vscodeでWebプロジェクトを作成する方法
- hzcオリジナル
- 2020-06-06 15:09:5310369ブラウズ

vscode を使用して Web プロジェクトを作成する方法:
最近、プラグインのインストールをサポートする vscode をインストールしましたとても使いやすいです。 Web プロジェクトの開発に vscode を使用する予定がある場合、vscode を使用して Web プロジェクトを構築する方法という疑問が生じます。
プロジェクトとプレビュー
新しいプロジェクト
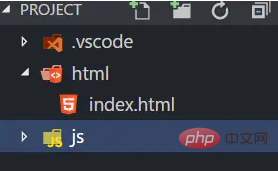
新しいフォルダーを作成し、フォルダーを開くことを選択します (ctrl k、ctrl o)。
次のように、対応するファイル ディレクトリと HTML を作成します~

プレビュー
詳細情報 便利なプレビュー ページ。ブラウザで表示するプラグインをインストールします。


VSCode チュートリアル 」
以上がvscodeでWebプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

