ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptイベント委任とjQueryイベント委任
JavaScriptイベント委任とjQueryイベント委任
- hzc転載
- 2020-07-01 09:46:502240ブラウズ
元旦が明けて新年最初の記事。
当初の意図: 多くのインタビューにはイベントの委託が含まれます。私は多くのブログ投稿を次々と読みました。どれも非常に優れており、それぞれに独自の利点があります。それについては自分で考えなければなりません。将来私自身のレビューを行うと同時に、仕事を探しているフロントエンド パートナーに、イベント デリゲーションを解釈して原理を理解するための一見より包括的な場所を提供するために、この記事ではイベント デリゲーションの 2 つのバージョンを要約します。 jquery;
イベント委任の定義:
イベント バブリングを使用し、only特定の種類のすべてのイベントを管理するイベント ハンドラーを指定します。
イベント委任の利点:
js でページに追加されるイベント ハンドラーの数は、Web ページの実行パフォーマンスに直接影響します。各イベント処理関数はオブジェクトであるため、オブジェクトがメモリを占有し、メモリ内のオブジェクトが増えるとパフォーマンスが低下し、DOM へのアクセス回数が増えると構造の再描画や再描画が発生します。行数も増加し、ページ全体のインタラクティブな準備時間が遅延します。
ページの処理後に追加された新しい DOM 要素については、イベント委任を使用して次のことを行うことができます。新しい DOM 要素に対する新しい DOM 要素。要素はイベント ハンドラーとともに追加および減算されます。
次のコードでは、p タグによって達成される効果は、背景色です。 pタグをマウスでクリックすると赤に変わります 以下はjsとjqです 処理方法
<p> </p><p>第一个p</p> <p>第二个p</p> <p>第三个p</p> <p> </p><p>这是子集菜单</p> <p>我是子集的p </p><p>我是子集的p</p> <button>点击加一</button>
1. jsイベントデリゲーション
jsでイベントデリゲーションを使用していない場合: get allページ内の p タグを検索し、for ループを使用して各要素をトラバースしてイベント処理関数を追加します。
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function() {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
for (let i= 0;i<ps.length><p>このとき、ブラウザで実行した後、テストしたところ、次のような結果が得られました。図 1; </p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/376/157/896/1593567746839219.png" class="lazy" title="1593567746839219.png" alt="JavaScriptイベント委任とjQueryイベント委任"></p><p>では、イベント委任なしで新しいユーザーに js を提供するにはどうすればよいでしょうか? 追加されたタグにイベント ハンドラーを追加する場合はどうすればよいでしょうか?解決策は次のとおりです。 </p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
addEvent();//将新dom元素增加到页面后再执行循环函数
console.log(ps);
};
function addEvent() {
for (let i = 0; i <p>この時点で、ブラウザは図 2 に示すように実行されます。</p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/129/624/157/1593567770605067.png" class="lazy" title="1593567770605067.png" alt="JavaScriptイベント委任とjQueryイベント委任"></p><p>この時点では、新しいイベントを追加していますが、 dom要素を解決しました 処理関数に問題があるのですが、よく考えてみると、別のイベント処理関数(オブジェクト)が追加され、またメモリを食うため、以前に比べて性能が低下しています。この時点ではイベントが使用されます。委任。イベント委任の利点もこの時点で反映されます。 </p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
//事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件
nodes.onclick= function(e){
let ev = e || window.event
let target = ev.target || ev.srcElement //srcElement IE浏览器
//这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下;
if(target.nodeName.toLowerCase() == 'p'){
target.style.background = 'green'
}
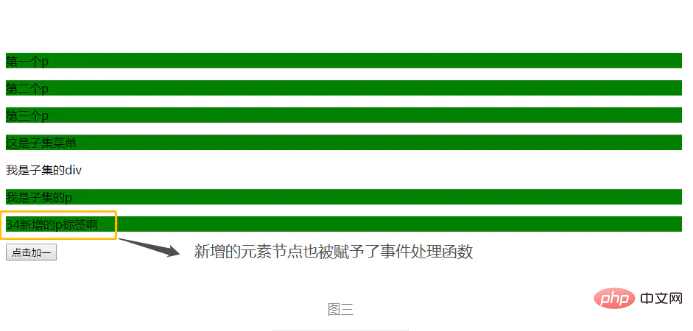
}この時点で、ブラウザーで実行した結果を図 3 に示します。

2 、jquery イベントデリゲーション:
js イベントデリゲーションと比較した場合、jquery イベントデリゲーションの利点: イベントデリゲーションを実行する場合、子要素のみが必要になります。はイベント関数をトリガーしますが、その代わりに実行される親要素はトリガーしません。イベント関数はトリガーされるため、要素ノードの名前を判断する必要はありません。(イベント委任に注意してください)ここのメソッドはオンです。バインド メソッドが使用されている場合、親要素はイベント関数をトリガーします)ここのノードの下にあるすべてのノード p というラベルの付いた子ノードはすべて、イベント処理関数が割り当てられています。ここの子ノードは複数にすることもできます'p,span'と同様です ここでノードと同じラベルを書くことはできません、そうでない場合はクリック要素間の間隔 イベント処理関数はノードの下の p に割り当てられます; 例 2:
例 1:
let inner = 33;
//这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数
$('#nodes').on('click','p',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
}) ブラウザ操作の影響を図 4 に示します。 
<p>
</p><p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
<span>span</span>
<p>
</p><p>这是子集菜单</p>
<p>我是子集的p
</p><p>我是子集的p</p>
 イベント委任は、1 種類の DOM 操作を処理するためだけではなく、さまざまな処理が可能です。追加、削除、変更、クエリなどの機能を実行します:
イベント委任は、1 種類の DOM 操作を処理するためだけではなく、さまざまな処理が可能です。追加、削除、変更、クエリなどの機能を実行します:
js イベント委任: さまざまな操作
<p>
<input>
<input>
</p>
<p>
</p>
<script></script>
<script>
let events = document.getElementById('events');
let content = document.getElementById('content');
events.onclick=function(e){
let ev = e || window.event;
let target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase()=='input'){
switch(target.id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
}
}
function addEvent(){
let add = document.createElement('p')
add.innerHTML = '这是增加按钮'
content.appendChild(add)
}
function deleteEvent(){
let del = document.createElement('p')
del.innerHTML = '这是删除按钮'
content.appendChild(del)
}
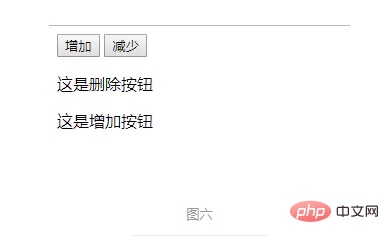
</script>ブラウザでの効果図 6 に示すように:
 jquery イベント委任: さまざまな操作
jquery イベント委任: さまざまな操作
$('#events').on('click','input',(e)=>{
let target = $(e.target);
switch(target[0].id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
})
function addEvent(){
$('#content').append($('<p>这是增加按钮</p>'))
}
function deleteEvent(){
$('#content').append($('<p>这是删除按钮</p>'))
}ブラウザでの効果は図 7 に示すとおりです。
 この記事に虚偽があれば、専門家がアドバイスをくれることを願っています。議論は大歓迎です。
この記事に虚偽があれば、専門家がアドバイスをくれることを願っています。議論は大歓迎です。
推奨チュートリアル: 「
JS チュートリアル以上がJavaScriptイベント委任とjQueryイベント委任の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

