ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用してビデオの最初のフレームをキャプチャする方法を学びます。
JavaScript を使用してビデオの最初のフレームをキャプチャする方法を学びます。
- coldplay.xixi転載
- 2020-09-10 17:34:265424ブラウズ

関連する学習に関する推奨事項: JavaScript ビデオ チュートリアル
JavaScriptビデオの最初のフレームをインターセプトします
1.背景
企業資料の開発では、ビデオのアップロードに加えて、ビデオの最初のフレームまたは場合によっては複数のフレームも使用する必要があります。ビデオカバー表示として。
問題点:
そのため、JS で動画の最初のフレームをインターセプトするという難しさが生まれましたが、情報を確認してみると、 1 つ目は ##wasm ffmpeg バックエンドと連携してインターセプトする方法、2 つ目は JS 自身でインターセプトする方法です。メリットとデメリットも明らかです。1 つ目は連携コストが比較的高く、あまり柔軟性がありません。2 つ目は通常の条件下で使用できますが、互換性の問題が発生します (IE については後ほど説明します)。黒い画面をインターセプトすること。
2. Wasm ffmpegこの方法の長所と短所も明らかであり、連携コストが比較的高く、Web メモリの急激な増加を引き起こします。サポートされているビデオ タイプのキャプチャされたフレームは非常に柔軟で、サーバーが関与するため、wasm ffmpeg を参照してビデオをキャプチャできます。 3. JavaScript フロントエンドのインターセプトここでフロントエンドをインターセプトしたい場合は、video と Canvas の互換性と応答イベントを理解する必要があります。タグ。また、IE にはあまり優しくないかもしれません。
