ブラウザから vscode コードを開く方法
- hzcオリジナル
- 2020-06-06 15:29:2111012ブラウズ

#ブラウザからコードを開くための Vscode メソッド:
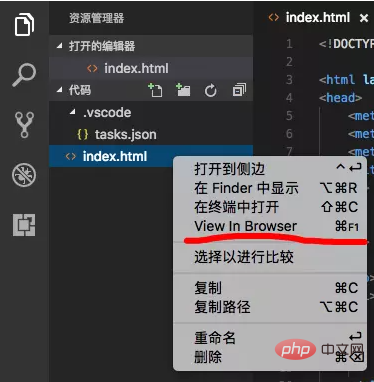
vscode 拡張機能で「ブラウザで表示」プラグインを検索し、クリックしてインストールします。エクスプローラーをクリックして現在のファイルを選択し、右クリックして「ブラウザで表示」を選択し、デフォルトのブラウザでページを開きます。
 #リアルタイム更新方法 1: livereload
#リアルタイム更新方法 1: livereload
プロジェクト内 ディレクトリ内のコマンドを実行します:
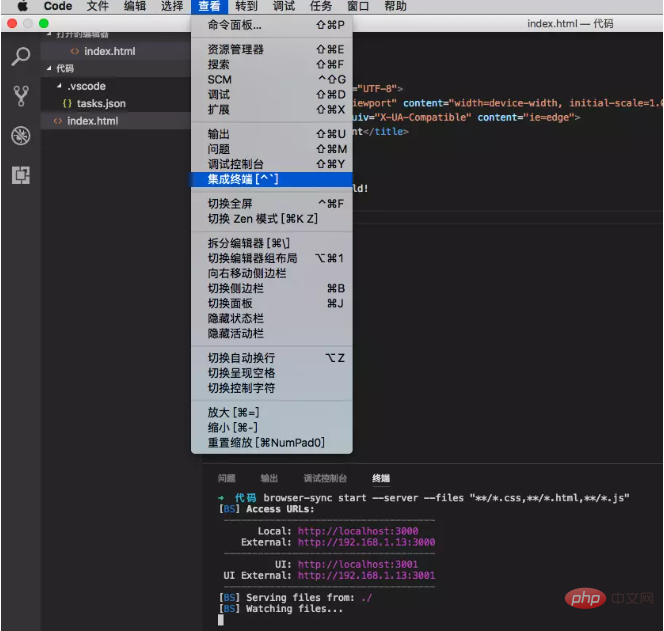
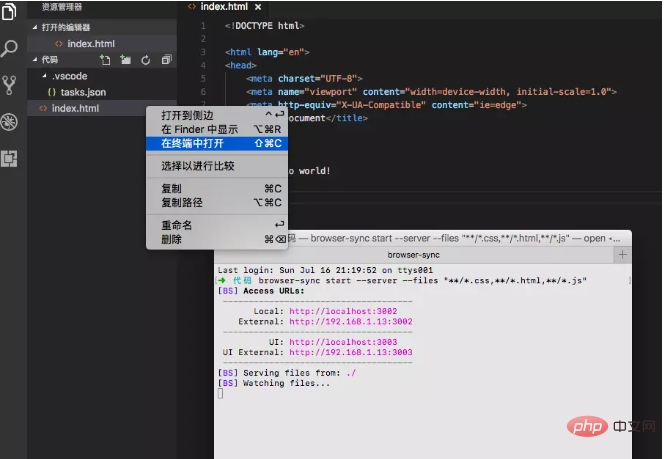
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"メソッド: 「表示」で「統合ターミナル」を選択し、画面上で上記のコマンドを入力します。コマンドライン

- #を入力します。
# ターミナル コマンド ライン

更新方法 2 を実装します。
ライブ HTML プレビューアー プラグインをインストールし、ページの左下隅にある [プレビューが利用可能] をクリックします。
注: livereload では、「ブラウザで表示」プラグインをインストールする必要はありません。 推奨チュートリアル: 「vscode 入門チュートリアル
」
以上がブラウザから vscode コードを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

