ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)
CSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)
- 易达オリジナル
- 2020-06-06 16:59:484592ブラウズ
この記事の目標:
1. 背景クリップ背景カットの 3 つの実装をマスターする
質問:
純粋な DIV を使用して、次の効果を実現するために必要です。 CSS、background-clip を使用する必要があります

追加手順:
1. フォト フレームの幅は 500 ピクセル、高さは 500 ピクセル、境界線は幅 20 ピクセル、内部のテキスト パディングは 20、境界線のサイズは 20px
2 です。内部の画像は div の背景画像として使用されます
次に、特定の操作を実行しましょう
1. 素材を準備します: ルート ディレクトリ フォルダーに画像を作成し、関連するすべての素材画像をここに保存します。素材は

# です。 ##2.index.html の作成、構造の記述、構造の分析方法
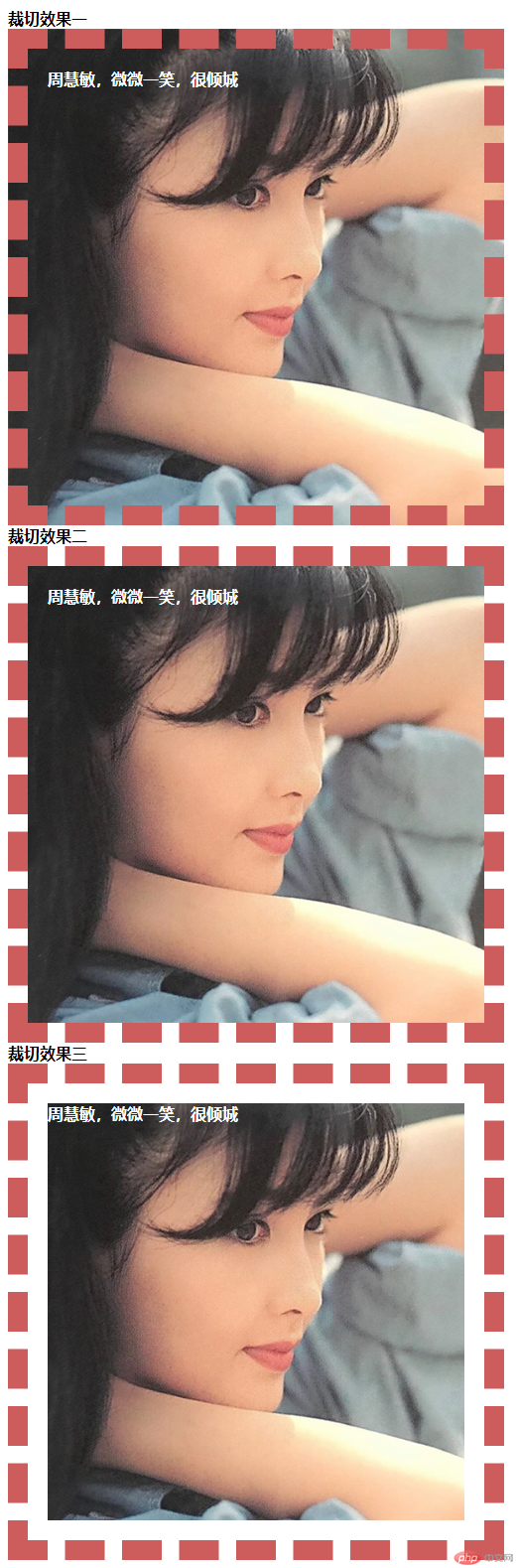
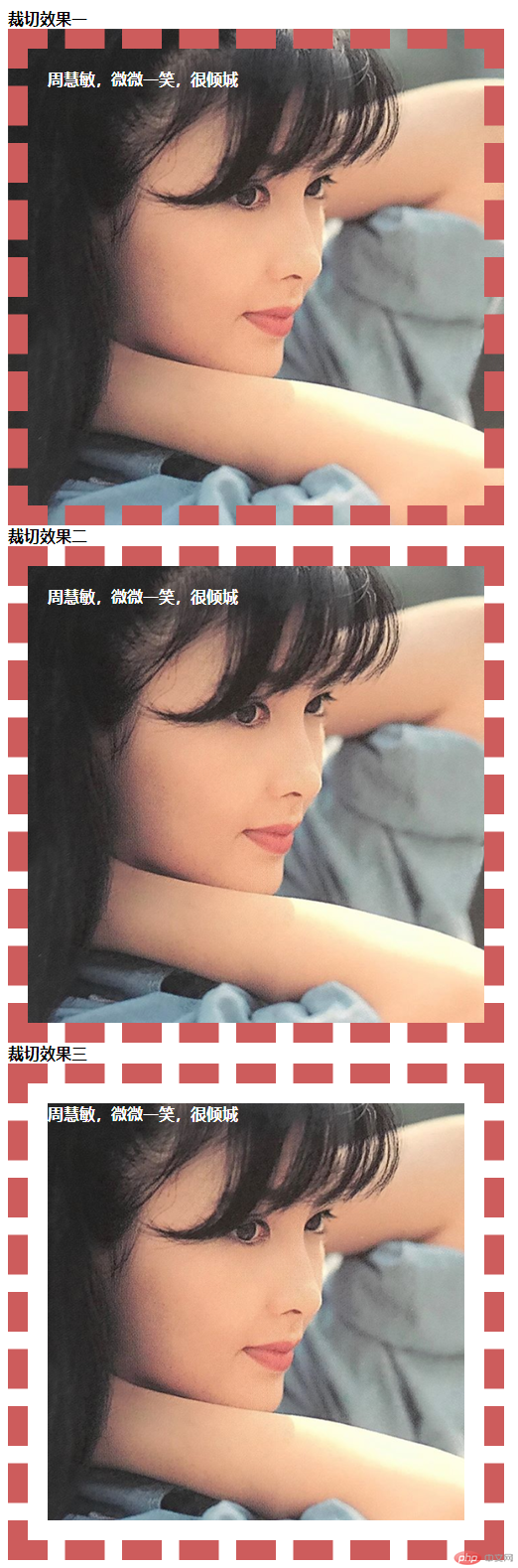
アイデア分析:1. 目標は上部と上部の 3 つの部分に分かれています。実際には各部分に同じ写真が表示されているため、最初の写真が必要に応じて完成していれば、残りの写真をコピーすることができます2。ただし、よく見ると、それぞれの写真の表示はまだ異なります。 2 番目の写真は実際には 1 番目の写真に基づいてトリミングされていることがわかりました。トリミングされたサイズは境界線のサイズとまったく同じであり、これは境界線をトリミングするのと同じです。3 番目の写真は 2 番目の写真に基づいてトリミングされ、トリミングされたサイズはは、内部のパディングのサイズとまったく同じです。つまり、3 番目の図は、パディング部分と境界線 3 を含むコンテンツ以外の部分を削除しています。1 つの部分はブロック要素 div で、タイトル、次にボーダーとパディング、コンテンツ文字列、最後に背景画像があります分析によると、次のコードが得られます<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>
3。スタイル、css フォルダーを作成し、その中に新しい Index.css を作成します。その中にスタイルを記述する方法は次のとおりです。分析のアイデアは次のとおりです。
思考分析:1 , .container *思考分析1 . コンテナ内のすべての要素の共通スタイルを設定するには、これらの共通コードを .container * スタイル# に書き込むことができます。 ##それでは、次のコードをindex.cssに追加します:
.container *{
padding:0;
margin:0;
