12 の優れた Vue バックエンド管理システム テンプレートの推奨事項 (無料ダウンロード)
- 尚オリジナル
- 2020-05-08 14:35:1880205ブラウズ
Web サイトを管理する場合、優れたバックグラウンド管理テンプレートは非常に重要です。優れた Web サイトの背景により、Web サイトをより便利かつ迅速に管理できるようになります。次の記事では、誰にとっても便利な 12 個のテンプレートを推奨しています。Vue バックエンド管理システム テンプレート、すべてこれらの Vue バックエンド管理システム テンプレートは無料でダウンロードできます。皆さんもぜひ共有してダウンロードしてください!
#1、Vue およびその他の 5 つのバージョンの管理バックグラウンド テンプレート UI フレームワークのソース コード - Shreyu
 # テンプレートはじめに :
# テンプレートはじめに :
Shreyu は、Bootstrap4.3.1 を使用した、完全に機能する高度な管理バックグラウンド テンプレートです。適切に設計された柔軟なコンポーネント、UI 要素、アプリケーション ページなどが多数含まれています。テーマは完全にレスポンシブなデザインで、すべての最新デバイスやブラウザー デバイスをサポートしています。テンプレートを使用して、最新の Web アプリケーション、データ ダッシュボード、CRM、CMS、電子商取引バックエンドなどを構築できます。
