオブジェクトは、作成時に __
_proto__属性を持ちます。この属性は、現在のオブジェクトを生成したコンストラクターのプロトタイプ オブジェクトを指します。この属性は標準属性ではないため、プロトタイプ チェーンの損傷を避けるために、この属性の値を不用意に変更しないでください。つまり、インスタンスは ___proto__ 属性を通じてプロトタイプにアクセスできます。
对象中的 __proto__ 属性在所有实现中是无法访问到的,但是可以通过 isPrototypeOf() 方法来确定对象之间是否存在着这种关系。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
console.log(food.__proto__ === Food.prototype) // true
console.log(Food.prototype.isPrototypeOf(food)) // true复制代码
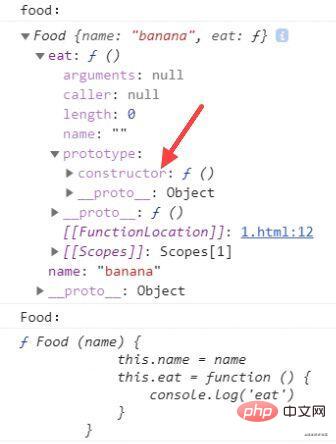
6. 构造函数 constructor
构造函数可以通过 prototype 属性访问到原型,那么原型也是能够通过某种途径访问到构造函数的,其就是原型中的一个属性 constructor ,该属性并不是真正的构造函数,真正的构造函数是指 Constructor,两者不要混淆了。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana')
console.log(Food.prototype.constructor === Food) //true复制代码

关键:prototype 的 constructor 指向构造函数本身
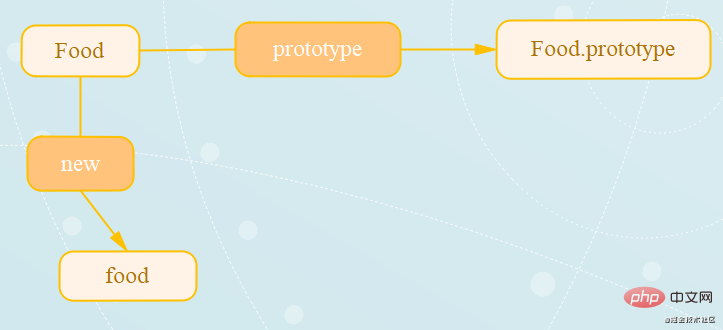
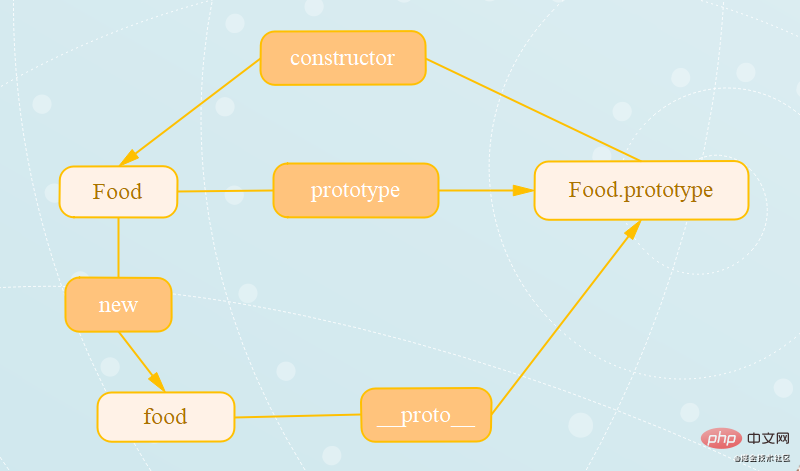
那么构造函数、原型、实例三者的关系应该是这样的:

为了更好地理解这一过程,我通过一个故事给大家梳理一下:
1. 很久以前,有个雕刻家偶然看到一个很精致的花瓶(原型 Food.prototype)
2. 一天,他想通过大批生产复刻这个花瓶来发家致富,于是他先分析这个花瓶,还原了雕刻的过程,并设计出了一条生产线(构造器 Food)
3. 然后通过这条生产线,雕刻出许许多多的复刻花瓶。(实例 food)
7. 原型链
proto 是任何对象都有的属性,在js中会形成一条 proto 连接起来的链条,递归访问 proto 直到值为 null ,这个搜索过程形成的链状关系就是原型链。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
// 原型链
console.log(food.__proto__) // Food {}
console.log(food.__proto__.__proto__) // {}
console.log(food.__proto__.__proto__.__proto__) // null复制代码
如下图:

总结
1. 每创建一个函数都会有一个 prototype 属性,该属性是一个指针,指向一个对象,该对象为原型对象(Food.prototype)。
2. 原型对象上的默认属性 constructor 也是一个指针,指向其相关的构造函数。
3. 通过 new 操作符产生的实例对象都会有一个内部属性指向原型对象,该实例对象可以访问原型对象上的所有属性和方法。
4. 实例可以通过内部指针访问到原型对象,原型对象也可以通过 constructor 找到构造函数。
5. 每个构造函数都有一个原型对象,原型对象上包含一个指向构造函数的指针,实例包含一个指向原型对象的内部指针。
6. __proto___ 的指向取决于对象创建时的实现方式。
7. 构造函数实例,封装的函数,如果通过 new 操作符来调用则是构造函数,否则则不是。 8. 在整个原型链上寻找某个属性,对性能有影响,越是上层的原型对象,对性能的影响越大。
9. js中一切皆对象,通过 new Function 的是函数对象,其构造函数是 Function,而普通对象的构造函数则是 Object 。
10. 每一个对象都有 __proto__ 属性,而每一个函数对象才有 prototype 属性。
参考来源
1.《JavaScript 高级程序设计》
2.developer.mozilla.org/zhCN/docs/W…
最后
如果你仔细阅读完本文,相信你对 JavaScript 中的原型和原型链会有新的认识。如果你觉得对你有帮助,记得 点赞 哦!如果你发现我理解的有问题,也欢迎你在评论中指正出来。
相关免费学习推荐:javascript(视频)
以上がこうしてみると、プロトタイプやプロトタイプチェーンはそれほど難しくないようです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

