ホームページ >ウェブフロントエンド >jsチュートリアル >マウントとVue作成の違い(画像と文章で詳しく解説)
マウントとVue作成の違い(画像と文章で詳しく解説)
- 烟雨青岚転載
- 2020-07-01 11:41:467977ブラウズ

1. ライフサイクルとは何ですか?
一般的な言葉で言えば、Vue のインスタンスまたはコンポーネントが作成から破棄まで通過する一連のプロセスです。厳密ではありませんが、基本的には理解できます。
一連の実践を通じて、遭遇したすべての問題を整理したので、今日は作成とマウントの違いを記録します:
2. の違いは何ですか?作成してマウントしましたか?
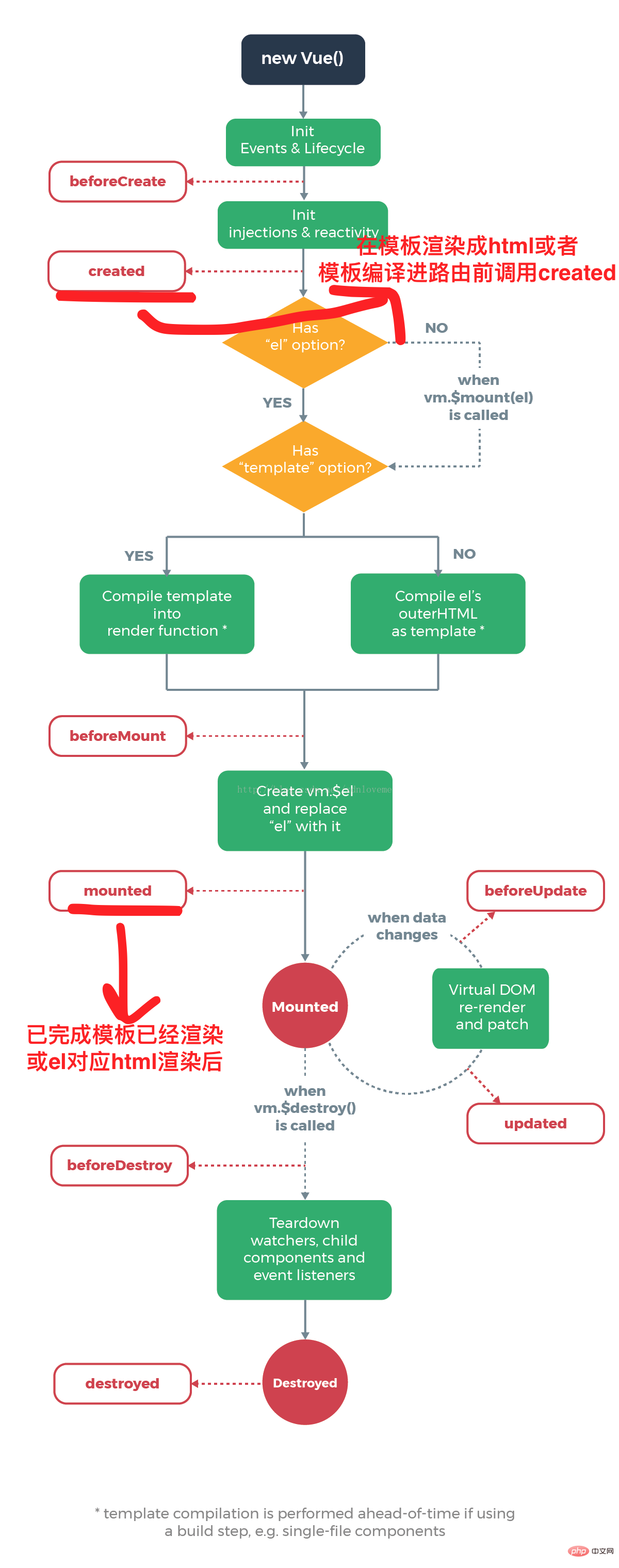
##公式の図は次のとおりです:
created: テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、特定の属性値は通常、ビューにレンダリングされる前に初期化されます。
mounted: テンプレートが HTML にレンダリングされた後、通常は初期化ページが完了した後に呼び出され、HTML の DOM ノードでいくつかの必要な操作を実行します。
実際には、この 2 つの方が理解しやすく、Created は通常より頻繁に使用され、mounted は通常、プラグイン チャートの使用など、一部のプラグインまたはコンポーネントの使用中に操作されます。 js: var ctx = document.getElementById(ID); 通常はこのステップがありますが、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。HTML が完成するまで待つ必要があります。続行する前にレンダリングされたら、マウントするのが最良の選択です。例を見てみましょう (コンポーネントを使用)。