主な機能:
◇最新の Bootstrap (v4.3.1) に基づいて構築されています
◇複数のナビゲーション レイアウトとナビゲーション カラー スキーム
◇カスタマイズが簡単SCSS で広く使用されている変数
◇ すべての最新ブラウザ、サポート対象デバイスに完全に対応
◇ Gulp ワークフローによる簡単な開発とツール
◇ Angular、React、Vue、Laravel
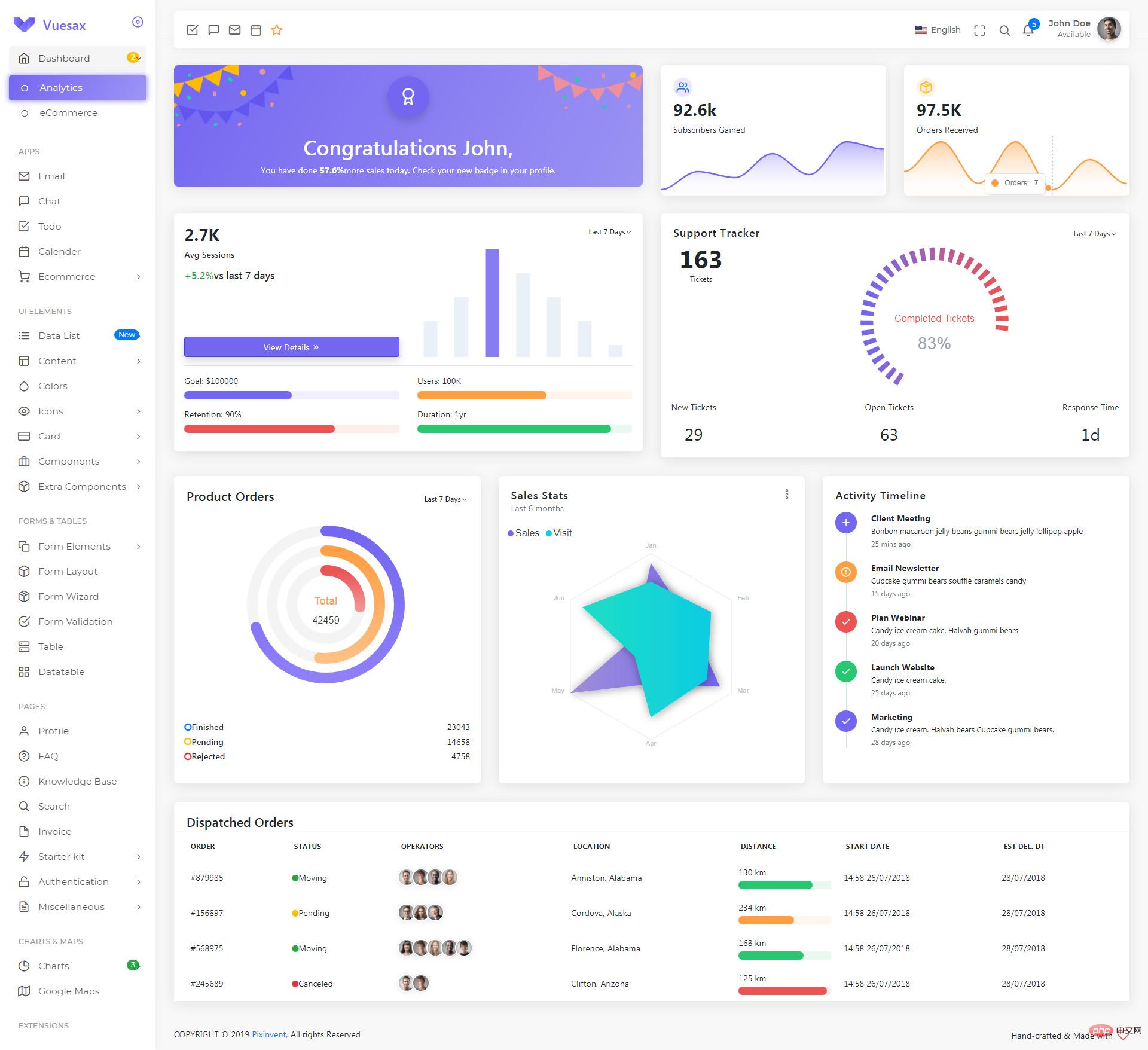
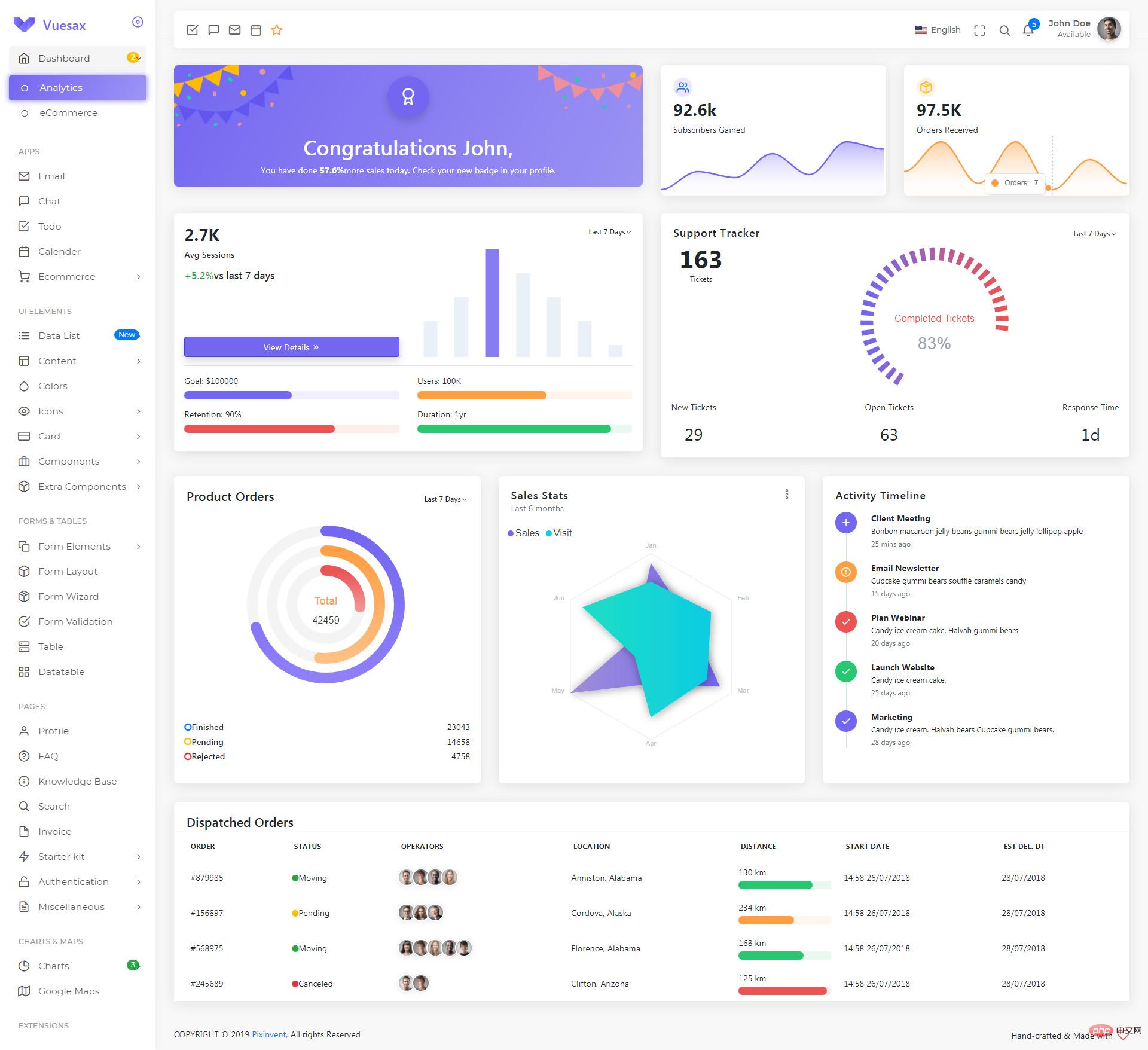
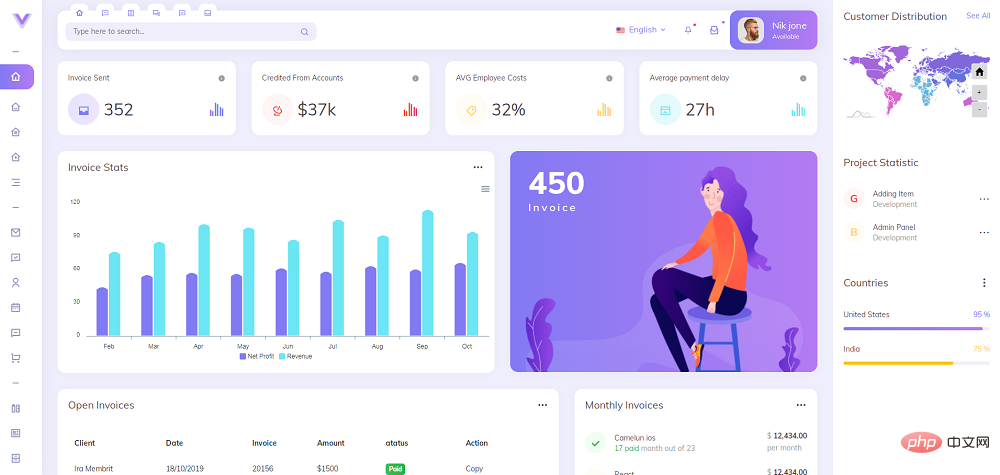
2、Vuejs 管理バックグラウンド テンプレート、電子商取引を備えたフロントエンド フレームワーク - Vuesax
 テンプレートの概要:
テンプレートの概要:
Vuesax は、電子商取引管理を備えた Vuejs バックエンド管理フロントエンド フレームワークである Vuejs に基づく管理ダッシュボード テンプレートです。開発者にとって使いやすく、高度にカスタマイズ可能な Vuejs 用の管理テンプレート コンポーネント フレームワーク。 