ホームページ >ウェブフロントエンド >jsチュートリアル >angular9インターセプターの使い方は?
angular9インターセプターの使い方は?
- 青灯夜游転載
- 2020-09-12 11:12:324283ブラウズ

# 関連チュートリアルの推奨事項: 「# インターセプターはトークンを均一に追加しますangular チュートリアル」
バックグラウンド管理システムを構築する場合、各リクエストのリクエスト ヘッダーにトークンを追加する必要があるため、angular のインターセプターについて学び、
#Interceptor の使用方法を学習しましょう1. ネットワーク リクエスト用の http.service.ts を作成します
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}
}2. noop.interceptor.ts、インターセプター実装を作成しますコード
#
import { Injectable } from '@angular/core';
import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { Router } from '@angular/router';
/** Pass untouched request through to the next request handler. */
@Injectable()
export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}
}3.app.module.ts で
を使用し、インポート #3.2HttpService 登録 # で HttpClientModule
## を導入します。 ##3.3NoopInterceptor インターセプターの使用import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpService } from './auth/http.service';
import { NoopInterceptor } from './auth/noop.interceptor';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule
],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略
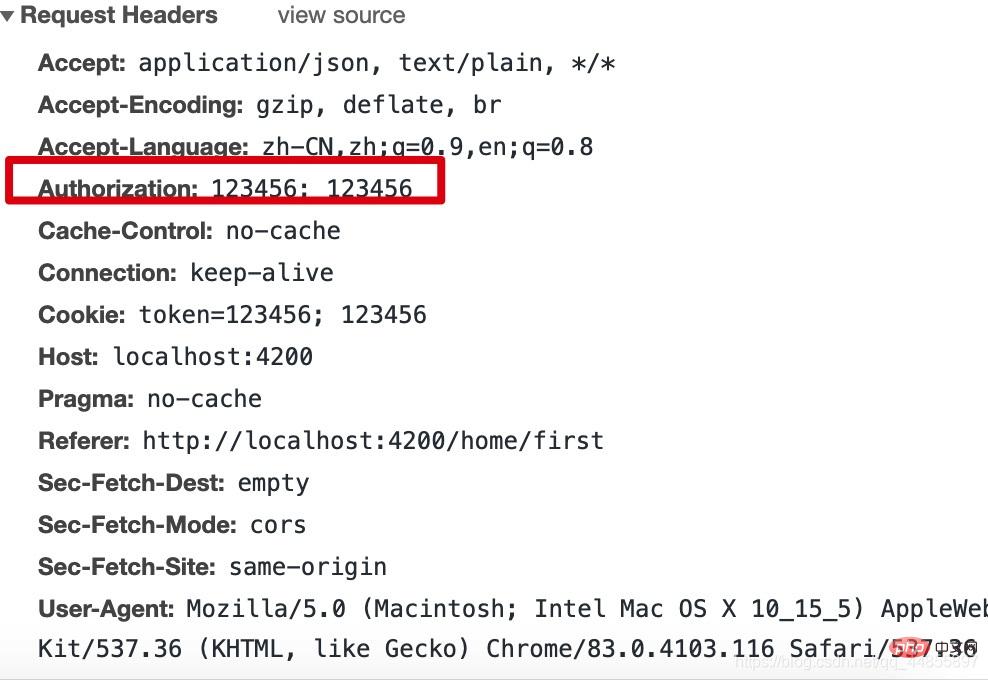
})インターセプター実装後の効果
インターセプターは通常、ルーティングと連携します。ガードは一緒に使用されます。詳細については、別の記事「ルーティング ガード」を参照してください (https://blog.csdn.net/qq_44855897/article/details/106985343)
 参考資料
参考資料
1. Angular 公式 Web サイト (https://angular.cn/guide/http#intercepting-requests-and-responses)
プログラミング関連の知識については、プログラミング入門
をご覧ください。 !
以上がangular9インターセプターの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
関連記事
続きを見る- 嬉しいものから悲しいものまで、多岐にわたる 10 の鋭いインタビューの質問
- Angularjs と Vue.js の違いは何ですか?簡単な比較
- Web 開発者向けの 11 の非常に便利な AngularJS ツール
- Angular CLI を使用して Angular+TypeScript+マテリアル プロジェクトをビルドするにはどうすればよいですか?
- Angular CLI をインストールして使用するにはどうすればよいですか? (写真と文章で詳しく解説)
- Angular の @Input() と @Output() について学びます
- Angular でのコンポーネント通信の 5 つの方法の紹介
- Angular の変更検出 (Change Detection) メカニズムを理解する