}2. photo photo
Idea Analysis
1. 要件によれば、境界線は20pxで、点線が表示されます。変換後のコードは border-width: 20px; border-style: dumped; 中の文字にスペースがあるので、padding: 20px、font-weight: 太字、色: #fff;
になります。
全体の幅は 500 であるため、幅=500-(2 ボーダー 20 20 2 パディング 20 20)=420、高さも 420 であるため、幅: 420、高さ: 420
2この写真の枠線は濃い赤なので、border-color: indianred;、背景が美しい女性の写真なので、点線の間の色が灰色であることが効果からわかります。 ccc、だから、background:#ccc url(../images/CSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)) no-repeat;
最も重要なことは、その背景画像がボーダーから始まることです。したがって、background-origin: border-box;写真ごとにトリミングポイントは異なりますが、ここで写真の共通属性を定義できます
なのでindex.cssに次のコードを追加します:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)) no-repeat;
border-color: indianred;
background-origin: border-box;
}3. 3つの異なるカット方法
1. 最初のカット方法は、境界線を開始点として使用して、境界線の外側の部分をカットすることです。 2. 2 つ目の切り取り方法は、padding を起点にして、padding 以外の部分を切り取る方法ですので、background-clip:padding-box;
3. 3 つ目の切り取り方法は、コンテンツを使用することです。コンテンツの外側の部分を切り取る開始点として、background-clip: content-box;
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}これまでのところ、indexのコンテンツ全体です。 css は次のとおりです。
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}次に、index.css をindex.html に導入します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>実行結果は次のとおりです。
これまでのところ、すべての要件を満たしています
概要:
以上がCSS3 の Background-clip は、画像トリミングの 3 つの効果を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