Vuesax は、あいまい検索、ブックマーク、フローティング ナビゲーション バー、ダーク レイアウト、プッシュ カードおよびチャートなどの独自の機能を提供します。 2トーンのダッシュボード、電子メール、チャット、タスク、カレンダーなどの4つの実行可能なアプリを備えています。 Vuesax Management は、プロジェクト管理、電子商取引バックエンド、CRM、分析、銀行業務、教育、フィットネス、カスタム VueJS 管理システムなど、あらゆる種類の Web アプリケーションに使用できます。 4 つの新しい HTML バージョンが追加され、vuejs の使用方法がわからない学生が利用できます。
主な機能:
◇Laravel Starter Kit
◇純粋な Vue js、Jquery 依存関係なし
◇Vue CLI の作成
◇ Vuex、Vue ルーター、Webpack の活用
◇ コード分離、遅延読み込み
◇ 認証統合
◇ E コマース アプリケーションとストア、チェックアウト ページ
◇ e コマース アプリケーションと統合された Algolia 検索およびフィルターのデモ
ブロック)
◇クリップボード (クリップボードにコピー)
◇コンテキスト メニュー
◇スクロールトップへ戻る
◇ SASS Power
◇フェザーアイコン
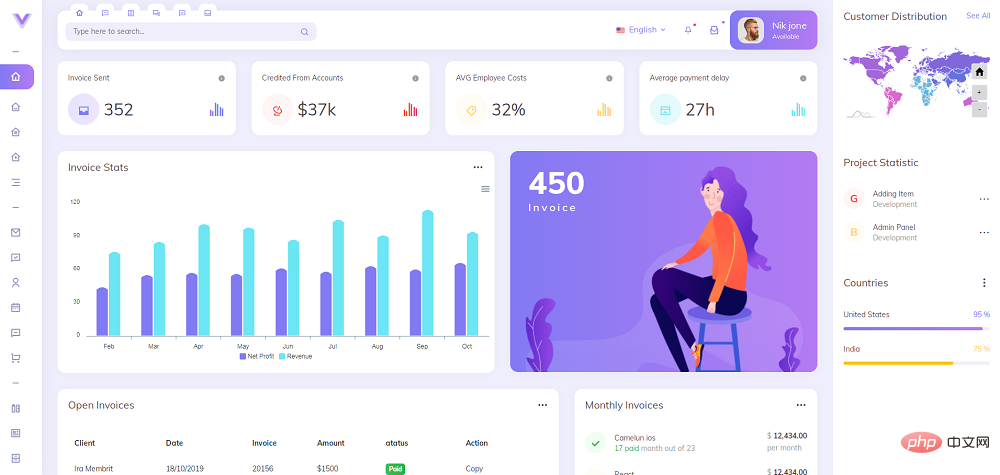