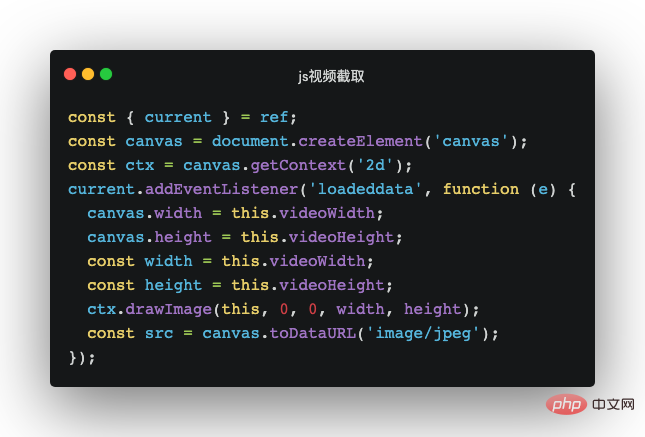
1. ここではキャンバスに関する知識はあまり追加しません。主にビデオ タグの応答イベントを見てみましょう:
実行結果

timeupdate イベントであることが判明しました。最初に実行する必要があるのは loadedmetadata で、メタデータがロードされます。これについては、MDN に明確な説明はありませんが、次のように推論できます。
currentTime が更新されると、timeupdate イベント
##結論: 最初にトリガーされますが、ビデオ ファイルはまだロードされておらず、キャンバス自体のコンテンツはインターセプトされます。注: timeupdate イベントは、使用するシステムに応じて 1 秒あたり 4 ~ 66 回トリガーされますが、トリガー頻度が高いこと、単位 (ミリ秒レベル) が小さすぎること、イベント応答の遅延などの理由により、完全かつ正確に制御することはできません。
- loadedmetadata 上で述べたように、メタデータがロードされた後にトリガーされますが、データにはビデオ ファイル自体は含まれません。結論: ビデオ ファイルが大きくロード時間が長い場合、ロードされた最初のフレームは依然としてキャプチャできません。補足: URL.createObjectURL() メソッドは基本的に非表示にできますが、安全ではありません。
- loadeddata 現在のフレーム番号 (最初のフレーム) がロードされるとトリガーされますが、問題ありません。結論: 利用可能です。補足: 最初のフレームが黒画面で、次のフレームを使用したい場合はどうすればよいですか? 申し訳ありませんが、残りのフレーム数やロードされていないことは考慮の対象外です。このイベントは無視されます。
