ホームページ >PHPフレームワーク >ThinkPHP >Thinkphp5テンプレートの継承と置き換えの問題事例
Thinkphp5テンプレートの継承と置き換えの問題事例
- angryTom転載
- 2020-03-16 10:27:063005ブラウズ
この記事では、Thinkphp5 のテンプレートの継承と置き換えの問題事例を紹介しますので、これから ThinkPHP を学習する友人の参考になれば幸いです。

#Thinkphp5 テンプレートの継承と置換の問題のケース
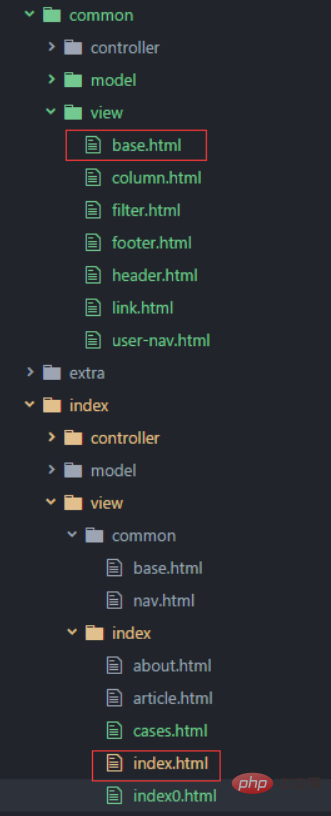
同じモジュールでの一般的な継承の問題。例としてインデックス モジュールを示します。 #インデックス モジュールの下に、独自の共通ビュー フォルダーとモジュール メイン ビュー フォルダーのインデックスがあるため、次のように、index0 に独自のbase.html を継承しました
#インデックス モジュールの下に、独自の共通ビュー フォルダーとモジュール メイン ビュー フォルダーのインデックスがあるため、次のように、index0 に独自のbase.html を継承しました
thinkphp チュートリアル
)//base.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
{block name="title"}
雷小天thinkPHP开发版
{/block}
</title>
<link rel="stylesheet" type="text/css" href="__CSS__/style.css">
<link rel="stylesheet" type="text/css" href="__LAYUI__/css/layui.css">
<script type="text/javascript" src="__LAYUI__/layui.js"></script>
</head>
<body>
<div class="wrap">
<!-- 头部 -->
<div class="header">
{include file="common/nav" /}
</div>
<!-- 中部 -->
<div class="main">
<!-- 边栏 -->
<div class="body">
{block name="body"}
{/block}
</div>
<!-- 内容 -->
<div class="sidebar">
{block name="sidebar"}
{/block}
</div>
</div>
<!-- 尾部 -->
<div class="footer">
{block name="footer"}
默认值footer
{/block}
</div>
</div>
</body>
</html>以下は、index0.html {extend name="common/base" /}
{block name="title"}
thinkPHP5 index页
{/block}
{block name="body"}
<h1>这里是index body</h1>
{/block}
{block name="sidebar"}
<h1>这里是index sidebar</h1>
{/block}
{block name="footer"}
index_22{__block__}
{/block}index0.html ファイルのタイトルと、最終的なすべてのタイトルを再定義しました。これは thimkPHP5 のインデックス ページですが、フッター コンテンツはindex_22{__block__} であり、{__block__} はテンプレートbase.html の同じ位置にあるデフォルト値フッターを参照しており、最終的なフッター コンテンツはすべてindex_22であることに注意してください。デフォルト値のフッター。 上記は同一モジュール配下の継承ですが、さらに共通モジュールを継承する継承があり、ここではidnexモジュール配下のview/index.htmlがcommon配下のview配下のbase.htmlファイルを継承しています。
モジュールが異なれば継承方法も異なります。ここで、共通モジュールでの継承方法は次のとおりです: {extend name="common@base" /},同じモジュールの継承は 
MySQL ビデオ チュートリアル
、学習へようこそ!以上がThinkphp5テンプレートの継承と置き換えの問題事例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はwww.100txy.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