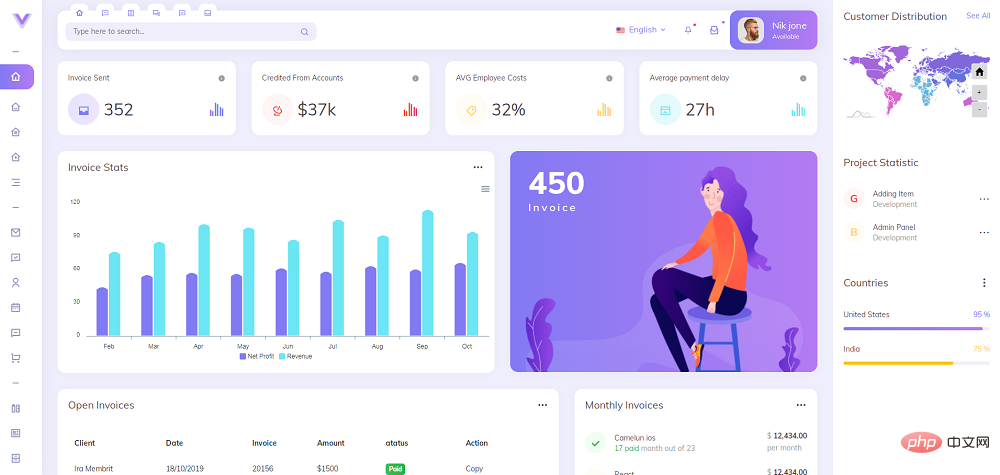
3、Vuejs Laravel管理バックグラウンドシステムテンプレートフレームワーク
## テンプレートの紹介:Vuejs2、Laravel 5.4、および Bootstrap4 を使用して管理バックエンド テンプレートを実装する、シンプルな VueJS Laravel 管理テンプレートのセット。 Bootstrap テンプレート ライブラリには多数の管理バックグラウンド テンプレートがありますが、VueJS を使用して作成された管理フレームワークはそれほど多くありません。シンプルで使いやすいこの VueJs Laravel 管理テンプレート セットはきっと気に入っていただけるでしょう。従来の HTML ページと比較した VueJs を使用して構築された Web ページの最大の利点は、JS と CSS が一度にロードされ、他のページにリンクするときに更新効果がないことです。
主な機能:
##jQuery を使用しません
7 レイアウト オプションは、
複数のナビゲーション デザインを提供します
複数のカラー スキーム
天気 API例
CSS フレームワークは Bootstrap4
- 4 を使用します。 Vuejs バックグラウンド管理システム テンプレート - Nazox