- canplay は、ビデオの再生を開始できるときにトリガーされます。つまり、アップロードされたビデオ フレーム数 (24/25) に基づいてロードされるフレーム数が決定された後にトリガーされます。 /30/60など)、再生画面は問題ありません。概要: 読み込みイベントの数は、loadeddata よりも多い (イベントが 1 つ多い) ため、通常は実行可能です。補足:これは、「現在の再生フレーム」とみなすことができる currentTime を制御することで満たされます(ただし、2 番目のフレームほど正確にはできません)。
- play 再生の開始時にのみトリガーされます。これは、クイック スクリーンショットをアップロードするという要件を満たしません。
- waiting 次の画像が再生されたが、次の画像がバッファリングされていないときにトリガーされ、小さな広告を挿入するのに適しています。
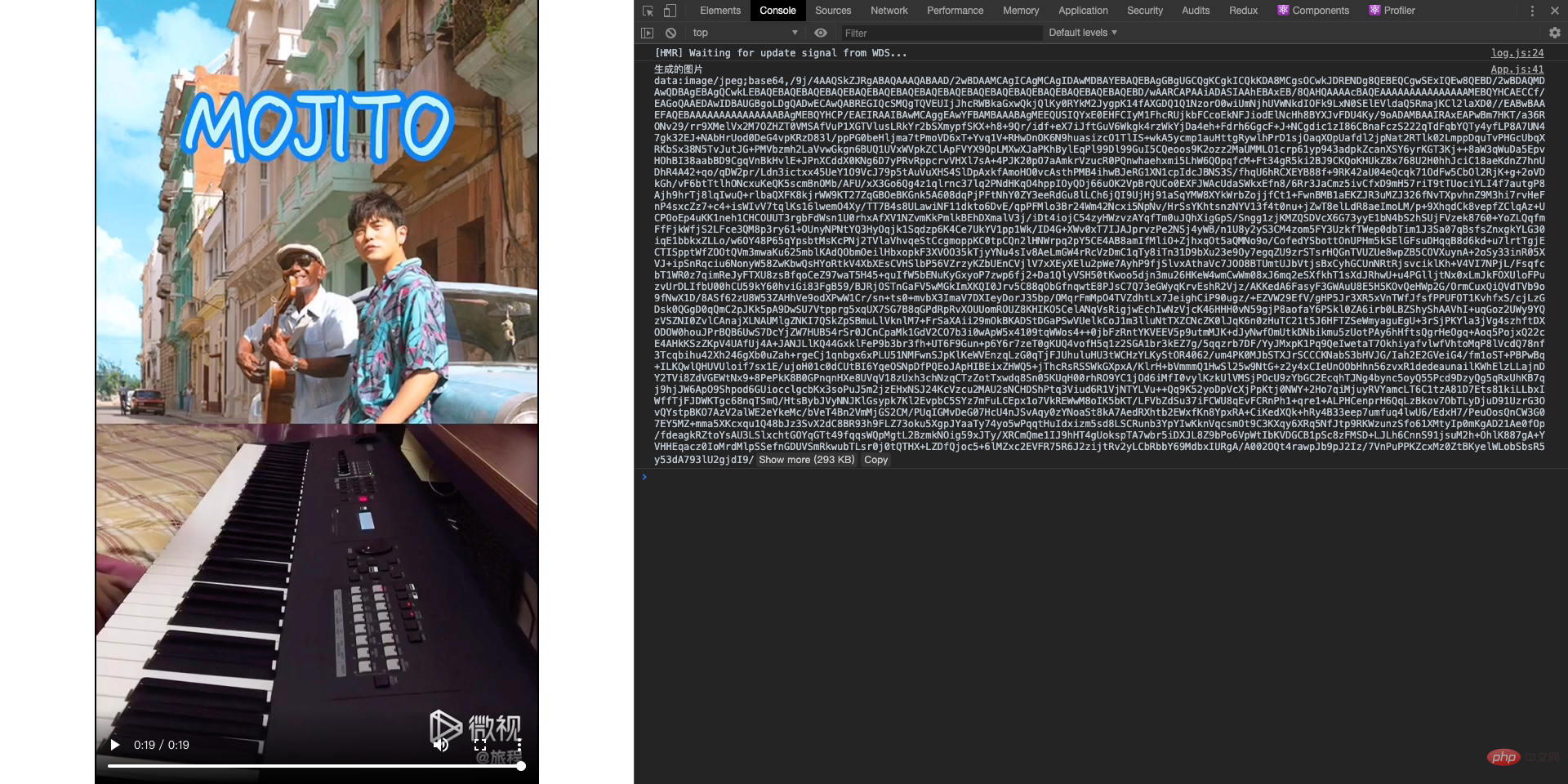
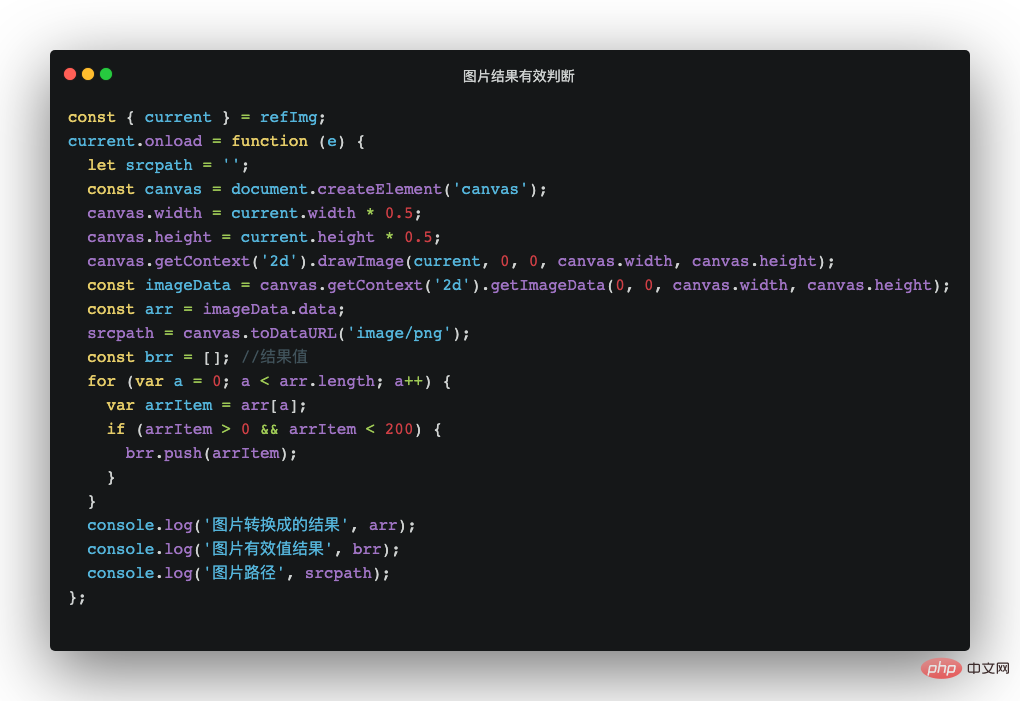
- 2. 上記の応答イベントを理解した後、次のインターセプト操作を見てみましょう:
 上記の結果それは何ですか?
上記の結果それは何ですか?  ビデオの最初のフレームが正常に傍受されたことがわかります。この段階では、要件は基本的に満たされていますが、画像が有効であるかどうかは、そうではありません。まだわかっているので、さらに判断する必要があります。
ビデオの最初のフレームが正常に傍受されたことがわかります。この段階では、要件は基本的に満たされていますが、画像が有効であるかどうかは、そうではありません。まだわかっているので、さらに判断する必要があります。 3. 最初のフレームは有効ですか?
実際、ビデオ品質の低下やその他の要因により、キャプチャされた画像の最初のフレームが期待とあまり一致しないことがあります。常に真っ黒な画像が表示されます。 、透明な写真、白い写真、その他の無効な写真。したがって、画像の有効性を識別する必要があります。 では、画像の効果をどのように見分ければよいのでしょうか?
