ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の nexttick 原則
Vue の nexttick 原則
- hzcオリジナル
- 2020-07-02 11:52:593804ブラウズ
vue における nexttick 原則の実装は Vue に基づいており、応答性とはデータが変更された直後に DOM が変更されるのではなく、一定の戦略に従って DOM が更新されます。

1. 原則
1. 非同期記述
Vue はデータ変更後ではなく応答性を実装します DOMはすぐに変更されますが、DOM は特定の戦略に従って更新されます。
2. イベント ループの説明
簡単に言えば、Vue がデータを変更した後、ビューはすぐには更新されず、同じイベント ループ内のすべてのデータ変更が完了するまで待機します。次に、ビューを均一に更新します。
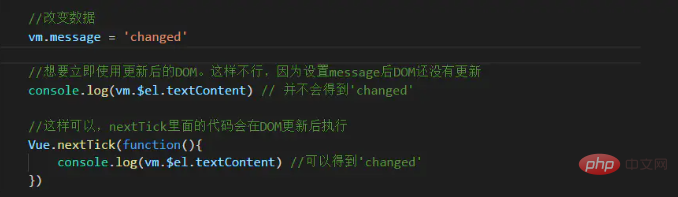
例:

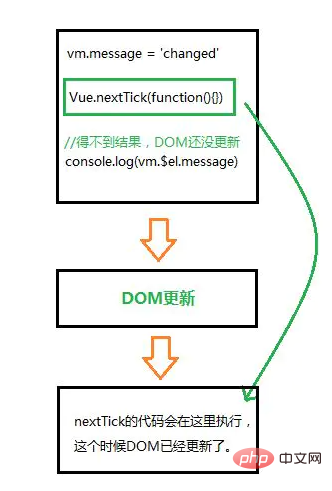
イラスト:

イベント ループ:
1 つチェックマーク (この更新サイクル)
1. まず、データを変更します (これは同期タスクです)。同じイベント ループ内のすべての同期タスクはメイン スレッドで実行され、実行スタックを形成します。この時点では DOM は関与しません。
2.Vue は非同期キューを開き、このキューで発生するイベントをバッファリングします。イベントループ、すべてのデータが変更されます。同じウォッチャーが複数回トリガーされた場合、キューにプッシュされるのは 1 回だけです。
2 番目のティック (「次の更新サイクル」)
同期タスクの実行後、非同期ウォッチャー キュー タスクの実行が開始され、DOM が更新されます。 Vue は内部的に非同期キューに対してネイティブの Promise.then メソッドと MessageChannel メソッドを使用しようとしますが、実行環境がそれをサポートしていない場合は、代わりに setTimeout(fn, 0) が使用されます。
3 番目のティック (次の DOM 更新サイクル終了後)
2. アプリケーションのシナリオと理由
1. Vue ライフの created() フック関数で実行されますサイクル DOM 操作は、Vue.nextTick() のコールバック関数に配置する必要があります。
created() フック関数が実行されるとき、実際には DOM はまったくレンダリングされず、このときの DOM 操作は無駄になるため、DOM 操作用の JS コードをここの Vue.nextTick に入れる必要があります。コールバック関数の.()。これに相当するのがmounted()フック関数で、このフック関数を実行する時点でDOMのマウントとレンダリングがすべて完了しているため、この時点ではこのフック関数内でDOM操作を行っても問題ありません。
2. データ変更後に操作を実行する必要があり、その操作でデータ変更に応じて変更される DOM 構造を使用する必要がある場合、この操作を Vue.nextTick のコールバック関数に含める必要があります。 () 。
具体的な理由は、Vue の公式ドキュメントで詳しく説明されています:
Vue は DOM 更新を非同期で実行します。データ変更が観察されるとすぐに、Vue はキューを開き、同じイベント ループ内で発生するすべてのデータ変更をバッファーに入れます。同じウォッチャーが複数回トリガーされた場合、キューにプッシュされるのは 1 回だけです。バッファリング中のこの重複排除は、不必要な計算や DOM 操作を回避するために重要です。次に、次のイベント ループ「ティック」で、Vue はキューをフラッシュし、実際の (重複排除された) 作業を実行します。 Vue は内部的に非同期キューにネイティブの Promise.then と MessageChannel を使用しようとしますが、実行環境がサポートしていない場合は、代わりに setTimeout(fn, 0) が使用されます。
たとえば、vm.someData = '新しい値' と設定した場合、コンポーネントはすぐには再レンダリングされません。キューがフラッシュされると、イベント ループ キューがクリアされる次の「ティック」でコンポーネントが更新されます。ほとんどの場合、このプロセスについて心配する必要はありませんが、DOM 状態が更新された後に何かをしたい場合は、少し注意が必要になることがあります。 Vue.js は通常、開発者が「データ駆動型」の方法で考え、DOM に直接触れないようにすることを推奨していますが、実際にそうする必要がある場合もあります。データ変更後に Vue が DOM の更新を完了するのを待つには、データ変更直後に Vue.nextTick(callback) を使用します。このコールバック関数は、DOM の更新が完了した後に呼び出されます。
以上がVue の nexttick 原則の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

