ホームページ >ウェブフロントエンド >Vue.js >Vue.jsのスコープスロットの詳しい説明
Vue.jsのスコープスロットの詳しい説明
- 青灯夜游転載
- 2020-09-30 17:37:372896ブラウズ

スコープ スロットは、コンポーネントの汎用性と再利用性を高めることができる Vue.js の便利な機能です。唯一の問題は、理解するのが難しいことです! 親と子の範囲について頭を悩ませることは、難しい数学方程式を解くようなものです。
何かを簡単に理解できない場合、それを使って問題を解決してみるのが良い方法です。この記事では、スコープ付きスロットを使用して再利用可能なリスト コンポーネントを構築する方法を説明します。

基本コンポーネント
これから構築するコンポーネントは my-list と呼ばれ、次のようになります。たくさんのこと。この機能の特別な点は、コンポーネントが使用されるたびにリスト項目のレンダリング方法をカスタマイズできることです。
最初に最も単純な使用例を扱い、my-list を取得してリスト (ジオメトリ形状名とその辺の数の配列) をレンダリングしましょう。
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
</script>少し CSS を追加すると、次の図のようになります:

my-list の一般化
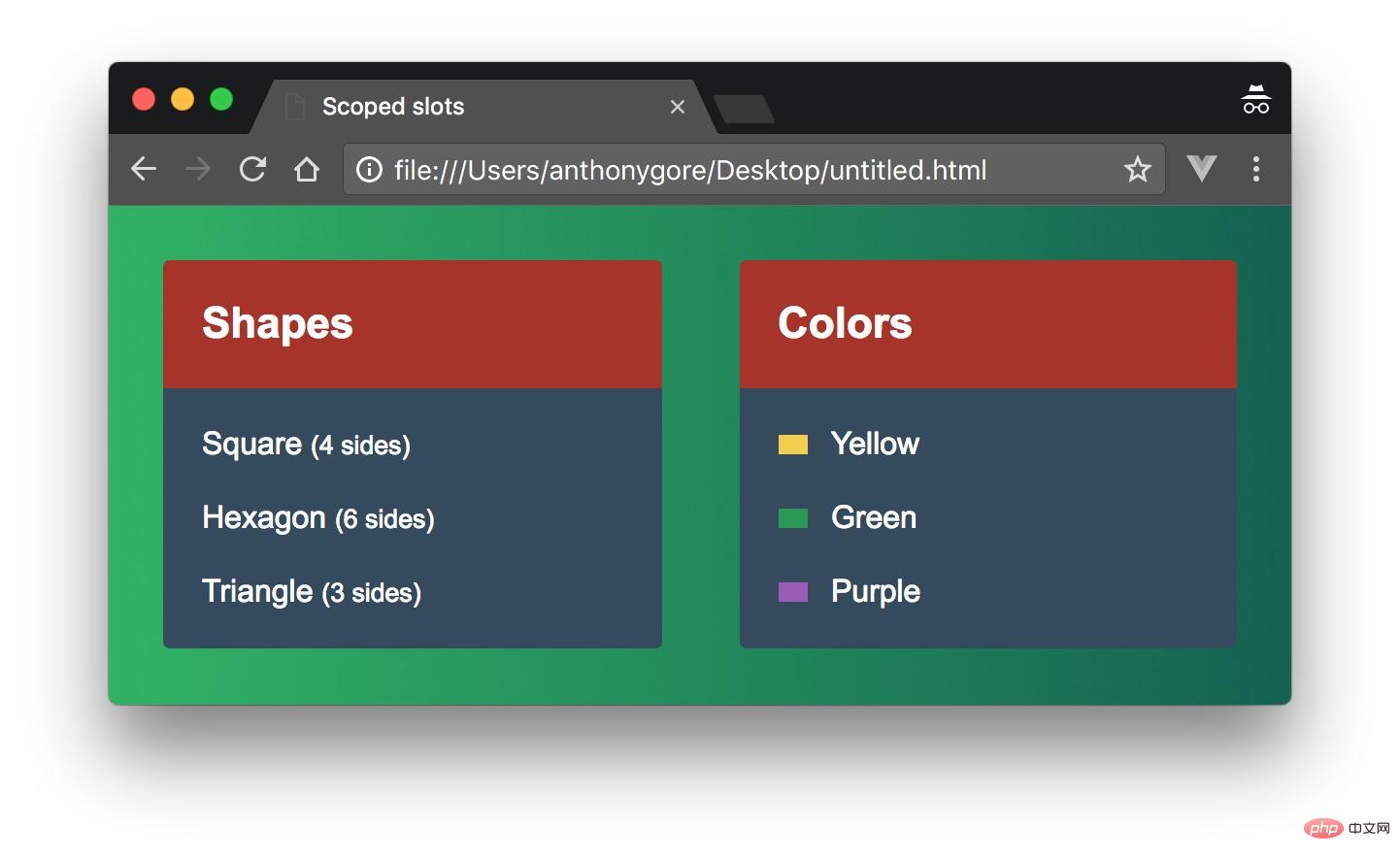
次に、my-list をあらゆる種類のリストをレンダリングできるほど多用途にしたいと考えています。 2 番目のテスト ケースは、色を示す小さなサンプルを含む色のリストになります。
これを行うには、形状リストに固有のデータを抽象化する必要があります。リスト内の項目は異なる構造になっている可能性があるため、親リストで特定のリストの表示方法を定義できるように、my-list にスロットを提供します。
