ホームページ >ウェブフロントエンド >CSSチュートリアル >初心者がかわいい動物を学ぶのに適したCSS3
初心者がかわいい動物を学ぶのに適したCSS3
- 烟雨青岚転載
- 2020-06-17 16:50:413001ブラウズ

#初心者がかわいい動物を実装するための CSS3 を学ぶのに最適
今日は、HTML と CSS の並べ替えアニメーションを上手に使用する方法を紹介したいと思います。 SVG フィルターを使用して、人生で最もかわいいものの 1 つである動物を Web に表示します。動物を描画するための 2 つのテクニックを検討します。1 つは純粋な HTML と CSS を使用し、もう 1 つはインライン SVG 背景画像を使用します。このデモは非常に実験的なものです。アニメーション SVG フィルターは現在 Chrome でのみ利用可能です。関連するアニメーションも複雑であるため、このチュートリアルでは、これらの動物とその本物のような動きの作成に必要なさまざまなテクニックに焦点を当てます。創造力を発揮して、ユニークで遊び心のある独自の動物アニメーションを作成しましょう。 早速、始めましょう!

<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>各パーツは独立して、また親要素の動きと一緒に移動できるため、より現実的な効果が得られます。気づいたかどうかわかりませんが、尾は他の尾のコンポーネントに深く入れ子になっています。各尾部セクションを親本体に対して配置し、同じ量だけ回転すると、均一な曲線の視覚認識が作成されます。

.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
} 最初の数値は上端/下端から始まる曲線の深さを表し、2 番目の数値は上端/下端から始まる曲線の深さを表します。左/右端から。 前脚などの他の形状は、border-radius だけでは成形できず、変換を使用して成形する必要があります: .husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
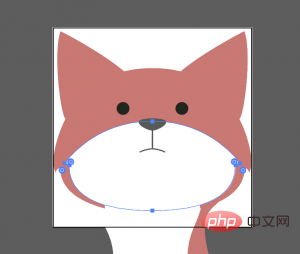
}形状を配置したら、各要素を成形できます。親要素内でパーセントベースの絶対位置を与えます。これにより、体の各部分の正確な配置と反応性が保証されます。 SVG による形状の整形キツネについては、Sass-SVG を使用して体の各部分の複雑な SVG 形状を作成しました。 SVG 画像は背景画像として使用でき、さらに良いことに、64 または UTF-8 エンコーディングに基づいている限り、(ブラウザーを最大限にサポートするために) インラインで書き込むことができます。 ただし、SVG コードを手動で記述するのは非常に困難です。 Adobe Illustrator を使用して初期形状を作成しました。

.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
} これにより、次のようなエンコードされたインライン SVG 文字列が `url()` に生成されます: .fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
} SVG は背景画像であるため、 HTML 要素と同じように変形したりアニメーション化したりできます。 Sass-SVG では、Sass $variables を使用して SVG の塗りつぶしとストロークの色を完全に制御できます。 インライン SVG を使用すると、Fox をレスポンシブにするのは簡単です。 viewbox 属性値 ((viewBox: (0 0 168 168))) は SVG ファイルから直接取得されますが、SVG 背景画像を含む要素は、高さと幅の比率が維持されている限り任意のサイズにすることができます。キツネの頭のすべての部分は、.fox-head と同じ高さと幅で絶対に配置されます。 「Squigglevision」と SVG フィルターSquigglevision は、図形の輪郭を小刻みに動かすことで手描きのアニメーションをシミュレートするアニメーション手法です。これにより、動物が静止している場合でも、キツネやハスキーなどのシーンがよりダイナミックで手描きのように見えます。 SVG には 0c394759f7c20d4af75809513010f9cd というフィルターがあり、このフィルターが適用される場所に「ノイズ」を与えることができます。 f5e6f8c7832b011e579e6213eceed570 フィルタを組み合わせて、各フィルタでピクセルを移動する距離を指定します。任意の要素の <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg> 属性。 「波線」効果を作成するために、キーフレーム アニメーションは一度に 1 つのフィルターをすばやく設定します。 @keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
}
注: これらの SVG フィルターは現時点では Firefox では機能しないようです。このようなフィルターは、段階的な強化プロセスと見なされます。
给动物添加动画特效
CSS关键帧不能为我们提供一种方便的排序和组合动画的方法。解决这个问题的最好方法是将动画计划(故事板)作为时间轴,并使用预处理器,如Sass,生成关键帧。
例如狐狸,在概述每个动画应发生的故事板之后,转换和绝对时间偏移(秒)被用于对每个身体部分进行动画处理。以下是SCSS中对狐狸鼻子进行概述的一个例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在这里,$animations是一类Sass map,其中键是动画的名称(例如“nose”)。每个动画名称的值是另一个map,其中键是以秒为单位的偏移或偏移列表(例如(7.5s,9s)),并且值是每个偏移键的transform属性。
那么,我们怎么把这个map变成@keyframe动画呢?首先,设置全局的$duration: 17s变量——这将是每个动画的总持续时间。然后,使用嵌套的Sass @each ... in ... 循环,我们可以通过对$animations map循环为每个动画生成预期的CSS @keyframe声明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}这将生成如下所示的关键帧:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情况下,这些百分比的计算可能非常繁琐。它们代表动画的每个步骤中每个所需时间值相对于总$duration的百分比偏移量。
然后可以将动画应用于它们各自的身体部位,例如animation: nose $duration none infinite;。每个动画的持续时间都得是一样的,这样它们可以无缝循环。
逼真的Easing Curves
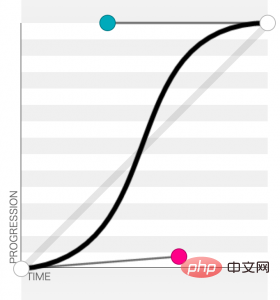
制作动画的另一个重要组成部分是看上去要逼真,所以要为动画的每个部分仔细选择(或创建)Easing Curves。最为生动的Easing Curves是“正弦曲线”——换句话说,是平滑起伏的Easing Curves。这样一来,自然动作就不会僵硬地起动或停止,animation-timing-function应该能反映出来。
对于狐狸和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在这里预览)。此曲线(见下文)开始略快,然后平稳地停住。当然,最好试验曲线以找到最适合动画的那种。

最后:在Chrome中,你可以直观地检查所有排序的动画,以确保它们在正确的时间发生。你只需打开控制台,单击Style选项卡,然后单击播放按钮即可:
希望本教程可以帮助启发你创建更多的序列CSS动物动画!
更多相关知识,请访问 PHP中文网!!
以上が初心者がかわいい動物を学ぶのに適したCSS3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

