ホームページ >ウェブフロントエンド >フロントエンドQ&A >バグを素早く見つけるための 7 つのフロントエンド デバッグ ツール (デバッグに必須)
バグを素早く見つけるための 7 つのフロントエンド デバッグ ツール (デバッグに必須)
- 青灯夜游転載
- 2020-07-14 16:43:324213ブラウズ

アプリケーションの脆弱性は、フロントエンド デバッガーにとっては問題の原因です。フロントエンドに取り組んでいる人なら、アプリケーションの脆弱性を修正することがいかに難しいかをご存知でしょう。
特に JavaScript を使用する場合、小さなエラーのデバッグに数時間かかることがあります。ただし、脆弱性はブラウザ、オペレーティング システム、デバイスにわたって避けられません。
バグに対応するツールは数多くありますが、そのすべてが「バグの悪夢」と言えるわけではありません。一部のツールは他のツールよりも優れたパフォーマンスを発揮します。この記事では、脆弱性の発見、診断、修復のための小さなヘルパーを紹介します。
Web ブラウザ開発者ツール
最新の Web ブラウザには、アプリケーションのデバッグに役立つ強力なツールが付属しています。これは、console.log() を使用したコンソール ステートメント、alert() を使用したポップアップ ウィンドウ、またはコードの実行を一時停止するデバッガー ステートメントのような単純なものにすることができます。これらのツールは、タスク、特にデバッガー ステートメントのデバッグに非常に役立ちます。
ネットワーク インスペクターまたは CSS スタイル インスペクターを使用して、デバッグを簡単かつスムーズにすることもできます。 Google で検索するだけで、ブラウザの開発者ツールについて詳しく知ることができます。

CSS Lint
CSS Lint ツールは、コードの検証だけでなく、検出するエラーと警告を選択します。基本的な構文チェックを実行し、コードに一連のルールを適用して、コード内に問題のあるパターンや非効率の兆候を探します。

プログラマーの人生: 10K のフロントエンド面接準備、最も完全な面接の質問 (回答を含む) の共有! zhuanlan.zhihu.com
JSON フォーマットおよび検証ツール
フォーマットされていない JSON では、構文を見つけるのが困難ですエラーまたはキー値が正しくない場合は、読み取りが困難です。 JSON ファイルに改行や空白が欠落している場合、圧縮された JSON ファイルの読み取りとエラーの検出はさらに困難になります。
オブジェクトをすばやくスキャンして、形式やコンテンツのエラーをチェックできる必要があります。各オブジェクトを展開して手動でフォーマットすると、この問題が解決されます。このプロセスには貴重な時間が多く費やされます。
JSON フォーマットおよび検証ツールを使用すると、圧縮された JSON を挿入するだけで、正しくフォーマットされたバージョンを出力として取得できます。このツールは、RFC 標準に従って JSON を検証することもできます。

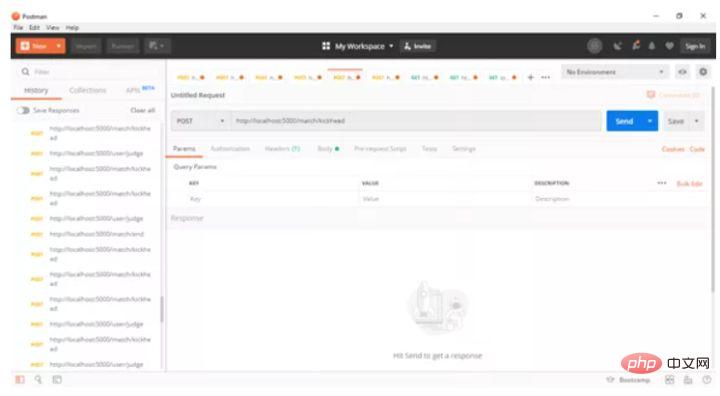
Postman
ほぼすべてのフロントエンド アプリケーションは、JSON 応答とリクエストを送受信します。アプリは API に接続し、認証、ユーザー データ転送、さらには現在地の現在の天気情報の取得などの単純な処理を行うことができます。
Postman は、リクエストとレスポンスのデバッグに最適な JS ツールの 1 つです。 macOS システム、Windows システム、Linux システム用のソフトウェアも提供します。これにより、REST、SOAP、GraphQL リクエストを直接送信することが高速かつ簡単になります。
Postman を使用すると、リクエストを調整し、レスポンスを分析し、脆弱性の問題を修正できます。これは、問題がフロントエンドにあるのかバックエンドにあるのかわからない場合に役立ちます。

sentry
アプリがリリースされると、実行されているさまざまなデバイスで利用できるようになります。どのソフトウェア開発ライフサイクルでも、テストフェーズは標準プロセスとして実装されます。このフェーズには、単体テスト、システム テスト、統合テストなどが含まれます。
ただし、脆弱性を見落として運用環境でそのままにしてしまう可能性は常にあります。リリース後も、誰からも通知されなければ、残っている脆弱性に気づくことはありません。エンド ユーザーが提供された電子メールを通じて脆弱性を報告することはほとんどありません。ここでセントリーが活躍します。
Sentry のようなクラウドベースのエラー ログ システムは、リリース後でもエラー インスタンスをログに記録するのに役立ちます。 Sentry は、利用可能なほとんどのフレームワークをカバーする包括的なソリューションを提供します。

Sentry に適用できる言語とフレームワーク
BrowserStack
BrowserStack は役に立ちますシミュレート ユーザーがエラーに遭遇した正確なコンテキスト。デバイス、オペレーティング システム、ブラウザの強力な組み合わせは絶対に必要です。 Sentry などのエラー ログ ツールを使用すると、これを最大限に活用できます。
エラーをログに記録すると、環境を参照して BrowserStack で再作成することで、正確なシナリオを再現できます。
フリーランサーには低価格を提供し、オープンソース プロジェクトには無料のライセンスを提供します。

JSHint
これは、JS コード ツールのエラーと潜在的な問題を検出する静的コード分析です。これは、開発者が見つけにくい問題を見つけるのに役立ちます。
JSHint は、JavaScript で記述されたプログラムをスキャンし、一般的なエラーと潜在的な脆弱性を報告します。これには、構文エラー、暗黙的な型変換によって引き起こされる脆弱性、変数のリーク、またはその他の問題が含まれる可能性があります。
次は、JSHint の動作を観察するために使用する関数の例です。

急いで、ノートにこれらのアーティファクトを書き留めてください。脆弱性!
この記事は、https://blog.csdn.net/lin123_00/article/details/106628193
から転載されています。関連する知識の詳細については、次のサイトを参照してください。 PHP中文网!
以上がバグを素早く見つけるための 7 つのフロントエンド デバッグ ツール (デバッグに必須)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