現時点では、新しい属性を知っておく必要があります: Uint8ClampedArray
Uint8ClampedArray (8 ビット符号なし整数固定配列)型付き配列は、値が 0 ~ 255 の範囲で固定される 8 ビットの符号なし整数の配列を表します。[0,255] の範囲外の値を指定した場合は、0 または 255 に置き換えられます。整数以外の場合は、最も近い整数に設定されます。 (配列) の内容は 0 に初期化されます。作成後は、オブジェクト メソッドを使用するか、標準の配列インデックス構文 (角かっこを使用する) を使用して、配列の要素を参照できます。
Uint8ClampedArray に興味がある場合は、ここで Uint8ClampedArray を非同期的に詳しく調べることができます。
何か発見はありましたか? 0~255は一般的な値ですか? 色に対応する16進数の値です。さて、次のステップは、私たちが考えたことを実行して、それがそのような原則であるかどうかを確認することです。 
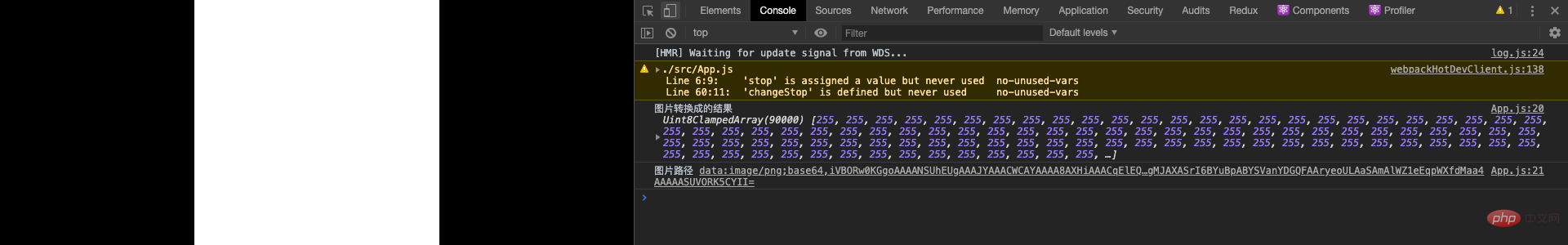
コードは実装されましたが、結果はどうですか? ここでは、白い写真、透明な写真、黒い写真を使用して比較します。得られた結果は、私たちが想像したものと一致していますか? まず、透明な画像を見てみましょう:



