ホームページ >ウェブフロントエンド >jsチュートリアル >フォーカス チャートのカルーセル効果を実装する Javascript コードの例
フォーカス チャートのカルーセル効果を実装する Javascript コードの例
- 青灯夜游転載
- 2020-03-30 11:22:424094ブラウズ
本篇文章通过代码实例来给大家介绍一下javascript实现焦点图轮播效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

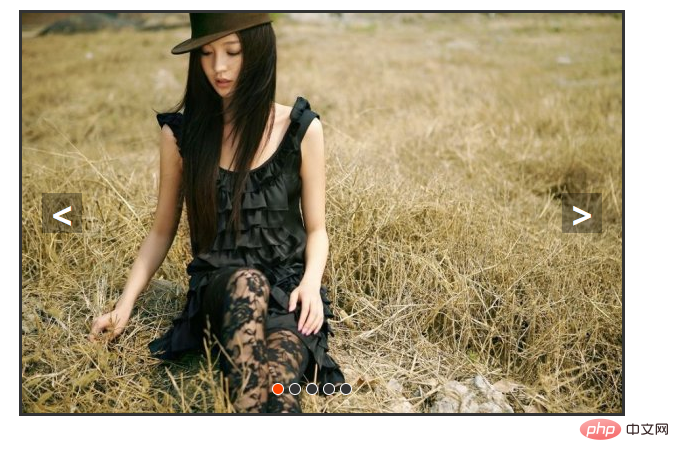
JS实现焦点图轮播效果
效果图:

(不过里面的图片路径需要自己改成自己的图片路径,否则是没有图片显示的哦)
代码如下,复制即可使用:
nbsp;html>
<meta>
<title>JS实现焦点图轮播效果</title>
<style>
* {
margin: 0;
padding: 0;
text-decoration: none;
}
body {
padding: 20px;
}
#container {
width: 600px;
height: 400px;
border: 3px solid #333;
overflow: hidden;
position: relative;
}
#list {
width: 4200px;
height: 400px;
position: absolute;
z-index: 1;
}
#list img {
float: left;
}
#buttons {
position: absolute;
height: 10px;
width: 100px;
z-index: 2;
bottom: 20px;
left: 250px;
}
#buttons span {
cursor: pointer;
float: left;
border: 1px solid #fff;
width: 10px;
height: 10px;
border-radius: 50%;
background: #333;
margin-right: 5px;
}
#buttons .on {
background: orangered;
}
.arrow {
cursor: pointer;
display: none;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
width: 40px;
height: 40px;
position: absolute;
z-index: 2;
top: 180px;
background-color: RGBA(0, 0, 0, .3);
color: #fff;
}
.arrow:hover {
background-color: RGBA(0, 0, 0, .7);
}
#container:hover .arrow {
display: block;
}
#prev {
left: 20px;
}
#next {
right: 20px;
}
</style>
<script>
window.onload = function() {
var container = document.getElementById('container');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var index = 1;
var len = 5;
var animated = false;
var interval = 3000;
var timer;
function animate(offset) {
if(offset == 0) {
return;
}
animated = true;
var time = 300;
var inteval = 10;
var speed = offset / (time / inteval);
var left = parseInt(list.style.left) + offset;
var go = function() {
if((speed > 0 && parseInt(list.style.left) < left) ||
(speed < 0 && parseInt(list.style.left) > left)) {
list.style.left = parseInt(list.style.left) + speed + 'px';
setTimeout(go, inteval);
} else {
list.style.left = left + 'px';
if(left > -200) {
list.style.left = -600 * len + 'px';
}
if(left < (-600 * len)) {
list.style.left = '-600px';
}
animated = false;
}
}
go();
}
function showButton() {
for(var i = 0; i < buttons.length; i++) {
if(buttons[i].className == 'on') {
buttons[i].className = '';
break;
}
}
buttons[index - 1].className = 'on';
}
function play() {
timer = setTimeout(function() {
next.onclick();
play();
}, interval);
}
function stop() {
clearTimeout(timer);
}
next.onclick = function() {
if(animated) {
return;
}
if(index == 5) {
index = 1;
} else {
index += 1;
}
animate(-600);
showButton();
}
prev.onclick = function() {
if(animated) {
return;
}
if(index == 1) {
index = 5;
} else {
index -= 1;
}
animate(600);
showButton();
}
for(var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function() {
if(animated) {
return;
}
if(this.className == 'on') {
return;
}
var myIndex = parseInt(this.getAttribute('index'));
var offset = -600 * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
}
}
container.onmouseover = stop;
container.onmouseout = play;
play();
}
</script>
<div>
<div>
<!-- 放最后的一张图片 -图片需要改为自己的图片路径 -->
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
<!-- 放第一张的图片 -->
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="フォーカス チャートのカルーセル効果を実装する Javascript コードの例" >
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<a><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
更多炫酷CSS3、html5、javascript特效代码,尽在:js特效大全
以上がフォーカス チャートのカルーセル効果を実装する Javascript コードの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