3. 例Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
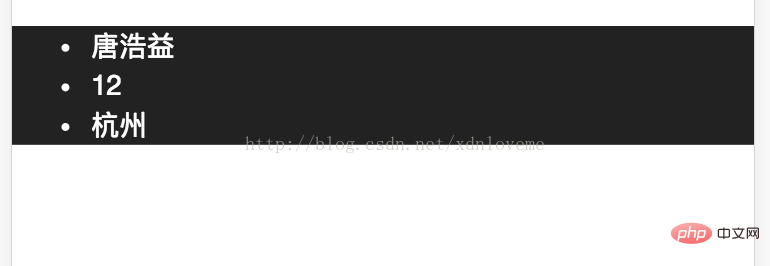
})次のように出力を確認できます。両方を参照してください。 created によって割り当てられた初期値で正常にレンダリングされました。
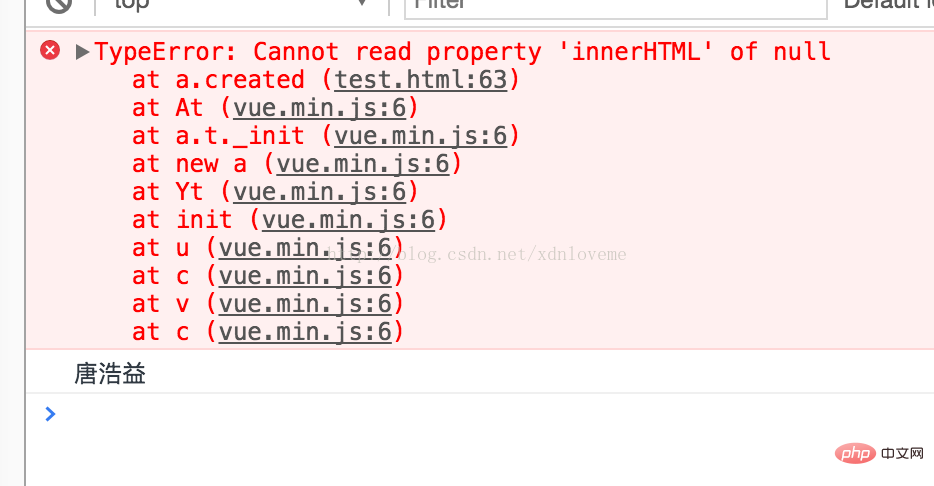
しかし同時に、次のようにコンソールを見てください:

最初のコンソールでエラーが報告されたことがわかります。実際には、id, getElementById, can be found. (ID) 要素が次の理由で見つかりませんでした:
作成時にビュー内の html がレンダリングされなかったため、 の dom ノードを直接操作すると、
マウントでは、この時点で html がレンダリングされているため、dom ノードを直接操作できるため、結果は「Tang Haoyi」となります。 」と出力されます。 
以上はマウントとマウンティングの違いについて私なりにまとめたもので、比較的簡単に書いていますが、感想を深めるために記録しておきます。
この記事はhttps://blog.csdn.net/xdnloveme/article/details/78035065
推奨チュートリアル: 「
JSチュートリアル」##から転載されました。 #
以上がマウントとVue作成の違い(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

