ホームページ >ウェブフロントエンド >jsチュートリアル >嬉しいものから悲しいものまで、多岐にわたる 10 の鋭いインタビューの質問
嬉しいものから悲しいものまで、多岐にわたる 10 の鋭いインタビューの質問
- 青灯夜游転載
- 2020-08-26 10:30:554016ブラウズ

質問は 10 個しかありませんが、基本的な知識ポイント、開発プロセス中に遭遇する問題、その他の未解決の質問など、Angular 開発のあらゆる側面をカバーしています。プロジェクトの経験について、もし 1 年前にインタビューしていたら、それは間違いなくコメディから悲劇への移行だったでしょうか? (PS:答えは参考用です~)。
関連チュートリアルの推奨事項: 「angular チュートリアル」
1. ng-show/ng-hide および ng-ifの違いは?
ng-show/ng-hide が実際に display を通じて非表示にしたり表示したりすることは誰もが知っています。そして、ng-if は実際に dom ノードの追加と削除を制御します。したがって、異なる条件に基づいて DOM ノードをロードすると、ng-if のパフォーマンスは ng-show.
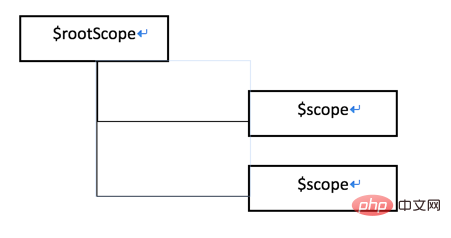
2 よりも優れています。 ##$スコープ? 平たく言うと、$rootScrope
は、ページ上のすべての $scope の 父です。
 $rootScope
$rootScope
$scope を生成する方法を見てみましょう。 step1: Angular は ng-app
$rootScope を作成します。 step2: Angular は解析を続行するために戻り、{{}}
step3: 次に、ng-controller
3. 式 {{yourModel}}
これは $interpolation サービスに依存しています。ページ HTML を初期化した後、これらの式を見つけてマークするため、{{}}
に遭遇するたびに、 $ウォッチ。そして $interpolation はコンテキスト パラメーターを持つ関数を返します。関数が最終的に実行されると、式 $parse がそのスコープに転送されます。 4. Angular のダイジェスト サイクルとは何ですか?
「ダイジェスト ループ」に移動して、
を適用します。5. $timeout
をキャンセルし、$watch()?$timeout を停止するには、cancel を使用します。 var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);
Stop a$watch
:// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});6. Angular ディレクティブで制限を設定するにはどうすればよいですか?スコープ内の @、=、& の違いは何ですか? 制限は個別に設定できます:
- A
- 属性の一致
- タグの一致
- クラスの一致
##MM コメントの一致 -
AECもちろん、 のように複数の値を設定して複数のマッチングを実行することもできます。
スコープ内では、値バインディングを行う際にそれぞれ@、=、&を表します
- 設定された文字列を取得し、設定することができます自分で行うか、バインドに {{yourModel}} を使用します。
-
= 双方向バインディング、スコープ上のいくつかのプロパティをバインドします。 -
& は、親スコープでいくつかの式を実行するために使用されます。通常、実行する必要があるいくつかの関数を設定します -
Codepen デモ: https://codepen.io/Jack_Pu/pen/NrpRBK<pre class="brush:js;toolbar:false">angular.module(&#39;docsIsolationExample&#39;, []) .controller(&#39;Controller&#39;, [&#39;$scope&#39;, function($scope) { $scope.alertName = function() { alert(&#39;directive scope &&#39;); } }]) .directive(&#39;myCustomer&#39;, function() { return { restrict: &#39;E&#39;, scope: { clickHandle: &#39;&&#39; }, template: &#39;<button ng-click="testClick()">Click Me</button>&#39;, controller: function($scope) { $scope.testClick = function() { $scope.clickHandle(); } } }; });</pre><pre class="brush:js;toolbar:false"><div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div></pre>
一方向バインドを実行します。
7. 異なるモジュール間の通信を実装する方法を少なくとも 3 つ挙げてください。
サービス
イベント、バインドされたイベントを指定します
-
$rootScopeを使用します
- $parent 、
- $$childHead
などを直接使用します。## 間の属性を指定するには、
ディレクティブを使用します。ディレクティブ データ バインディング - 8. Angular のパフォーマンスを向上させるために講じられる対策
- 公式推奨、オフにするdebug,
- $compileProvider
myApp.config(function ($compileProvider) { $compileProvider.debugInfoEnabled(false); });
- {{::yourModel}}
-
## というバインディング式を使用します
#ウォッチャーの数を減らす - 無限スクロール読み込みで ng-repeat を使用しないでください。解決策については、この 記事を参照してください
使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang
console.time("TimerName");
//your code
console.timeEnd("TimerName");9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe('calculator', function () {
beforeEach(module('calculatorApp'));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
参考
相关推荐:编程教学
以上が嬉しいものから悲しいものまで、多岐にわたる 10 の鋭いインタビューの質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

