ホームページ >ウェブフロントエンド >htmlチュートリアル >初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)
初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)
- 烟雨青岚オリジナル
- 2020-06-20 12:43:253446ブラウズ

初心者が学ぶのに適したフロントエンド ページの知識 (読む価値あり)
この記事では、HTMLの構造、基本的なタグ、リスト、入力ボックス、テキストタグなど、フロントエンドページに関する基礎知識を解説しており、プログラミング初心者の学習に最適ですので、一緒に学びましょう。
(1) 基本的な HTML 構造
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) 基本タグ
##Title タグ :
title タグは、テキストの段落のタイトルを記述するために使用され、その意味的な意味はタイトルです。<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
段落タグ:
段落タグは、自動的に折り返される段落を表示します。<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
リンク タグ (タグ、a は省略形)アンカー ):
a タグの機能は、ページ ジャンプやページ内ジャンプなどのジャンプです。<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>target 属性: _blank: ブラウザーは新しいウィンドウを開いて document.html ドキュメントを表示します
_parent: 親フレームセット ドキュメントを指します
_self:ドキュメントを現在のページ フレームに挿入します
_top: すべてのページ フレームを削除し、フレームセット ドキュメントを document.html に置き換えます
tittle 属性: 接続情報を示します
ピクチャタグ: <img src="logo.jpg" alt="logo" title="图片" />
<img src="../chapter4/logo.jpg" alt="logo" title="图片" />
src は、画像のアドレス、つまりパス。 (1)絶対パス:画像が保存されているアドレス、(2)相対パス:この文書からの相対パスの2つの形式があります。上位層は、リソースが欠落している場合にコンテンツを表示するために ../ alt を使用します。元の英単語はalternativeですtitleは画像上にマウスを置いたときに表示される内容です
(3) リスト
番号なしリスト<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
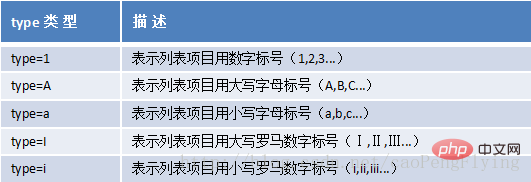
順序付きリスト<ol type="1" start="2">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ol>
type 属性

カスタマイズされたリスト<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>
(4) フォーム
フォーム: ユーザーが入力した情報を収集して送信します。サーバー<form Action="#" method="post/get"> </form>フォームには、フォーム送信用のアクション アドレスという 2 つの属性があります。 投稿には取得と投稿の 2 つの方法があります。 2 つの違い: (1) 送信されるコンテンツの長さ、get は 2KB を超えることはできず、post には制限がありません; (2) セキュリティ、get は文字列の後ろでコンテンツをつなぎ合わせるため、安全性が十分ではありません。
(5) 入力ボックス
テキスト ボックス
<input type="text" maxlength="10" size="10" value="华点"/>
属性は maxlength で、入力の最大長を示します。 size は入力ボックスの長さ、value はデフォルト値です。
パスワードボックス
<input type="password" maxlength="10" size="10" value="123456"/>
属性は、入力の最大長を示す maxlength です。 size は入力ボックスの長さ、value はデフォルト値です。
ラジオ ボタン
<input type="radio" name="sex" checked value="0"/>
<input type="radio" name="sex" checked value="1"/>
属性は、ラジオ ボタンを 1 つだけグループ化するための名前です。 selected ;checked はデフォルトで選択されています; value はその値を示します
チェックボックス
<input type="checkbox" checked/>
checked はデフォルトで選択されていることを示します name はチェックボックスの名前を示しますチェック ボックスもグループ化します。
送信ボタン
<input type="submit" value="登录"/>
submit は送信ボタンで、値はボタンに表示されるテキストです。クリックすると、フォームのパスの後にパラメータが追加されます。 アクション
リセットボタン
<input type="reset" value="取消"/>
通常ボタン
<input type="button" value="单击" οnclick=""/>
Normal Button、値はボタンに表示されるテキスト、onclick はボタンのクリックによってトリガーされるイベントで、js
Picture button
<input type="image" src="#"/>
## で処理できます。 #Picture ボタン src は画像です パスとその属性は ![初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)]()
File button<input type="file" accept="*.*">
ファイルをアップロードします。ボタンをクリックした後、ローカル ファイルを開くことができ、次の [同意する] を選択できます。ファイル タイプは通常、.xls は Excel テーブル、docx は Word ドキュメントです。写真などの .jpg #ドロップダウン ボックス
<select>
<option>选择</option>
</select>
(6) HTML の紹介<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>
p タグの使用方法
HTML のレイアウトに最も一般的に使用されるタグは p,通常、Web ページを PC CSS プロダクションとして再構築します。
p 自体には特別なことは何もありません。p タグが以前の table タグのレイアウトを置き換えるだけです。
p タグ オブジェクトにさまざまなスタイルを設定することで、必要な美化効果を実現します。
通常、どのスタイルにも設定されていない p のペアは 1 行を占めます。
p 関数
p はセグメンテーションの役割を果たし、コンテンツをセグメント化するために一般的に使用されるタグです。 p CSS は、対応するスタイルのセグメント化と設定にも役割を果たします。
読んでいただきありがとうございます。読んだ後、HTML について何か分かりましたか?
この記事は、https://blog.csdn.net/xiaofeng10330111/article/details/105413134
推奨チュートリアル: 「HTML チュートリアル 」## から転載されました。 #
以上が初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

