ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3変形-回転で4色の花を実現-ケース解析(コード例)
CSS3変形-回転で4色の花を実現-ケース解析(コード例)
- 易达オリジナル
- 2020-06-30 16:43:282507ブラウズ
この記事の目標:
1. CSS3 で要素を回転する方法をマスターする3
質問:
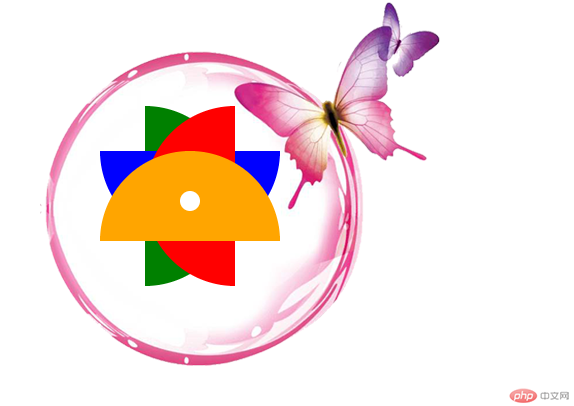
1. 次の効果を実現し、純粋な DIV CSS を使用します

追記:
1. 蝶の入ったピンクの丸は写真です
2. の「4 色の花」中央は 4 つの半円で構成されています。回転によって半円が生成されます。各半円の直径は 180px
次に、特定の操作を実行しましょう
1. マテリアルを準備します。現在のケースのマテリアルは蝶の付いたピンクの丸

2.index.html を作成し、アーキテクチャを記述します。アーキテクチャを分析するにはどうすればよいですか?
アイデア分析:
1. 対象の外層は div, div 背景画像は蝶の付いたピンクの丸です
##2. div には 4 色の花が含まれているため、花は 4 つの 5 つの部分で構成されます花びらと 1 つの小さな白い穴わかりました、まず分析に従ってアイデアを書き、当面は CSS の実装を無視します<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>3. スタイルを記述し、CSS フォルダーを作成しますアイデア分析:.container * パブリック スタイル .wrapper *{
margin:0;
padding:0;
}.bottole 外側の div 設定 1. 背景画像が完全に表示されていることを確認する必要があるため、背景画像よりも大きくする必要があります2. 背景画像を繰り返すことはできません .bottole{
width: 640px;
height: 420px;
background-image: url(../images/CSS3変形-回転で4色の花を実現-ケース解析(コード例));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}.leaf semicircleleaf1. 半円の直径は 180 なので、高さは 90px でなければならず、その場合、境界半径を通して半円を実現でき、デフォルトの色は次のとおりです。オレンジとして定義されています。4 つの半円をオーバーラップさせるには、position:absolute を使用する必要があります。それから、margin-left と margin-top を設定して、位置がターゲットの効果を表します (ここでは、連続的な効果を得ることができます)。デバッグ) .wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}.leaf2 葉を個別に設定します1. 葉の色は緑色で、90 度回転する必要があります.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
} .leaf3 葉を個別に設定1. 葉の色は青で、180 度回転する必要があります。 .wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}.leaf4 葉は個別に設定されます1. 葉の色は赤です。回転する必要がある角度は 270 度です .wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}小さな丸い穴の花の中心の設定1.小さな丸い穴のサイズは 20 です。div のサイズは 20 にすることができます。 , 次に、境界線の半径も 202 であれば円にできます。背景色は白です。#3. 花の中心に穴を配置するには、margin-left、margin-top を設定する必要があります
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}わかりました。これまでに、考えたスタイルをすべて書きました。詳細が正しくない場合は、もう一度修正しましょう
これまでのすべての CSS コンテンツは次のとおりです。
.wrapper *{
margin:0;
padding:0;
}
.bottole{
width: 640px;
height: 420px;
border-radius: 400px;
background-image: url(../images/CSS3変形-回転で4色の花を実現-ケース解析(コード例));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
} index.html に CSS を導入します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>実行時の効果は次のとおりです。
##概要:
以上がCSS3変形-回転で4色の花を実現-ケース解析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:スタイルタグの使い方は?次の記事:スタイルタグの使い方は?

