ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)
CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)
- 易达オリジナル
- 2020-06-08 15:50:363819ブラウズ
この記事の目的:
1. 背景サイズの背景画像サイズの設定方法をいくつかマスターする
質問:
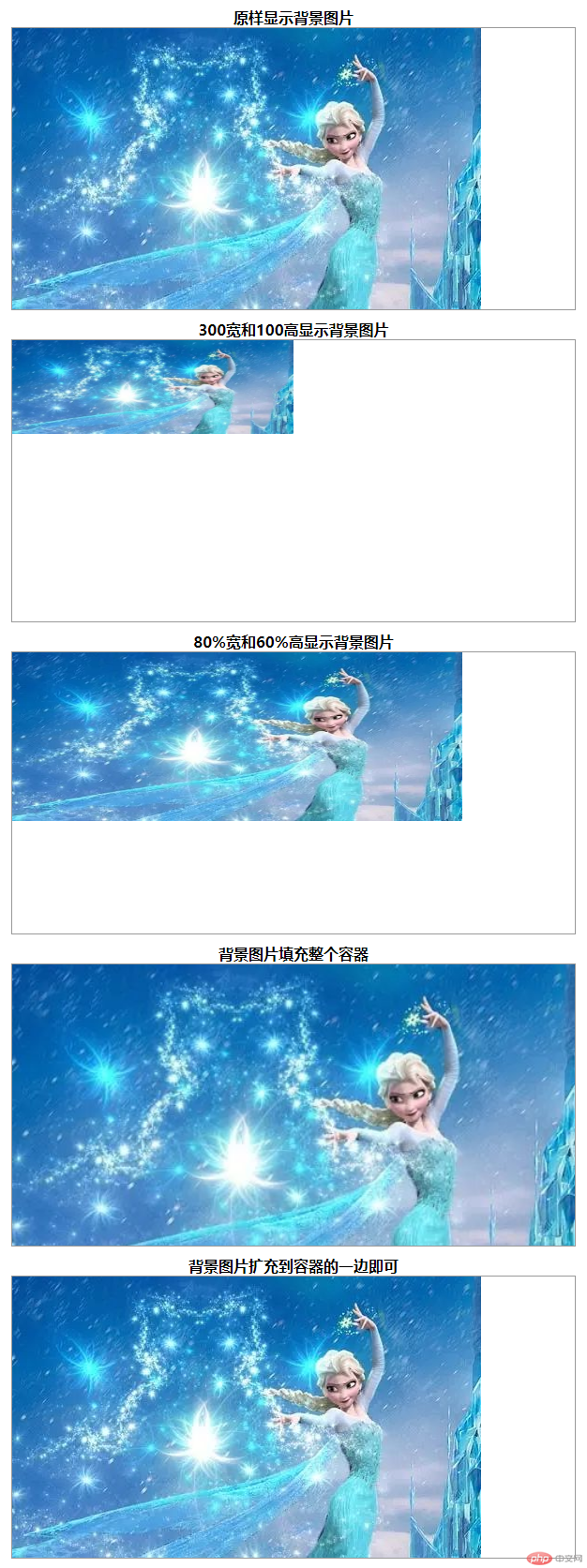
1. 以下の効果を実現するには、純粋な DIV CSS 、background-size を使用する必要があります

追加手順:
1. 背景画像のサイズ自体は 500*300 サイズです
2.div コンテナの幅は600*300です #3 全てここに格納されています マテリアルは
#2 ですindex.htmlを作成しアーキテクチャを記述します. アーキテクチャを分析するには?アイデア分析:  1. ターゲットは 5 つの div で構成されます。各 div の背景画像は同じですが、背景画像は別の形式で表示されます。
1. ターゲットは 5 つの div で構成されます。各 div の背景画像は同じですが、背景画像は別の形式で表示されます。
2. 各 div にはタイトルがあります
分析に基づいて、次のコードを思いつきました
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. スタイルを記述し、css フォルダーを作成します、その中に新しいindex.cssを作成し、その中にスタイルを記述する方法は、次のとおりです分析アイデア
アイデア分析:
1. .container *
アイデア分析
1. コンテナ内のすべての要素の共通スタイルを設定するには、次の共通コードを記述できます。 .container * style
したがって、次のコードをindex.cssに追加します。 ##
.container *{
padding:0;
margin:0;
}2, .demo
アイデア分析:
1 . 要件によれば、幅は 600、高さは 300 であることがわかりました。コードは幅: 600px; 高さ: 300px; 背景画像はアイシャで繰り返しがないので、background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat ;ボーダー付きなので
border: 1px Solid #999;To be center, so margin: 0 auto 10px auto;
.demo {
background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. タイトル h4
アイデア分析:
h4{
text-align: center;
}4. 5 つの異なる表示方法
アイデア分析:
1. 最初の方法はデフォルトの方法です。 2 番目の方法は、固定幅と高さの表示をカスタマイズすることで、幅に応じて背景画像を表示する必要があります。 300 の高さと 100 の高さ3. 3 番目の方法は、カスタムのパーセンテージで表示することです。これには、背景画像コンテナー div の幅 80%、高さ 60% が必要です (つまり、つまり、背景画像の最終的な幅 =600*80%=480、高さ=300*60%=180)
4. 4 番目の方法は、背景画像を埋めることです。 div 全体 ここで注意すべき点は、背景画像の幅
5. 5 番目の方法は、背景画像を一定のサイズになるまで比例的に拡大縮小することです。片面がコンテナの片面を埋める
ここで注意すべき点は、2 番目と 3 番目のタイプを除いて、画像は同じ比率で拡大されないということです。背景画像を同じ比率で拡大し、条件が満たされるまで拡大を停止します。
したがって、次のコードをindex.cssに追加します。 #これまでのところ、index.css の全体の内容は次のとおりです: .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}次に、index.css をインデックスに導入します。HTML での
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/CSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}の実行効果は次のとおりです:
これまでのところ、すべての要件を達成しました概要:
1.background-size は主に背景のサイズを設定するために使用されます。構文形式は次のとおりです: 背景サイズ:自動|固定幅と高さ|幅と高さのパーセンテージ|カバー|含む以上がCSS3 の Background-size は、カスタマイズ可能な背景画像サイズを使用していくつかの効果を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

