ホームページ >ウェブフロントエンド >CSSチュートリアル >よく使用される CSS 背景プロパティの紹介
よく使用される CSS 背景プロパティの紹介
- 王林オリジナル
- 2020-05-26 17:24:043056ブラウズ

#1.background-color
この属性は要素の背景色を定義します。 ページの背景色は、次のように本文セレクターで使用されます:

css ビデオ チュートリアル)
2.background-image
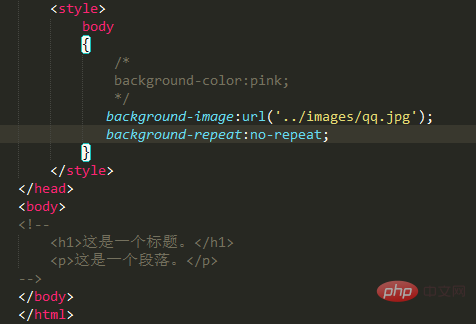
この属性は、要素の背景画像を記述します。 デフォルトでは、background-image プロパティによりページが水平または垂直に並べて表示されます。 例:

画像を並べたくない場合は、background-repeat 属性を使用できます。
例:
属性の紹介:
repeat-x: 水平タイリング
no-repeat: no tiling
#結果:
さらに関連する知識を知りたい場合は、php 中国語 Web サイトの  CSS 基本入門
CSS 基本入門
以上がよく使用される CSS 背景プロパティの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