テンプレートの紹介: Nazox 管理バックエンド テンプレートにはさまざまなバージョンがありますが、このセットは Vuejs バージョンのバックエンド テンプレート、開発者向けのコードです。 jQuery を使用しない純粋な Vuejs 管理テンプレート。美しくクリーンでミニマルなデザインの管理者テンプレートを備えたスターターキットも利用できます。 SaaS ベースのインターフェイス、電子商取引、CRM、CMS、プロジェクト管理アプリケーション、管理パネルなど、あらゆるタイプの Web アプリケーションを構築できます。
主な機能:
水平および垂直レイアウト
明るいテーマと暗いテーマ
-
Vue CLI に基づく
SCSS ソース ファイルが含まれます
Bootstrap4.5 を使用します
# 複数のレイアウト
完全レスポンシブデザイン
#5, html vue laravel 管理バックグラウンド テンプレート フロントエンド フレームワーク Vito

- Vue フレームワーク
- Laravel フレームワーク ##HTML5 jQueryフレームワーク
- #ヘルプ ドキュメント
##70 ページ
- ##明色と暗色
- #6、

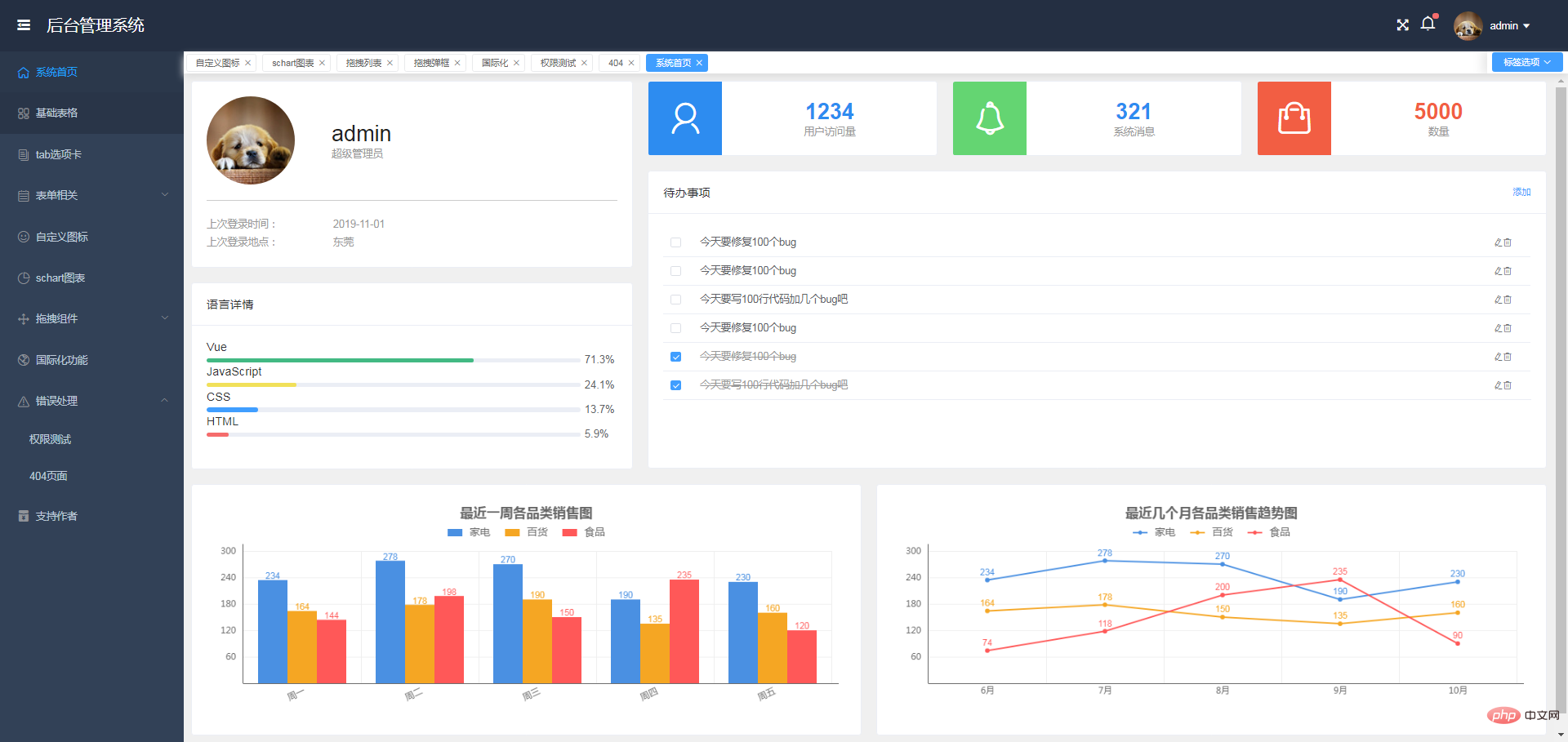
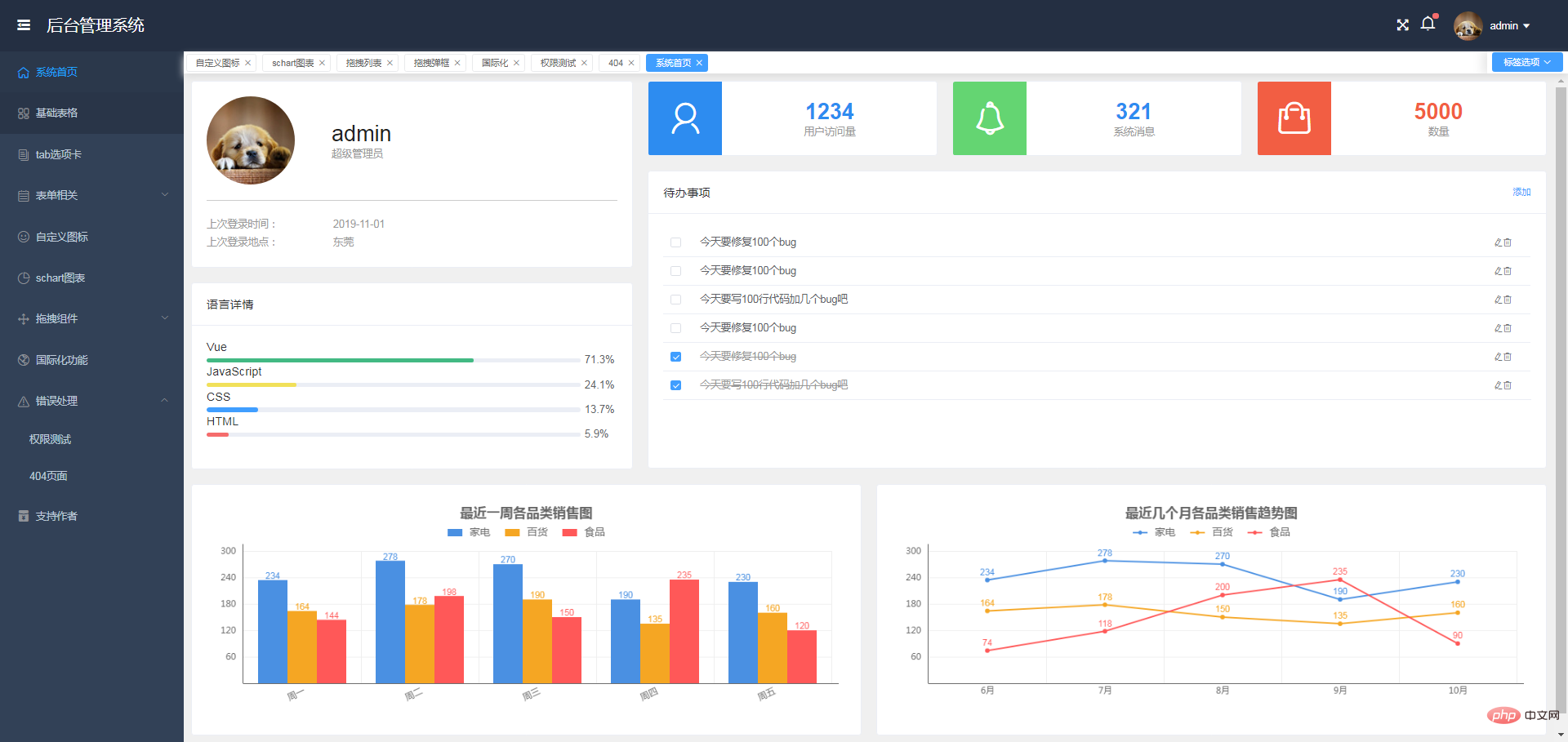
