ホームページ >ウェブフロントエンド >uni-app >InnerAudioContext に基づいて基本的なオーディオ コンポーネントをカプセル化する uni-app (vue) の詳細な説明
InnerAudioContext に基づいて基本的なオーディオ コンポーネントをカプセル化する uni-app (vue) の詳細な説明
- coldplay.xixi転載
- 2020-09-19 16:32:044929ブラウズ
関連する学習の推奨事項: WeChat ミニ プログラム開発
の理由は、公式のミニ プログラムが audio コンポーネント
オーディオ コンポーネントの要件と制限事項
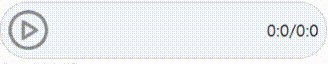
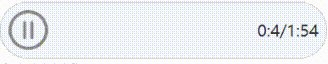
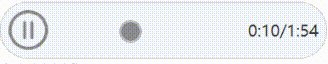
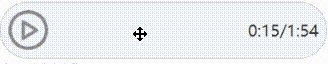
1 を維持していないためでもあります。クリックして再生します。または一時停止
2. 再生の進行状況と合計時間を表示します
3. アイコンの変化によって現在のオーディオのステータス (一時停止/再生中/読み込み中) を表示します
4. ページのオーディオが更新されたときにコンポーネントのステータスを更新します
5. グローバル 再生状態にあるオーディオは 1 つだけです
6. ページを離れた後、自動的に再生を停止し、オーディオ インスタンスを破棄します
マテリアル/プロパティ/メソッド
さあ、始めましょう
uni-app Vue
- #同様に
- DOM
構造
<view class="custom-audio">
<image v-if="audioSrc !== undefined && audioSrc !== null && audioSrc !== ''" @click="playOrStopAudio" :src="audioImg" class="audio-btn" />
<text v-else @click="tips" class="audio-btn">无音源</text>
<text>{{ fmtSecond(currentTime) }}/{{ fmtSecond(duration) }}</text></view>复制代码
- 承認されたコンポーネントを定義します
props: { audioSrc: { type: String, default: ''
},
},复制代码
- CustomAudio
コンポーネントの初期化に関連する操作を定義し、innerAudioContextのコールバックにいくつかの動作を追加します (これは、私たちが踏んだ落とし穴です)以前の Taro の記事はここに直接コード化されています) )
import { formatSecondToHHmmss, afterAudioPlay, beforeAudioRecordOrPlay } from '../../lib/Utils'const iconPaused = '../../static/images/icon_paused.png'const iconPlaying = '../../static/images/icon_playing.png'const iconStop = '../../static/images/icon_stop.png'const iconLoading = '../../static/images/icon_loading.gif'// ...data() { return { audioCtx: null, // 音频上下文
duration: 0, // 音频总时长
currentTime: 0, // 音频当前播放的时长
audioImg: iconLoading, // 默认状态为加载中
}
},watch: { audioSrc: {
handler(newSrc, oldSrc) { console.log('watch', newSrc, oldSrc) this.audioImg = iconLoading this.currentTime = 0
this.duration = 0
if (this.audioCtx === undefined) { this.audioCtx = uni.createInnerAudioContext() this.onTimeUpdate = this.audioCtx.onTimeUpdate this.bindAuidoCallback(this.audioCtx)
} else { this.audioCtx.src = newSrc
} if (this.audioCtx.play) { this.audioCtx.stop()
getApp().globalData.audioPlaying = false
}
}
}
},
mounted() { this.audioCtx = uni.createInnerAudioContext() this.audioCtx.src = this.audioSrc this.audioCtx.startTime = 0
this.bindAuidoCallback(this.audioCtx)
},methods: {
bindAuidoCallback(ctx) {
ctx.onTimeUpdate((e) => { this.onTimeUpdate(e)
})
ctx.onCanplay((e) => { this.onCanplay(e)
})
ctx.onWaiting((e) => { this.onWaiting(e)
})
ctx.onPlay((e) => { this.onPlay(e)
})
ctx.onPause((e) => { this.onPause(e)
})
ctx.onEnded((e) => { this.onEnded(e)
})
ctx.onError((e) => { this.onError(e)
})
},
tips(){
uni.showToast({ title: '无效音源,请先录音', icon: 'none'
})
},
playOrStopAudio() { if (this.audioCtx === null) { this.audioCtx = uni.createInnerAudioContext() this.audioCtx.src = this.audioSrc this.bindAuidoCallback(this.audioCtx)
} if (this.audioCtx.paused) { if (beforeAudioRecordOrPlay('play')) { this.audioCtx.play() this.audioImg = iconPlaying
}
} else { this.audioCtx.pause()
afterAudioPlay() this.audioImg = iconPaused
}
},
onTimeUpdate(e) { console.log('onTimeUpdate', this.audioCtx.duration, this.audioCtx.currentTime) if (this.audioCtx.currentTime > 0 && this.audioCtx.currentTime <= 1) { this.currentTime = 1
} else if (this.currentTime !== Math.floor(this.audioCtx.currentTime)) { this.currentTime = Math.floor(this.audioCtx.currentTime)
} const duration = Math.floor(this.audioCtx.duration) if (this.duration !== duration) { this.duration = duration
}
},
onCanplay(e) { if (this.audioImg === iconLoading) { this.audioImg = iconPaused
} console.log('onCanplay', e)
},
onWaiting(e) { if (this.audioImg !== iconLoading) { this.audioImg = iconLoading
}
},
onPlay(e) { console.log('onPlay', e, this.audioCtx.duration) this.audioImg = iconPlaying if (this.audioCtx.duration > 0 && this.audioCtx.duration <= 1) { this.duration = 1
} else { this.duration = Math.floor(this.audioCtx.duration)
}
},
onPause(e) { console.log('onPause', e) this.audioImg = iconPaused
},
onEnded(e) { console.log('onEnded', e) if (this.audioImg !== iconPaused) { this.audioImg = iconPaused
}
afterAudioPlay()
},
onError(e) {
uni.showToast({ title: '音频加载失败', icon: 'none'
}) throw new Error(e.errMsg, e.errCode)
},
fmtSecond(sec) { const { min, second } = formatSecondToHHmmss(sec) return `${min}:${second}`
}
},复制代码同じscssfile<style lang="scss" scoped>.custom-audio { border-radius: 8vw; border: #CCC 1px solid; background: #F3F6FC; color: #333; display: flex; flex-flow: row nowrap; align-items: center; justify-content: space-between; padding: 2vw; font-size: 14px;
.audio-btn { width: 10vw; height: 10vw; white-space: nowrap; display: flex; align-items: center; justify-content: center;
}
}
</style>复制代码
最後に

他の優れた記事を知りたい場合は、uni にアクセスしてください。 -app 列~
以上がInnerAudioContext に基づいて基本的なオーディオ コンポーネントをカプセル化する uni-app (vue) の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.imで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:ユニアプリのメリットは何ですか次の記事:ユニアプリのメリットは何ですか


