ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブジェクトのプロトタイプを詳しく見る
JavaScript オブジェクトのプロトタイプを詳しく見る
- 青灯夜游転載
- 2019-11-27 18:19:422508ブラウズ
JavaScript は、プロトタイプベースの言語として説明されることがよくあります。各オブジェクトにはプロトタイプ オブジェクトがあり、オブジェクトはそのプロトタイプをテンプレートとして使用し、プロトタイプからメソッドとプロパティを継承します。

#プロトタイプ オブジェクトにはプロトタイプがあり、プロトタイプからメソッドやプロパティをレイヤーごとに継承することもあります。この関係はプロトタイプ チェーンと呼ばれることが多く、あるオブジェクトのプロパティやメソッドが他のオブジェクトで定義されている理由が説明されています。
#【関連コースの推奨事項:オブジェクト プロトタイプ プロトタイプ
1. メソッドのオーバーロード次のコードを使用して子猫コンストラクターを作成します:
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();以上新しいインスタンスを表す this で定義されたメソッドは、新しいインスタンスの作成時にメソッドのコピーを作成します。
少し冗長ですが、どうすれば解決できますか? ?
分析: 各型の特性を毎回インスタンスレベルで定義するのはちょっともったいないので、クラスレベルで定義できて各インスタンスが自動的に共通の特性を持つようになれば良いのにクラスの。ここではプロトタイプを使用します。
2. プロトタイプの使用2.1. プロトタイプの属性
JavaScript では、関数自体も「メソッド」と「」を含む関数です。プロパティ」オブジェクト。たとえば、私は以前にいくつかのメソッド (constructor() など) とプロパティ (名前や長さなど) を学びました。
ここで、新しい属性プロトタイプを紹介しましょう。作成するすべての関数には、オブジェクトを指すプロトタイプ属性があります。このオブジェクトの目的は、特定の型のすべてのインスタンスで共有できるプロパティとメソッドを含めることです。
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓各クラス(コンストラクター)にはプロトタイプ属性があり、このクラスのインスタンスオブジェクトを作成すると、プロトタイプオブジェクトのすべての属性が作成されるオブジェクトに即座に割り当てられます。
2.2. プロトタイプの操作
設定値:
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
値:
对象.属性 对象.方法()
2.3. 属性アクセスの優先順位
ネイティブ プロパティには、プロトタイプのプロパティよりも優先度が高くなります。上から下に検索してください:
 2.4. 謎の __proto__ 属性
2.4. 謎の __proto__ 属性
object.name を通じてオブジェクトの属性に直接アクセスします。
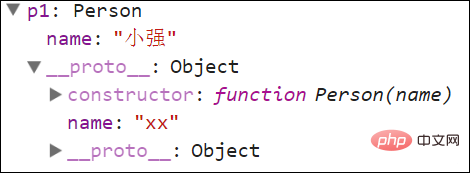
魔法の user.__proto__ 属性。これは実際には User クラスに対応するプロトタイプ属性です。
console.debug(user.__proto__===User.prototyp);//==> true;
_proto_ 属性はオブジェクト インスタンスに属し、プロトタイプの属性です属性クラス。
各オブジェクトが作成されると、プロトタイプへの参照が自動的に確立されるため、オブジェクトはプロトタイプ型のすべての特性を持ちます。
オブジェクトの __proto__(prototype) 属性のメンバーには、object.member を通じて直接アクセスできます。
概要:各クラスには独立したプロトタイプ属性があります。プロトタイプ オブジェクトに属性を追加します。オブジェクト インスタンスはプロトタイプ オブジェクトの属性を共有できます。オブジェクト自体が If特定の属性がすでに存在する場合は、オブジェクト自体の属性を使用します。存在しない場合は、プロトタイプの属性を使用します。オブジェクトに属性を追加しても、オブジェクトのプロトタイプ オブジェクトには影響しません。
この記事は
js チュートリアル以上がJavaScript オブジェクトのプロトタイプを詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