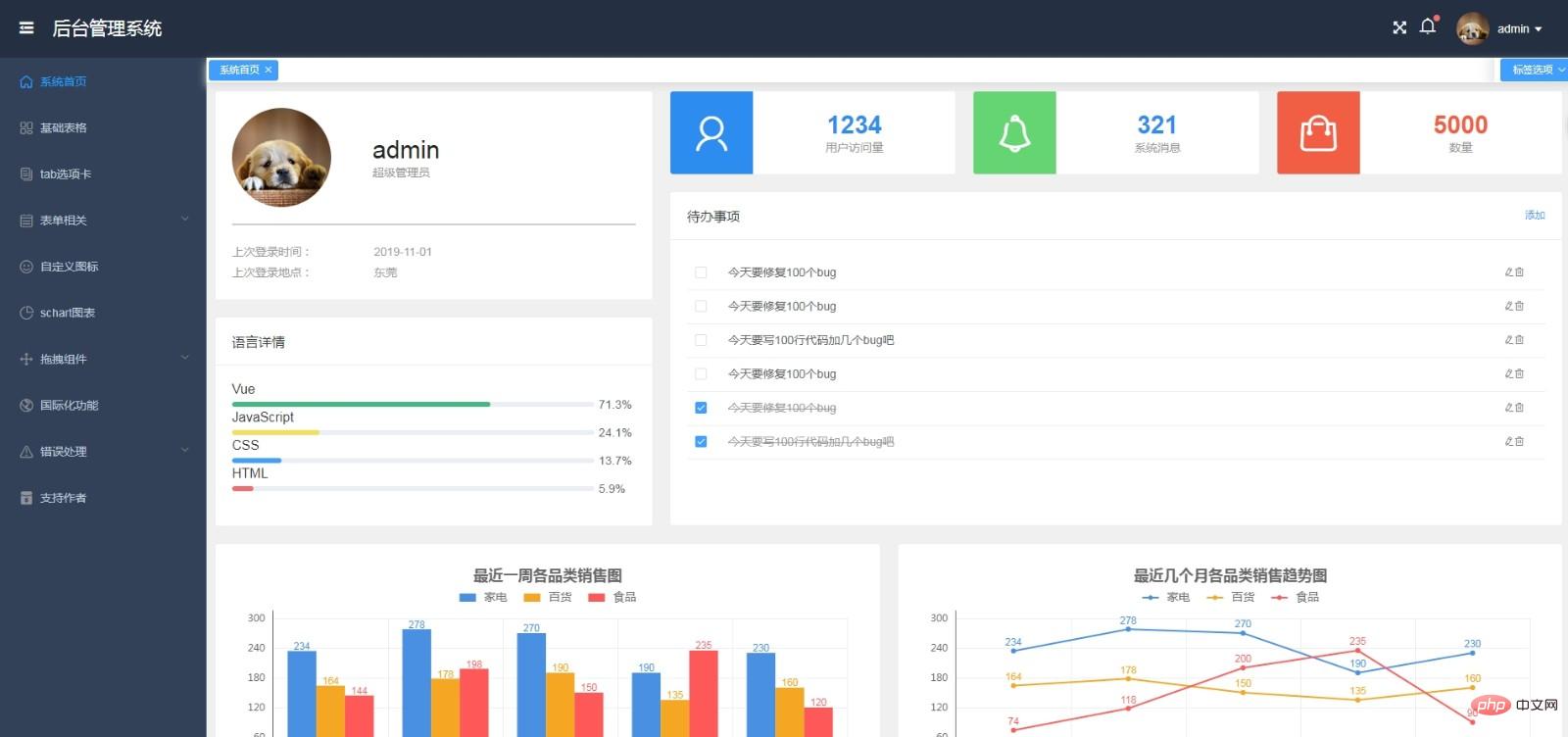
## テンプレートの紹介: ほとんどのバックエンド管理システムに適した、多機能のバックエンド フレームワーク テンプレートのセット。 vue.js に基づいて開発され、vue-cli3 スキャフォールディングを使用し、Element UI コンポーネント ライブラリを参照するため、高速で簡潔で美しいコンポーネントを開発するのに便利です。個別のカラー スタイル、テーマ カラーの手動切り替えをサポートし、カスタム テーマ カラーを使用するのが非常に便利です。
主な機能:
- ダッシュボード
- フォーム
- # タブ
## フォーム
- ## チャート
- リッチ テキスト エディター
- マークダウン エディター ## 画像のドラッグ ドラッグ/クロップ アップロード
- テーマカラーの切り替えをサポート
- # リストのドラッグ アンド ドロップによる並べ替え
- # 権限テスト
- 404 / 403
# 3 番目のレベルのメニュー
- ## カスタム アイコン
- ドラッグ可能なポップアップ ウィンドウ
-
7、
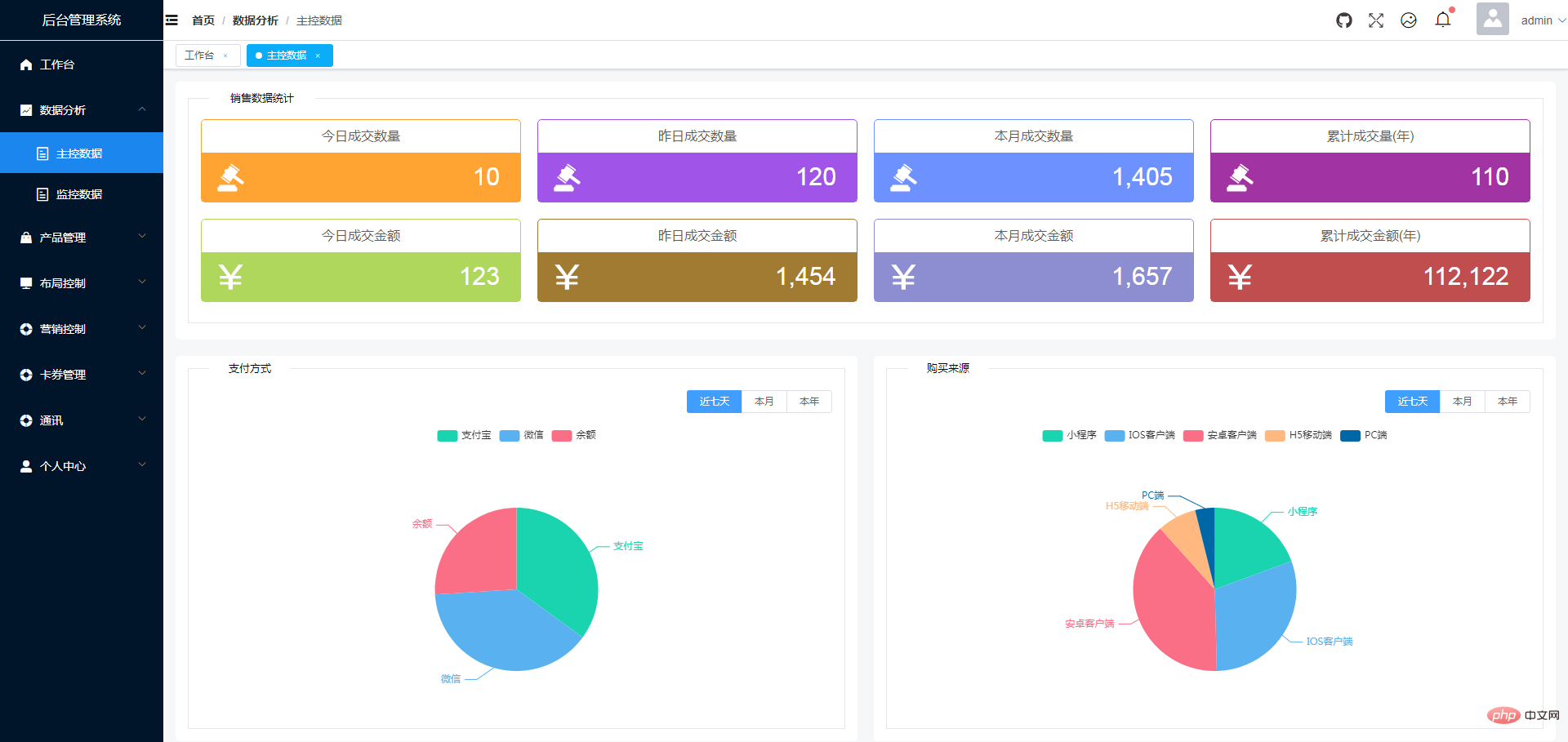
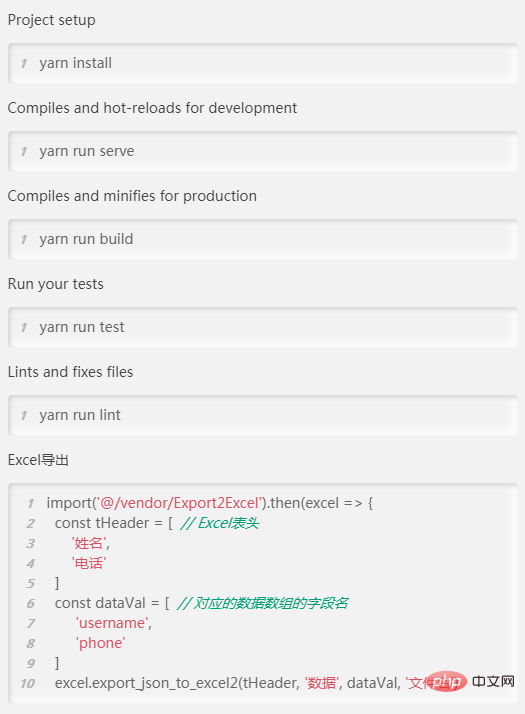
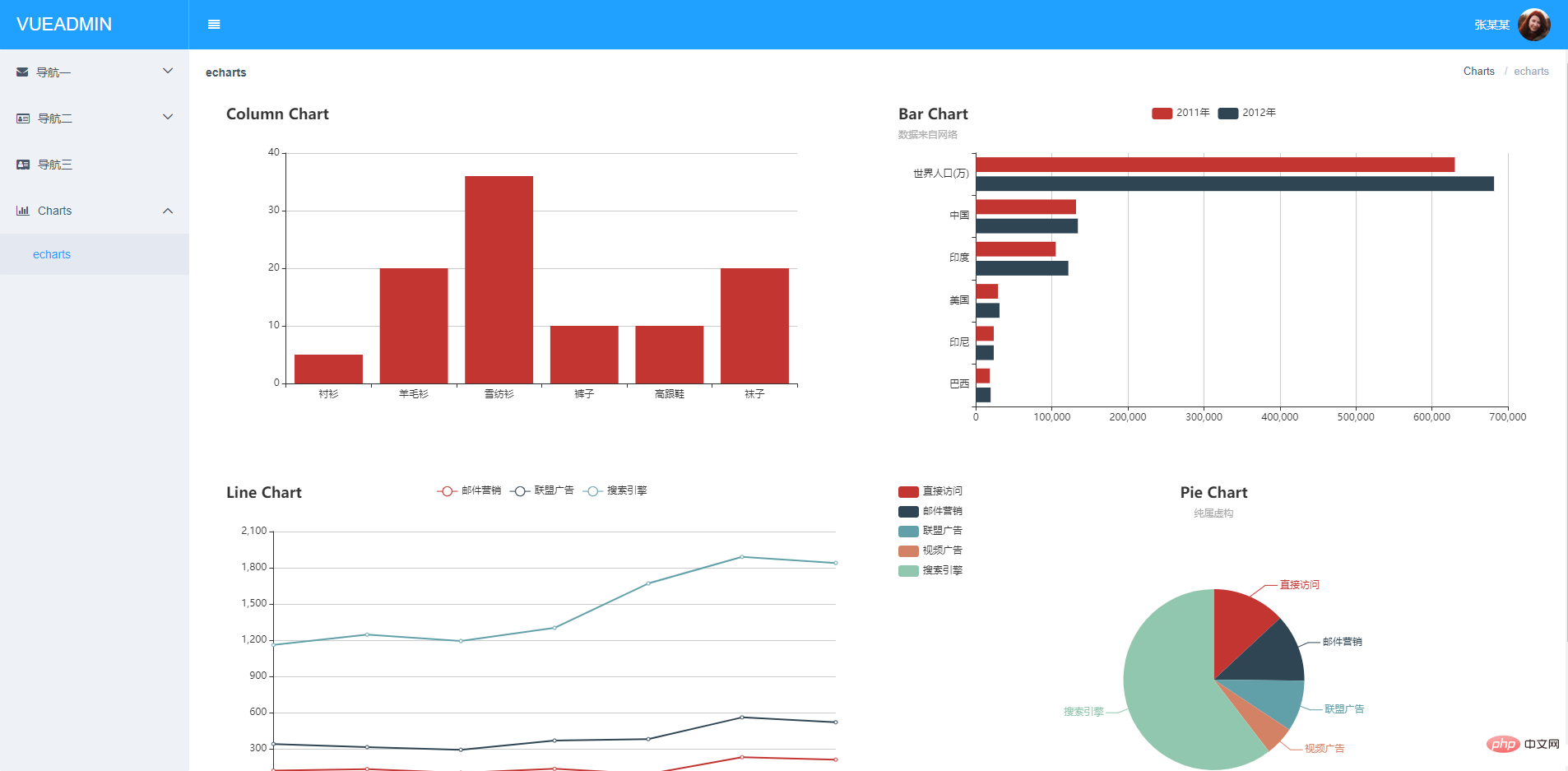