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>次に、ルート インスタンスに my-list コンポーネントの 2 つのインスタンスを作成して、2 つのテスト ケースのリストを表示します。
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
</my-list></div>次のように:

##Surface コンポーネント
作成したコードは正常に動作しますが、コードはあまり良くありません。 my-list は、名前ごとにリストを表示するコンポーネントです。ただし、リストを親リストにレンダリングするロジックはすべて抽象化しました。このコンポーネントは、リストをプレゼンテーション マークアップでラップするだけです。
コンポーネントの 2 つの宣言にまだ重複したコードがあることを考慮します (例:
スコープ指定スロット
##これを実現するには、通常のスロットの代わりにスコープ付きスロットを使用します。スコープ付きスロットを使用すると、レンダリングされた要素を渡す代わりに、テンプレートをスロットに渡すことができます。テンプレートは親スコープでレンダリングされるため、「スコープ付き」スロットと呼ばれます。
たとえば、ロール A コンポーネント ドメインの子コンポーネントを使用すると、特定の子データにアクセスできます。スロットは次のようになります。<div>
<slot my-prop="Hello from child"></slot>
</div>
このコンポーネントを使用する親コンポーネントは、スロット内でテンプレート要素を宣言します。このテンプレート要素には、エイリアス オブジェクトを指定する属性スコープがあります。任意のプロパティ(子テンプレート内の) スロットに追加された要素は、エイリアス オブジェクトのプロパティとして利用できます。
