vscode でタブキーが失敗した場合の対処方法
- 王林オリジナル
- 2020-03-24 17:39:354402ブラウズ

解決策:
まず、ファイルを開きます --->設定--->設定
(学習ビデオの推奨事項: java ビデオ チュートリアル)
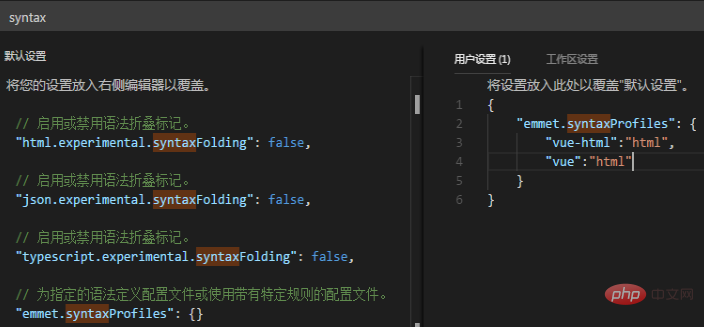
以下のように設定します。

注: 全角の問題なので、間違えないように注意してください。次の内容を直接コピーできます。
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}v1.15.1 以降では、次のように記述します。
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}最後に、vscode を再起動します。
推奨チュートリアル: vscode チュートリアル
以上がvscode でタブキーが失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

