ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS リンクの状態とは何ですか?
CSS リンクの状態とは何ですか?
- 王林オリジナル
- 2020-05-28 16:13:502988ブラウズ

まず、リンク スタイルでは、任意の CSS プロパティ (色、フォント、背景など) を使用できます。
リンクは次のようにさまざまなステータスを持つことができます:
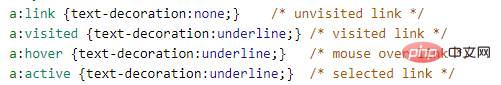
a:link - 通常の未訪問のリンク
a:visited - ユーザーが訪問したリンク
a:hover - ユーザーがリンク上にマウスを置いたとき
a:active - リンクがクリックされた瞬間
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル )
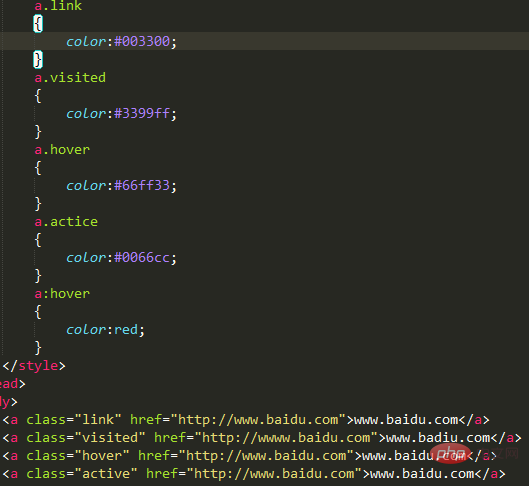
簡単な例:

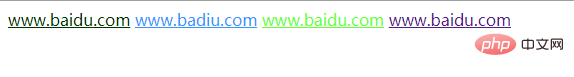
通常のレンダリング:

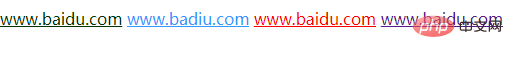
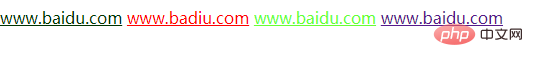
マウス配置後のレンダリング:


リンクの下線を削除したい場合は、tetx-decoration 属性を使用できます。

推奨チュートリアル: CSS 基本チュートリアル
以上がCSS リンクの状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS グリッドについての深い理解次の記事:CSS グリッドについての深い理解