#my-list でスコープ スロットを使用する
Prop が my-list に渡されるときにリスト配列を使用しましょう。次に、スロットをスコープ付きスロットに置き換えることができます。この方法では、my-list がリスト項目の反復処理を担当できますが、親は依然として各リスト項目の表示方法を定義できます。
index.html
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child>これで、my-list を取得して項目を反復処理します。 、 item は現在のリスト項目のエイリアスです。スロットを作成し、 v-bind="item" を使用してリスト項目をスロットにバインドできます。
app.js
<div> <span>Hello from parent</span> <span>Hello from child</span> </div>
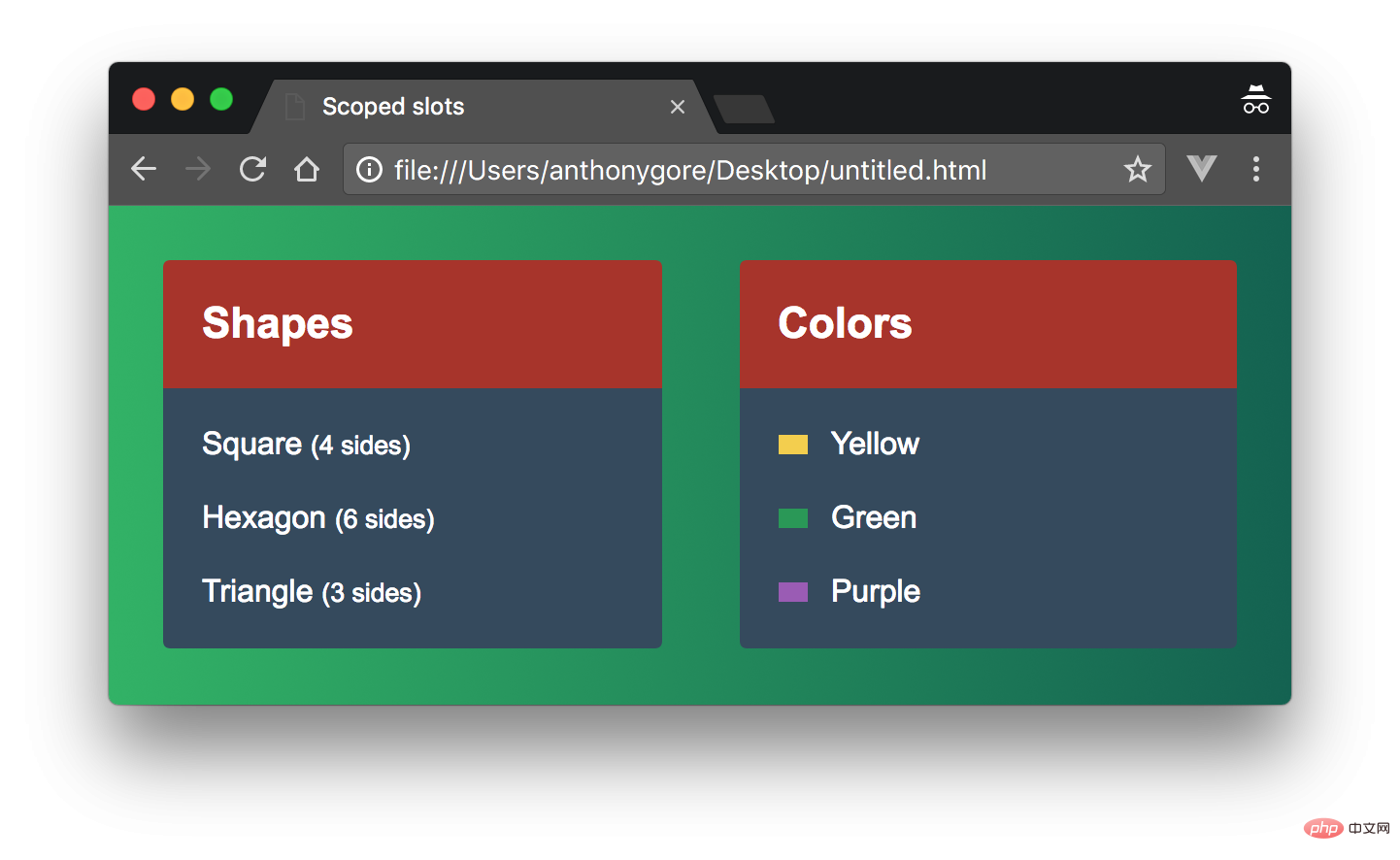
index.html 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!!<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div> 注: これまでパラメータなしで v-bind が使用されているのを見たことがない場合は、オブジェクト全体のプロパティがバインドされます。要素。バインド先のオブジェクトには通常、名前で指定する必要のない任意のプロパティがあるため、これはスコープ付きスロットに便利です。<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>
以上がVue.jsのスコープスロットの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