##この3つの色の値が分かると、条件を追加するだけで次の判断が楽になります。なぜ200と0なのでしょうか?実際には、これら 2 つの値の妥当な範囲は、実際の状況に基づいて判断できます。対応する色の値 200 は #c8c8c8 で灰色、0 は透明色であるため、ここに無効な画像があります。 brr 配列に値がない限り、それは無効なピクチャであることを意味します。
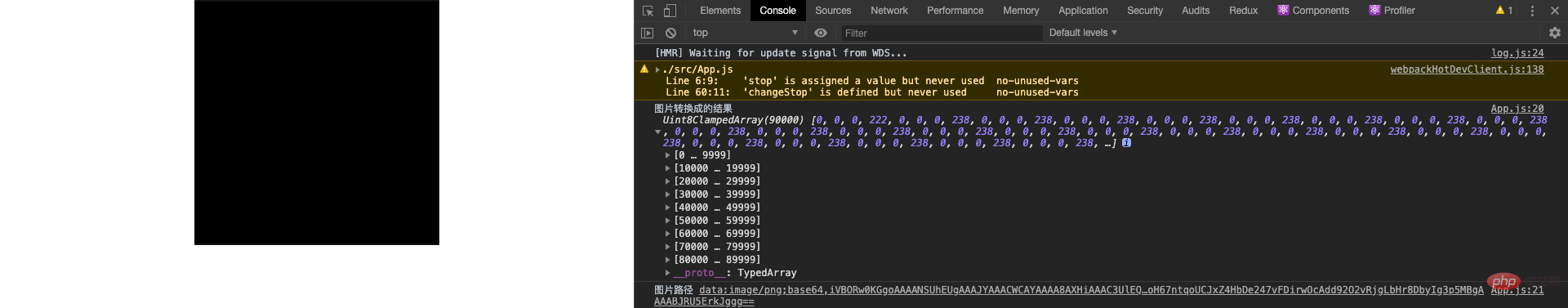
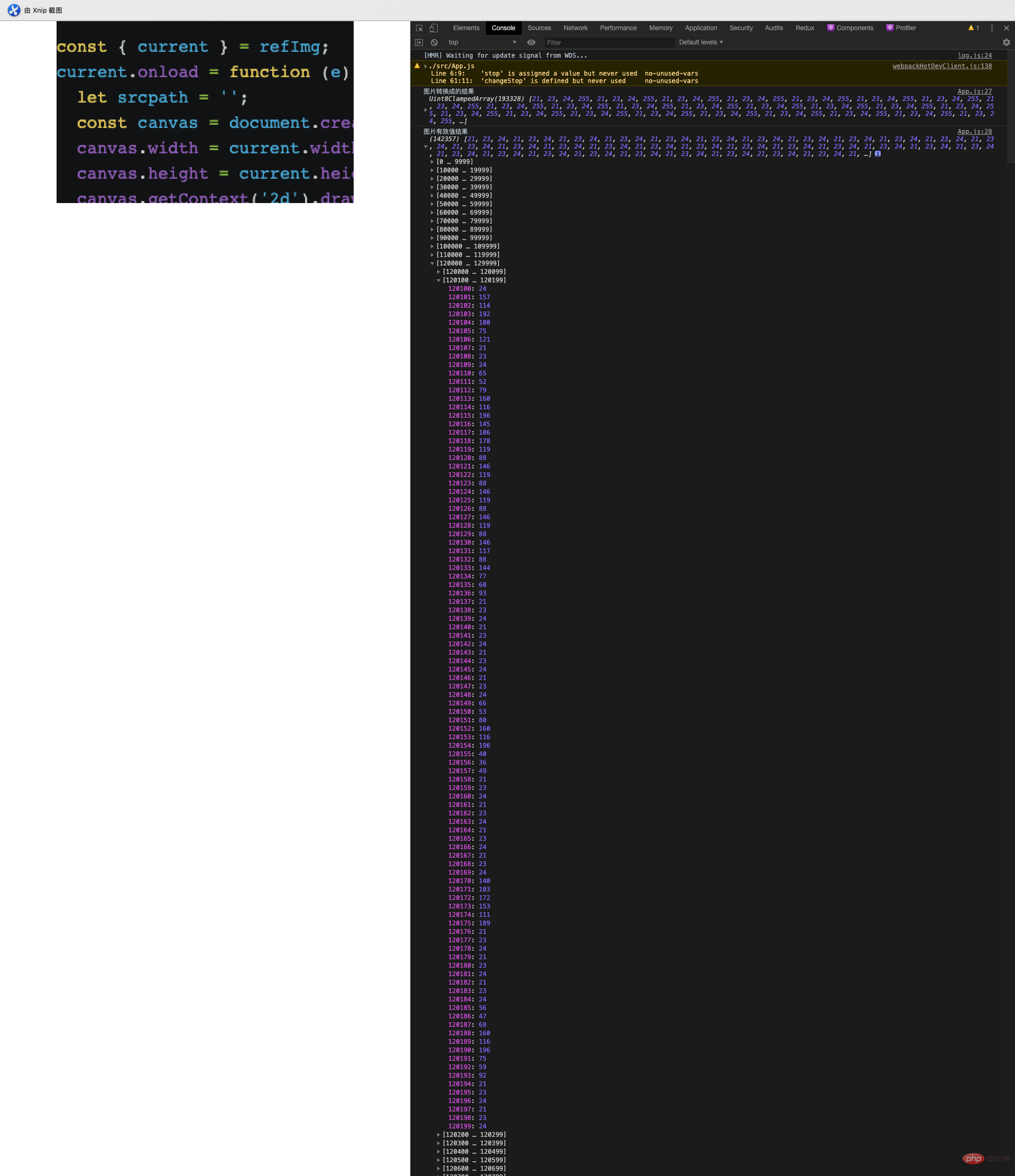
それでは、実際の状況はどうなのでしょうか?これは別の実際の比較画像です:

ご覧のとおり、brr には値があり、それらの値はたくさんあります。これが実際の画像です。 有効な画像です。
4. 最後に

より良い解決策がある場合は、ぜひ共有してください。
プログラミングについてさらに詳しく知りたい場合は、
php training列に注目してください。
以上がJavaScript を使用してビデオの最初のフレームをキャプチャする方法を学びます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

