ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML マークアップ言語を使用して簡単な Web ページを作成する方法
HTML マークアップ言語を使用して簡単な Web ページを作成する方法
- hzcオリジナル
- 2020-06-19 13:32:5810798ブラウズ

HTML マークアップ言語を使用して簡単な Web ページを作成するにはどうすればよいですか?
メモ帳を使用して HTML 言語を記述し、それを HTML 形式のファイルとして保存して、単純な Web ページを生成できます。
具体的な手順は次のとおりです:
1. コンピュータのデスクトップに新しいテキスト ドキュメントを作成します: デスクトップを右クリックし、[新規作成] を選択し、[テキスト ドキュメント] を選択します。 (新しいテキスト ドキュメントがデスクトップ テキスト ドキュメントに表示されます)。

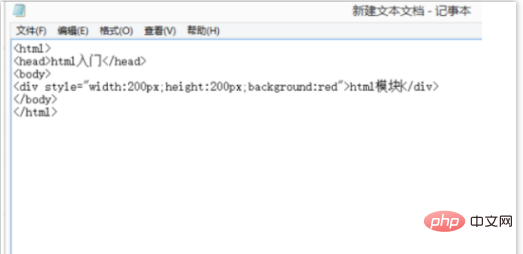
2. 新しいテキスト ドキュメントを開き、テキスト ドキュメントの空白スペースに HTML 言語を記述します。

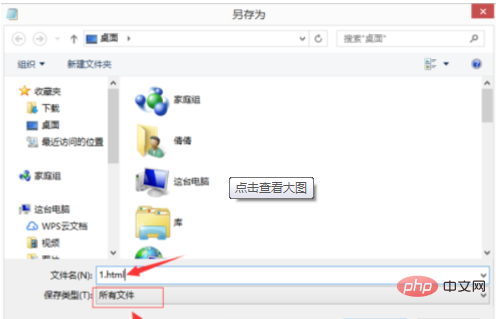
3. 編集後、[ファイル] -> [名前を付けて保存] -> をクリックし、ポップアップ ダイアログ ボックスで保存する場所を選択 -> ; 保存タイプ (すべてのファイル) -> ファイル名には拡張子として .html が付いている必要があり、「保存」をクリックします。

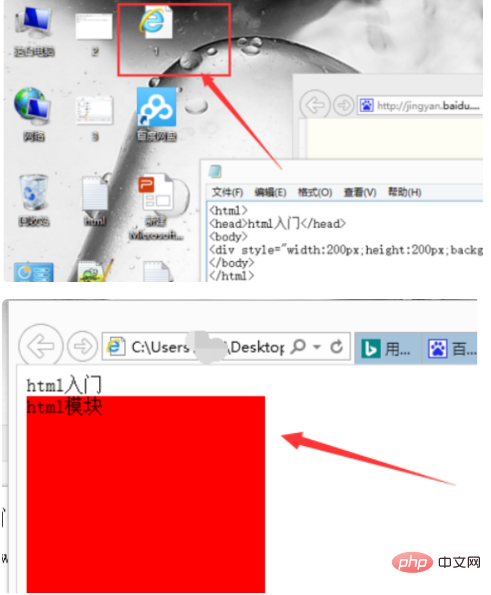
4. デスクトップに保存された HTML ファイルが表示されます。効果を確認するには、このファイルをブラウザで開く必要があります。ファイルをクリックすると、デザインした Web ページの効果がファイルに表示されます。

html コード コレクション
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>(保留文件中空格的大小) 预定格式的宽度 (以字元计算) 向中看齐
HTML チュートリアル 」
以上がHTML マークアップ言語を使用して簡単な Web ページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