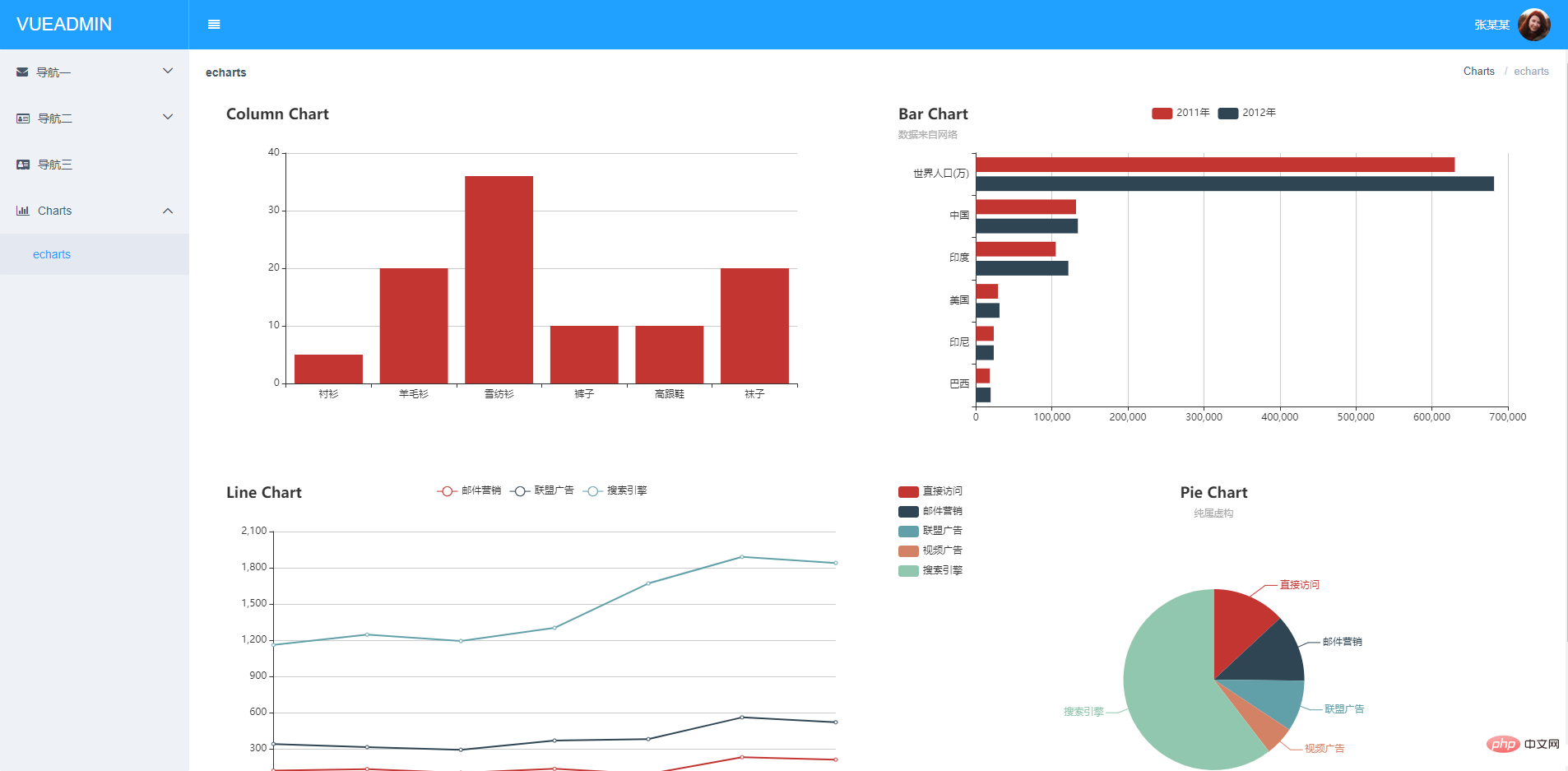
vue 電子商取引 Web サイトのバックエンド管理システム テンプレート テンプレートの紹介:
vue に基づいた、e コマース ショッピング ウェブサイトの管理システムに適した、e コマース ウェブサイト バックエンド管理システム テンプレート。インターフェイスはタブを使用しており、更新しなくても効果は非常に優れています。この背景テンプレートのセットは github プロジェクトです。ヘルプ ドキュメントを参照してください。
8、 vue iview バックグラウンド管理テンプレート
vue iview バックグラウンド管理テンプレート
##テンプレートの紹介: 
 バックエンド管理システムの開発で一般的に使用される論理機能とすぐに使用できるビジネスコンポーネントが組み込まれており、開発者が最低コストでバックエンド管理システムを開発し、開発量を削減できるようにすることを目指しています。 。
バックエンド管理システムの開発で一般的に使用される論理機能とすぐに使用できるビジネスコンポーネントが組み込まれており、開発者が最低コストでバックエンド管理システムを開発し、開発量を削減できるようにすることを目指しています。 。

vuejs2.0: プログレッシブ JavaScript フレームワークは、使いやすく、柔軟で効率的で、あらゆる規模のアプリケーションに適しているようです。
要素: vuejs2.0 に基づく ui コンポーネント ライブラリ。
vue-router: 一般的なシングルページ アプリケーション スパで使用されるフロントエンド ルーティング。 vuex: Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。
10、vue はバックグラウンド権限制御システム テンプレートを実装します
11、
vue はバックエンド管理テンプレートを実装しますテンプレートの紹介: vue-element-adminこれは、npm install コマンドを使用してインストールする必要がある、管理インターフェイス用の実稼働対応フロントエンド ソリューションです。

テンプレートの紹介:
ベースVue Element UI のバックエンド管理システム ソリューション。このソリューションは、多機能のバックエンド フレームワーク テンプレートのセットとして、ほとんどのバックエンド管理システム (Web 管理システム) の開発に適しています。
その他のバックエンド管理テンプレートについては、ご注意ください: バックエンド管理テンプレート列
推奨:
5シンプルなモデル 推奨の Lauiui バックグラウンド管理テンプレート (無料ダウンロード)

